Browser-Stylesheets: Grundlagen und Beispiele
Artikel vom 25. Februar 2008 (↻ 15. April 2024). ISSN 1614-3124, #36. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Dieser und viele andere Beiträge sind auch als hübsches, wohlerzogenes E-Book erhältlich: On Web Development.
CSS handhabt die Standardformatierung von Dokumenten durch das Konzept der Browser- bzw. User-Agent-Stylesheets, einen Eckpfeiler der Kaskade. Dies sorgt dafür, dass ein Browser nicht einfach nur eine lange Zeile Text darstellt, wenn er mit einem HTML-Dokument gefüttert wird, das über keine Styling-Informationen verfügt, sondern es statt dessen mit einfacher Formatierung anzeigt.
Die Begriffe Browser-, User-Agent-, Standard- und Default-Stylesheet werden in diesem Artikel synonym verwendet.

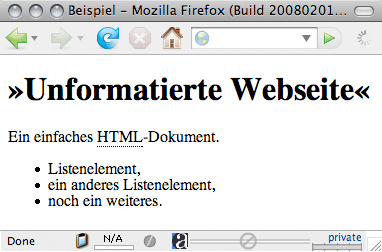
Abbildung: HTML-Dokument mit Default-Darstellung in Firefox.
Spezifikation
Bereits CSS 1 sieht vor, dass »jeder User-Agent (UA, oftmals ein ›Webbrowser‹ oder ›Web-Client‹) ein Standard-Stylesheet besitzen wird, das Dokumente in vernünftiger – jedoch nüchterner – Weise darstellt«. CSS 2 spricht davon, dass »konforme User-Agents ein Standard-Stylesheet einsetzen müssen (oder sich so verhalten, als würden sie dies tun)« und dass »das Standard-Stylesheet eines User-Agents die Elemente der Dokumentensprache in einer Form darstellen sollte, die die allgemeinen Erwartungen an die Anzeige für diese Dokumentensprache erfüllt«. CSS 3 ist mit an Sicherheit grenzender Wahrscheinlichkeit derselben Ansicht.
Da die CSS-Spezifikationen also den Implementierungen überlassen, ob diese tatsächlich ein »echtes« Stylesheet für die Standarddarstellung einsetzen oder nicht, ist es nicht überraschend, dass man nicht im Installationsordner jedes Browsers ein solches Stylesheet vorfindet. Im Gegensatz zu beispielsweise Microsofts Internet Explorer und (soweit bekannt) Opera erleichtern jedoch Gecko-Browser wie Firefox oder Netscape Navigator (»html.css«) genauso wie Konqueror das Verständnis der von ihnen gewählten Standarddarstellung, indem sie »echte« Stylesheets an Bord haben.
User-Agent-Stylesheets
Es folgt eine [weiterhin gepflegte] Liste von Browser-Stylesheets, die sowohl unterschiedliche Browser als auch Jahre berücksichtigt und somit Unterschiede zwischen den Browsern und auch Entwicklungen aufzeigt. Aufgrund der Tatsache, dass Firebird, Firefox und Co. auf derselben Layout-Engine basieren, gibt es einige Ähnlichkeiten zwischen den Stylesheets, wenn nicht sogar Übereinstimmungen.
- Chrome (26. Januar 2011)
- Chrome (17. Juli 2013)
- Chrome (2. September 2015)
- Chrome (11. Februar 2019)
- Chrome (26. August 2021)
- Chrome (3. Mai 2023)
- Chrome (aktuell)
- Firebird 0.7
- Firefox 0.8
- Firefox 0.9
- Firefox 1.5.0.4
- Firefox 2.0.0.6
- Firefox 2.0.0.12
- Firefox 3.0b3
- Firefox 3.0.1
- Firefox 3.0.8
- Firefox 3.6.13
- Firefox 3.6.3
- Firefox (31. März 2019)
- Firefox (3. Februar 2021)
- Firefox (28. März 2023)
- Firefox (17. Januar 2024)
- Firefox (aktuell)
- Flock 0.9.0.2
- Flock 1.2.4
- Flock 1.2.7
- Internet Explorer 6
- Internet Explorer 7
- Internet Explorer 8
- Internet Explorer 9
- Konqueror 3.2.0
- Mozilla 1.0.1
- Mozilla 1.5
- Navigator 6.1
- Navigator 7.1
- Navigator 8.1
- Navigator 9.0b3
- Opera 10.51
- Safari 3.0.4
- Safari 3.1.2
- Safari (29. Januar 2013)
- Safari (21. Mai 2015)
- Safari (5. November 2018)
- Safari (3. April 2019)
- Safari (1. April 2021)
- Safari (27. Mai 2022)
- Safari (aktuell)
- SeaMonkey 1.1.2
Beachten Sie zum Vergleich auch ein 1998er »Basis-Stylesheet« sowie die Stylesheets, die vom W3C in den Spezifikationen von CSS 1, CSS 2, CSS 2.1 und CSS 2.2 vorgeschlagen werden:
Browser- und Reset-Stylesheets
Die genannten Beispiele – tatsächlich verwendete Stylesheets – sollen den Einblick in Browser-Stylesheets erleichtern. Kenntnis von Browser-Stylesheets trägt dazu bei, ein größeres Verständnis von CSS sowie bestimmten »Darstellungsphänomenen« zu erlangen.
Nichtsdestotrotz sollte dieses Wissen für andere Dinge als das Erstellen weiterer oder umfangreicherer Reset-Stylesheets eingesetzt werden. Unter der Voraussetzung, dass ein solches Stylesheet noch durch weitere CSS-Regeln zur Formatierung der jeweiligen Website ergänzt wird, sind »Reset«- oder »Undo«-Stylesheets selten notwendig und die in der Regel beobachtete Redundanz nicht wünschenswert. Aus eigener Erfahrung entspricht * { margin: 0; padding: 0; } dem einzig mal nützlichen und dann gleichzeitig gut zu merkenden »Pseudo-Reset«; Kritikern zum Trotz, die ausgerechnet dieser Methode Leistungseinbußen im µs-Bereich vorwerfen. Ein entsprechend ergänzender Artikel beleuchtet Reset-Stylesheets da jedoch genauer. [Noch am Zweifeln? Probieren Sie folgende Gegenprobe: Verwenden Sie Ihren bevorzugten Reset, dann entfernen Sie ihn temporär und schauen, was passiert.]
Über mich

Ich bin Jens, und ich bin ein Engineering Lead und Autor. Ich habe als technischer Leiter für Firmen wie Google und als Engineering Manager für Firmen wie Miro gearbeitet, bin W3C und WHATWG verbunden und schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Mit meinem aktuellen Umzug nach Spanien bin ich offen für eine neue Führungsposition im Frontend-Bereich. Beachte und empfehle gerne meinen Lebenslauf oder mein LinkedIn-Profil.
Ich experimentiere gerne, nicht nur in der Webentwicklung, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Ansichten und Erfahrungen.
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K (2023). Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
