Stop Using Resets: Visual Examples of the Practical Nonsense of Resets and Normalizers
Published on Jul 13, 2017 (updated Dec 23, 2024), filed under development, css. (Share this post, e.g. on Mastodon or on Bluesky.)
This is one of 180 articles that you can also read in an ebook: On Web Development II.
Reset style sheets, I’ve long had it with them: Resets, as well as normalizers, are quite practically useless. I’m not sure why they keep being such a topic for me; I feel like a ghost in some haunted house not finding rest. Perhaps it’s because I’ve been complicit, or because I haven’t yet built the perfect case after all.
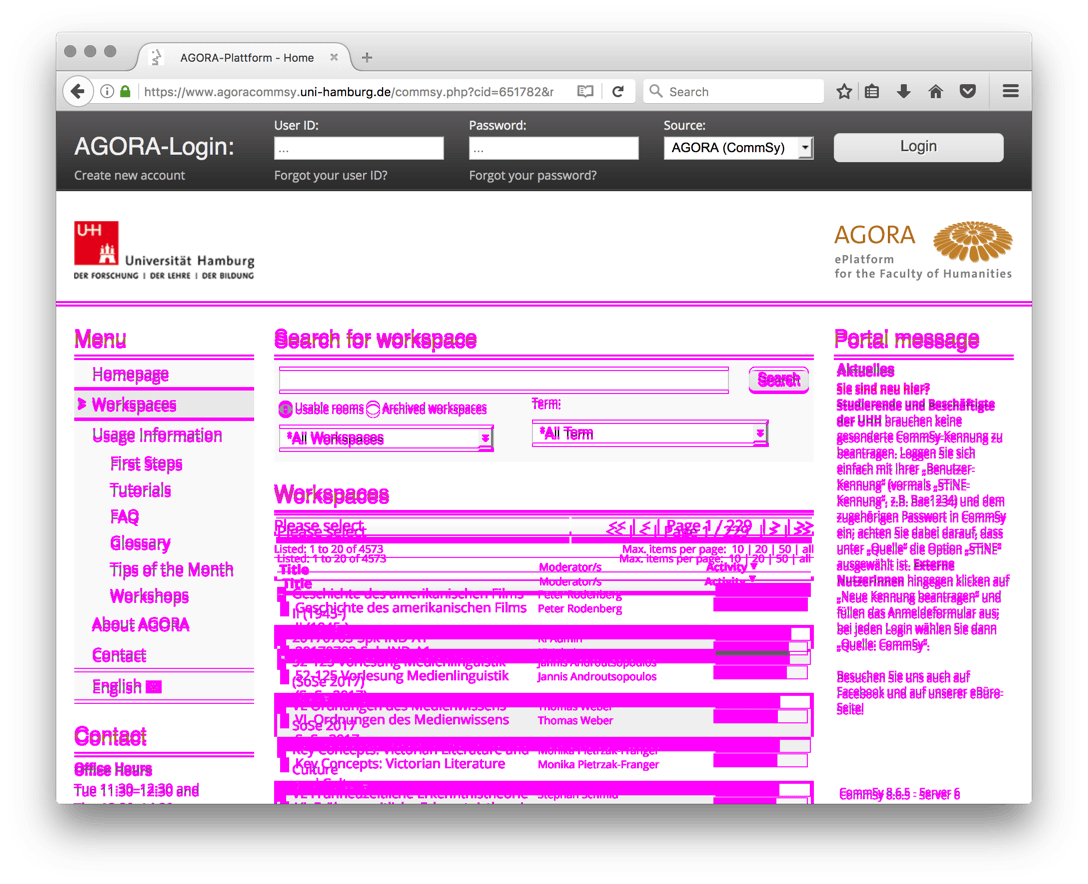
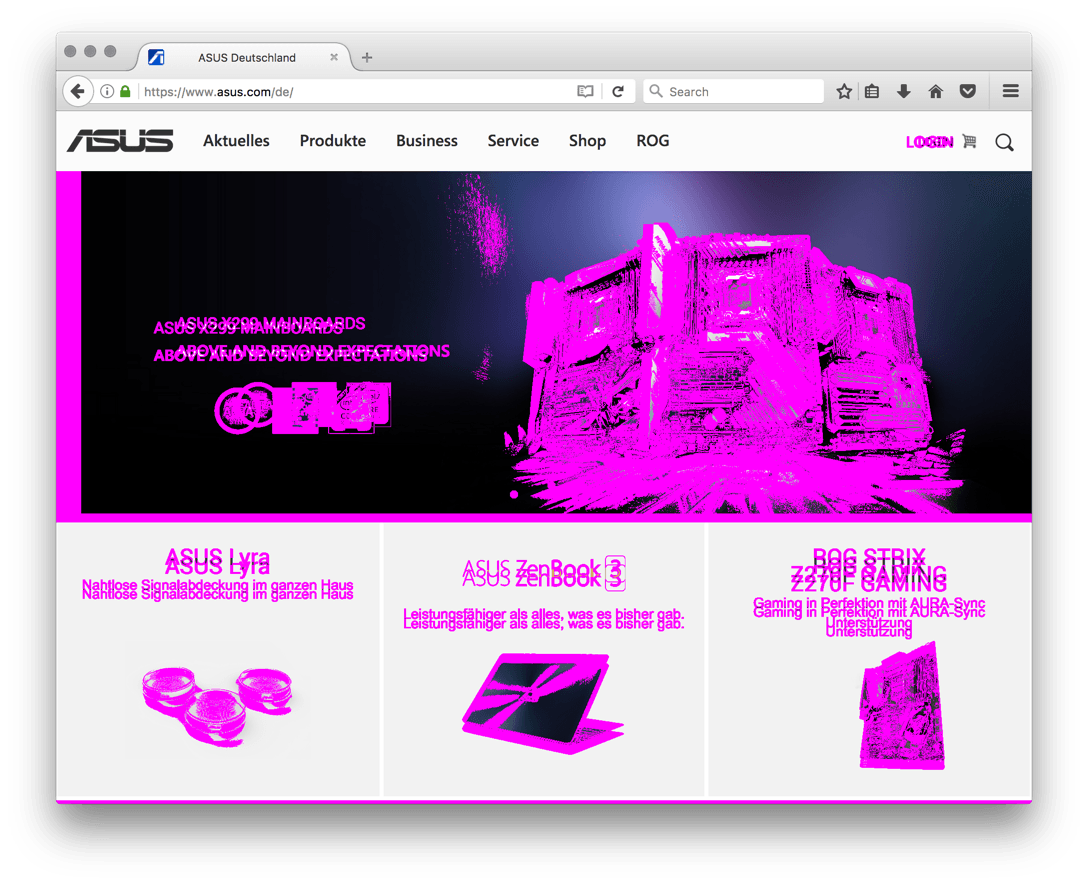
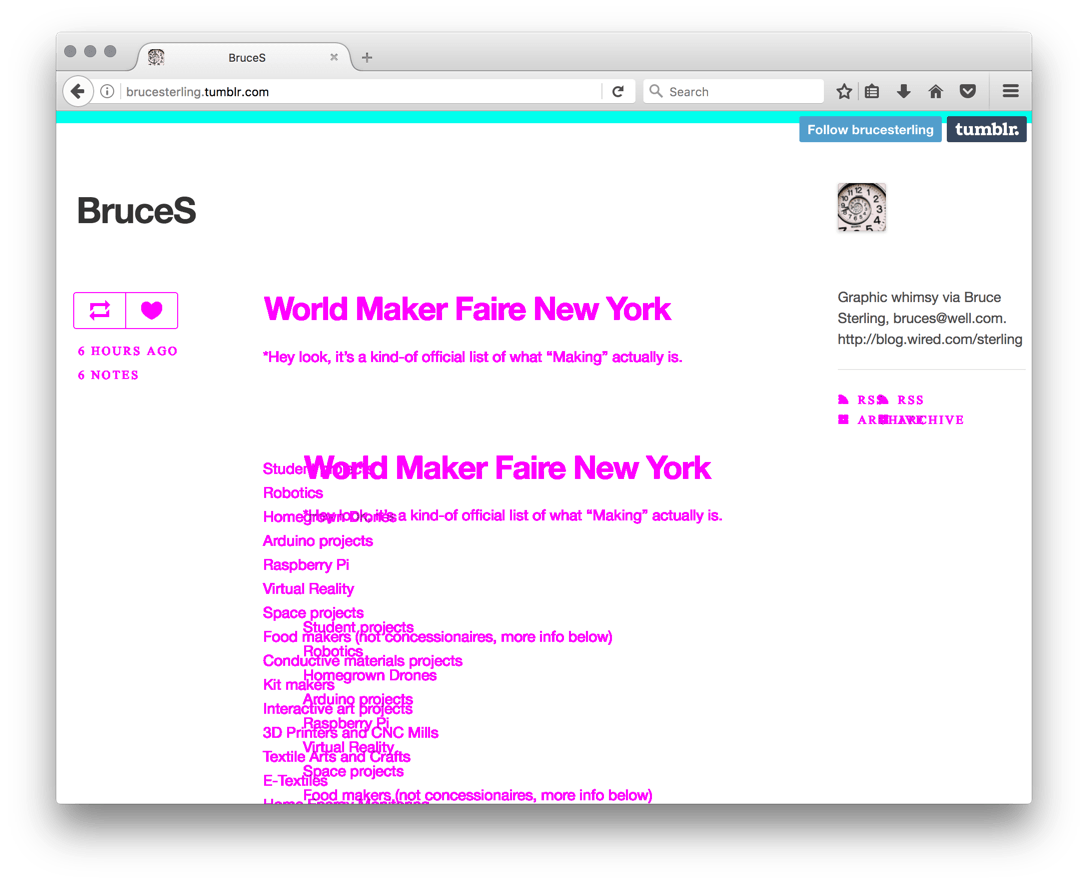
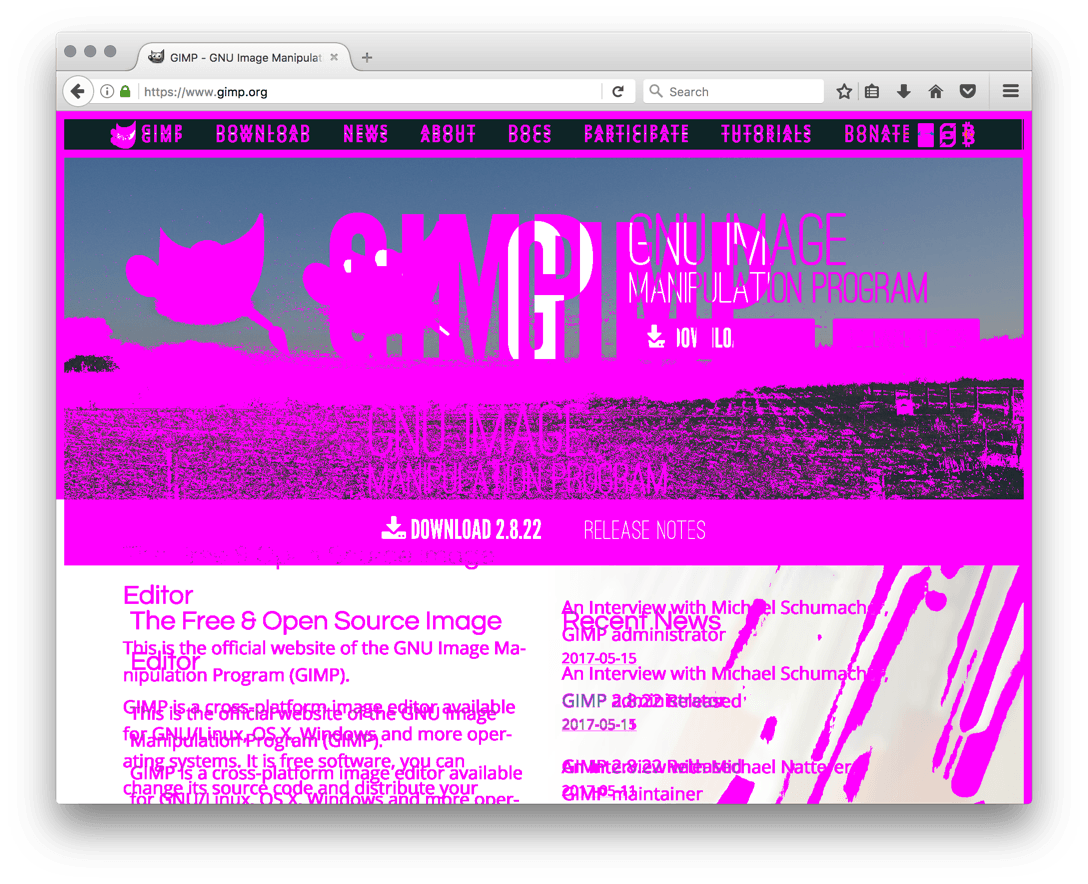
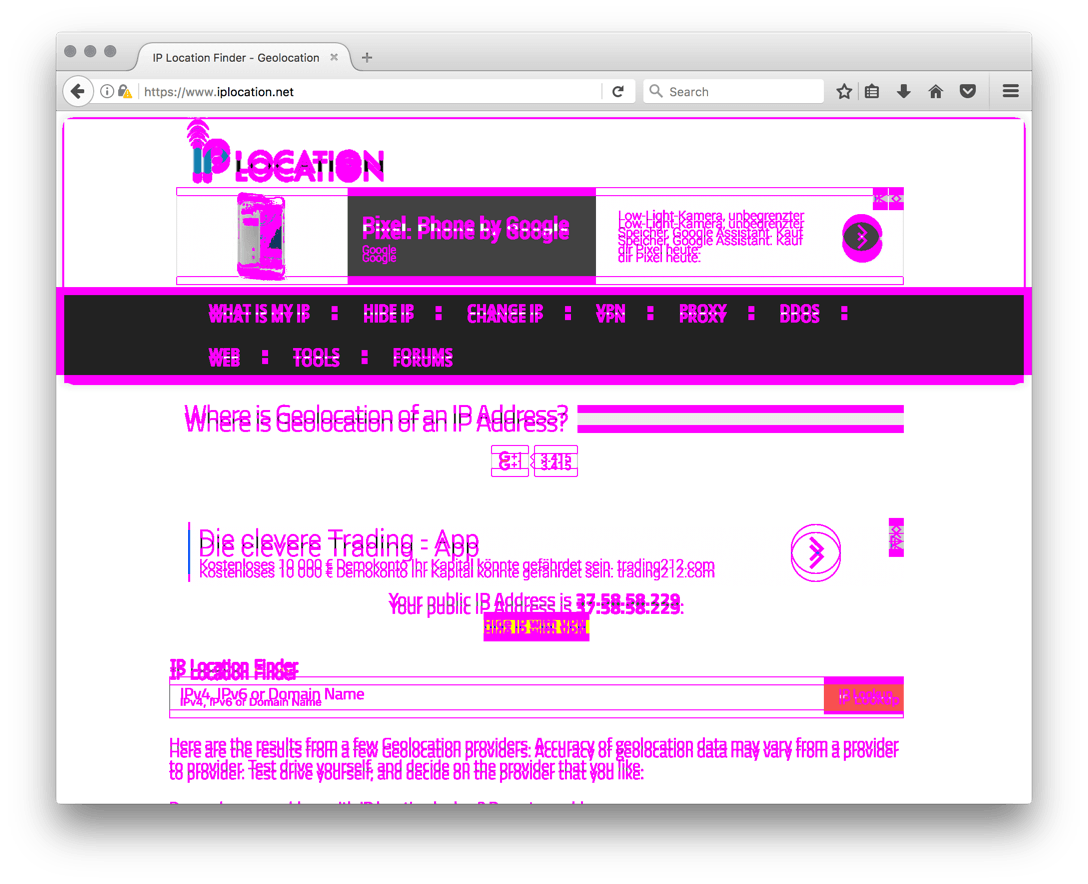
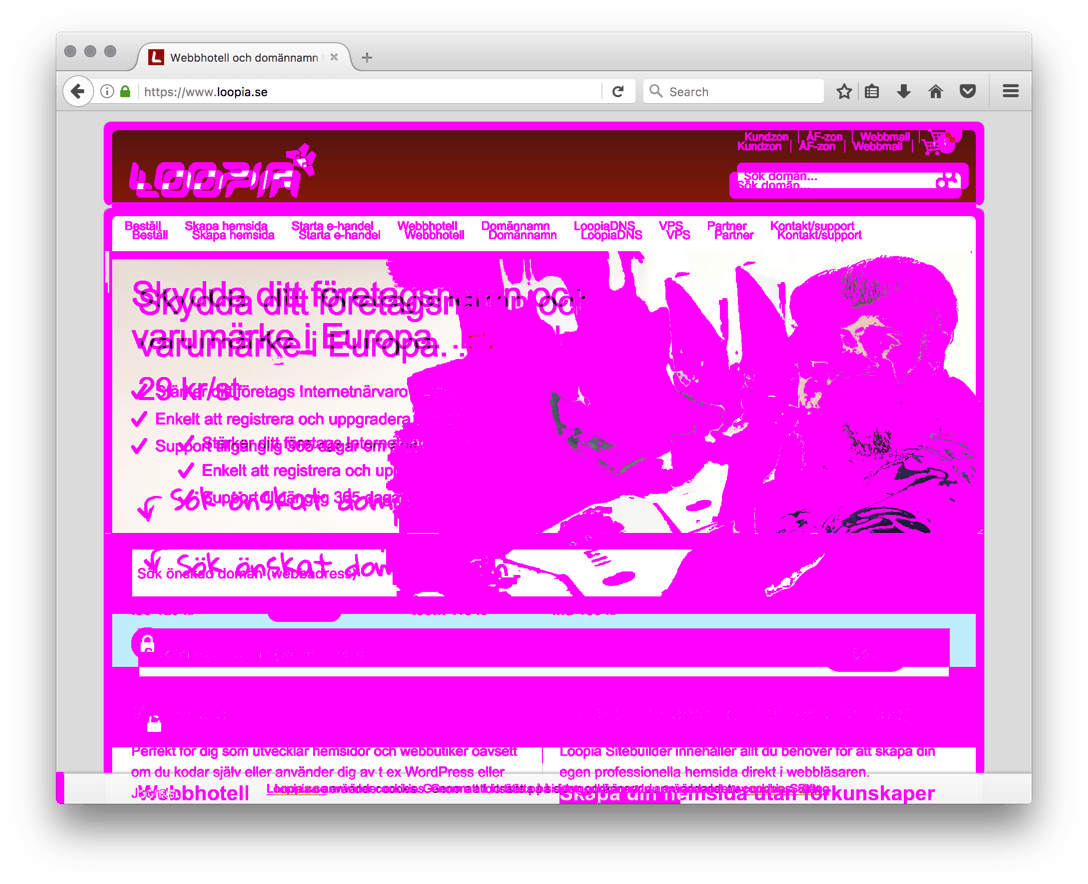
Maybe this time. In prior criticism of the quality of WordPress themes we’ve noticed a bit more tangibly how unnecessary resets really are. The idea of simply “turning off” resets to see whether they were actually needed has apparently not come to many using them; now it seems the same can be said of the critic 😉 Equipped with the Reset Style Sheet Highlighter extension I took note over the last few weeks whenever I saw a site using a reset or normalizer. And that work, shown here (after diff’ing plenty of screenshots with Resemble.js), should allow us to see why resets aren’t just theoretically but quite very practically silly: What they do we often do anyway, or can we easily achieve with one or two declarations instead of an entire extra style sheet.









Any sample I took led to results like these, and the glitches, no matter that I like to exaggerate here as I sometimes do (and I do so covertly as well for of course, the sites run deeper, and so yes, theoretically hell could break loose on sub pages), can so far all be fixed pretty swiftly. That, lest I forget, includes possible cross-browser differences. None of the sites appear to warrant an additional style sheet that sets either something to be overwritten or not to be used.
Now, it’s not inconceivable that someone really, really, really needs a reset style sheet. Like a research coder who wants to show to the world that one can enforce user agent style sheet styling, or that it’s possible to eradicate all browser support differences by leveling the playing field through a universal style sheet. Alas, that doesn’t mean anyone else needs it. Unfortunately for our entire field, we ran after this sort of mirage for more than a decade. It’s time to stop. Stop using reset style sheets and normalizers. We’ll all be fine. And better off.
Have I provided too few examples? Have I glossed over the topic of cross-browser considerations? Or should I have used stronger wording? Let me know in the comments.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

