HTML Concepts: “Body-Ok”
Published on May 4, 2021 (updated May 27, 2021), filed under development, html. (Share this post, e.g. on Mastodon or on Bluesky.)
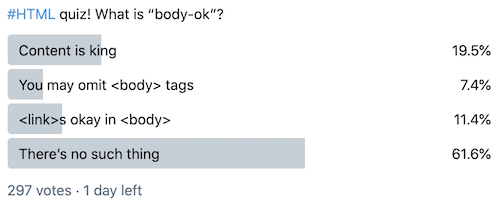
On Twitter, I like to run little polls. They’re often about HTML. These last days I ran one about “body-ok.” I asked, what is that?
When I took the screenshot below, more than 60% thought “body-ok” wouldn’t exist, when others related it to some sort of emphasis of content (as part of the document body), or the fact that you can omit the body tags.
But “body-ok” relates to link type keywords, and denotes what link elements are okay to be used in the document body (as opposed to its head). Here’s what the spec says:
Keywords that are body-ok affect whether
linkelements are allowed in the body. The body-ok keywords aredns-prefetch,modulepreload,pingback,preconnect,prefetch,preload,prerender, andstylesheet.
The section describing the link element adds:
This [being allowed in the body] means that the element can be used where phrasing content is expected.
That is “body-ok” in HTML.
As for the currently 17 link types that are not body-ok… let’s say that I happen to cover them somewhere, too. This does include chapter 6 of my upcoming booklet, Upgrade Your HTML III. Get notified through Leanpub as soon as it gets released! And, if you like, follow me for more HTML polls on Twitter Mastodon 📊
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

