CSS: The Maintenance Issue #1 and How You Can Avoid It
Published on May 27, 2009 (updated Feb 5, 2024), filed under development, html, css, maintainability. (Share this post, e.g. on Mastodon or on Bluesky.)
This and 133 other posts are also available as a well-behaved ebook: On Web Development.
The biggest—as most unnecessary—maintenance issue in web development is, as my recent research shows, style sheet naming and integration. Web developers use inadvisable style sheet names and inadvisable ways to integrate style sheets that force them into unnecessary, expensive HTML changes.
This post is based on a CSS usage analysis of the global Alexa Top 10 sites. As part of a general talk on web development and maintainability, I presented the findings at Google as well as at the webinale 09. A “maintenance guide” presenting the full set of common maintainability issues and tips to avoid them will be available on this site in a couple of days.
Theory
Let’s have a quick look at the theory. When it’s about web development, we usually deal with many HTML documents per site, whose layout is handled via CSS, and whose “behavior” is handled by scripting. The benefit of style sheet and script files is that they can apply to several HTML documents. This makes maintenance faster, easier, and cheaper.
Maintenance is fastest, easiest, and cheapest if you move all presentation into style sheets, and all behavior into scripts, as opposed to having all of that or even fragments in the HTML. Otherwise, if you want to change presentation or behavior, you may end up in the costly situation that you update HTML documents or templates. It’s recommendable to use the plural here, as in 99.99% of all websites and applications you don’t have a 1 template to 1 style sheet to 1 script file ratio.
Given that HTML changes are most expensive, and adding a performance dimension in terms of that you want to minimize the amount of external objects to keep the number of HTTP requests low (as they eat up bandwidth and time), in an ideal (but realistic) world you’d link just one style sheet and one script file from an HTML document or template. To further minimize chances that you have to change the HTML again, the CSS name should be either generic (for instance, standard.css) or functional (for instance, portal.css), and their target media types should not be specified in the markup.
Thus,
<link rel="stylesheet" href="standard.css">is more maintainable (as less likely to ever change) than something like
<link rel="stylesheet" href="style.css" media="screen, projection">
<link rel="stylesheet" href="print.css" media="print">I’m keeping this short and skip the in other cases obligatory note that you can still use more than one style sheet (by using @import, or, to save HTTP requests, by “compiling” your style sheets into a single style sheet), why Conditional Comments are so inadvisable, and that you should feel comfortable around caching.
Data
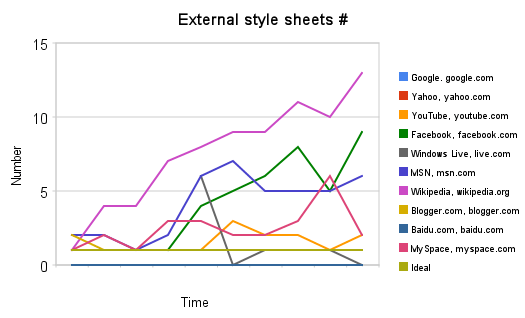
It’s all good and fine to talk about the theory, but why is that theory important, especially when we want to identify the “maintenance issue #1”? Data indicates that in practice, we’re far from the ideal world. See the “CSS Use of Alexa Top 10 Sites” spreadsheet (raw data including style sheet names) for details on how the Alexa Top 10 sites handle external style sheets (sheet “1: External style sheets #”) and whether the number of style sheets or their names changed (“2: # or names changed?”).
The relevant sheet is the latter, as it indicates whether the number or names of the style sheets changed. Again, in an ideal world that would be 0—but for the Alexa sites, in 42 out of 79 data points (53%), either the names of the style sheets, the number of style sheets, or both changed.
In almost every case measured, manual work went into the style sheet change, which equals cost—and that cost is unnecessary as shown under “Theory.” To avoid this unnecessary cost, reference just one style sheet from the HTML, without any media type definitions, and use a generic or functional name.
At the end of the day, and unlike the Alexa Top 10, you shouldn’t bother much about style sheet names and references.
Notes and Disclaimer
I don’t claim that the roughly 50% “probability” for the Alexa sites to change their HTML documents or templates every 6 months for style sheet name or number modifications applies to every other site out there. I actually think these changes are significantly less probable on most other sites. However, considering the usually utter unnecessity of these changes as well as the “black hole” we’ve got in this sector—there’s little coverage on web development and maintainability—it seemed useful to raise awareness.
It’s also important to note that there will be reasons for some changes and decisions on these sites. For instance, Google, Yahoo, and Baidu never used any external style sheets (but instead style elements and attributes, which usually introduce different maintenance problems)—an approach chosen for performance and “homepage uniqueness” considerations. That is important to keep in mind, but note that it’s not the purpose of this post to discuss these decisions in more detail.
As a final note, the to-be-released maintenance guide will actually reveal a different issue as the “maintenance issue #1.” Style sheet naming and integration is more of a “secret #1,” since fortunately, more web developers know that bloated and presentational HTML code causes the worst maintenance issues. This post attempts to show that style sheet names and references can turn into a problem on its own, one that is both underestimated and underrepresented in coverage.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

