HTML Concepts: Unstyled Documents
Published on Nov 22, 2022 (updated Jan 20, 2025), filed under development, html, css (feed). (Share this on Mastodon or Bluesky?)
Welcome back!
What is an unstyled document? (What is your expectation?) When I thought about this question, my immediate response was “a document without styling information, but styled according to user agent styles.”
For us used to working with CSS, that probably is “unstyled.” But the HTML specification has a special section about unstyled documents. Under Unstyled XML documents it describes what, precisely, a “fully” unstyled document is.
An unstyled document is a document that:
- has no author style sheets,
- has no (meaning none of its elements has any) presentational hints,
- has no style attributes,
- is not in the HTML, SVG, or MathML namespace,
- has no focusable area (other than the viewport),
- has no hyperlinks,
- doesn’t have a
Windowobject, and - has no registered event listeners.
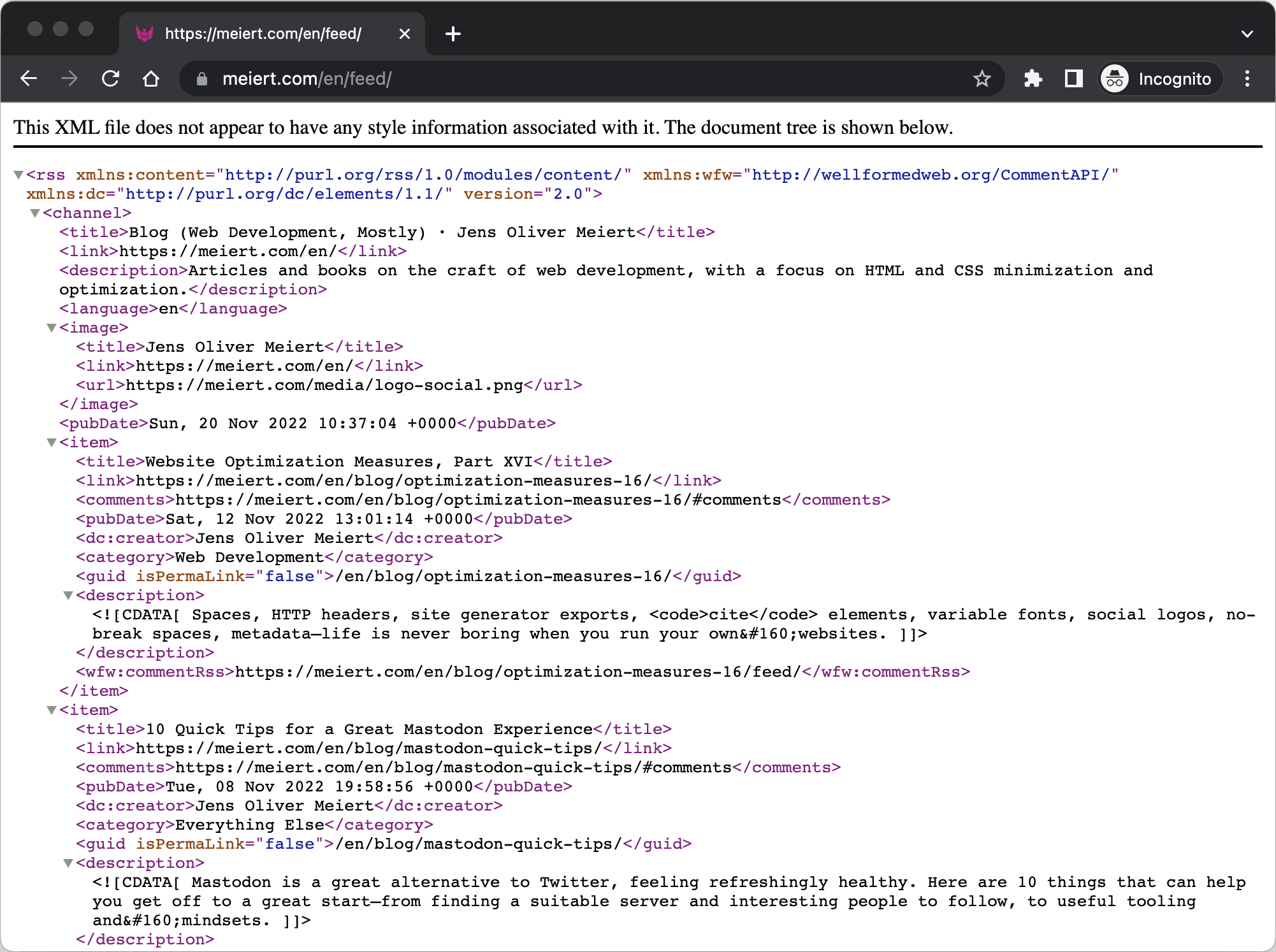
How does this look like?
Such a document would not be rendered according to CSS—and could therefore “just result in a wall of text.”
However, it could be displayed in other forms, and the HTML specification puts developers first here: Such an unstyled document—which should be something that the browser represents using a DOM—could be “rendered in a manner that is useful for a developer,” as with syntax highlighting or a visualization of the respective document tree.
But… is this an HTML document, and therefore concept?
No, it’s not—but I thought it may be of interest to look at fully unstyled documents 😬 (Next time it’s fully about HTML again.)
Many thanks to Simon Pieters for reviewing and sharing feedback on this post!
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

