How to Add WebGlossary.info as a Search Engine in Your Browser
Published on Dec 3, 2024, filed under development (feed). (Share this on Mastodon or Bluesky?)
WebGlossary.info is the online version of the living ebook, The Web Development Glossary.
As it’s the by far largest glossary for web development *, it can be handy to look up terms “on the go.”
While you can always bookmark WebGlossary.info or type in its address, there’s now also an (albeit a little hacky) alternative:
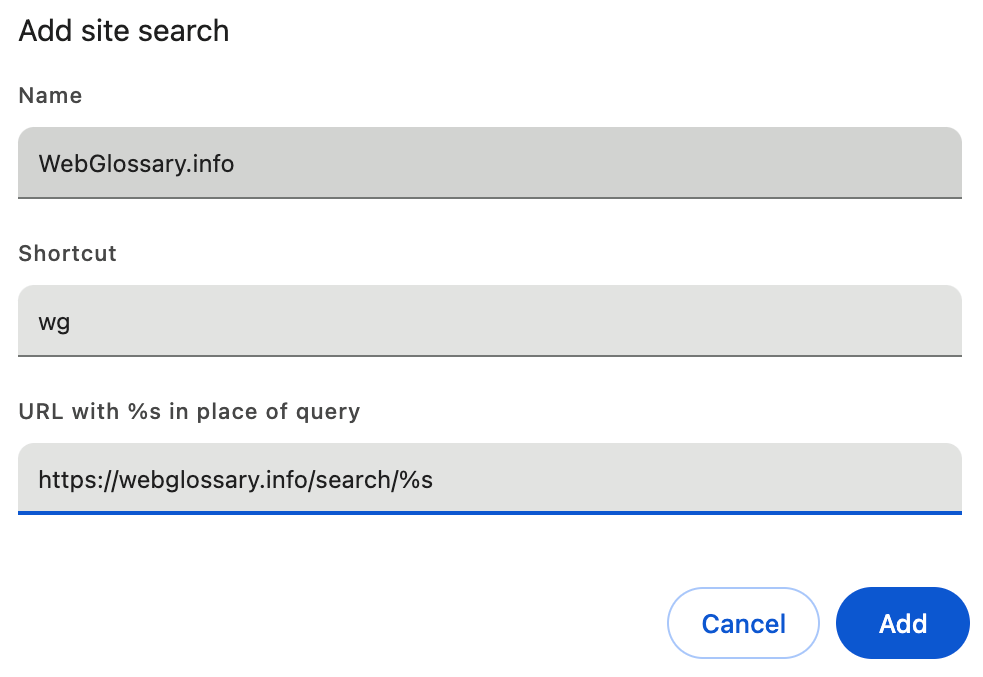
Add WebGlossary.info to your browser’s search engines, by routing search terms through “https://webglossary.info/search/%s”.
In Chrome, Edge, Vivaldi, and other Chromium-based browsers, you can do this by navigating to your browser’s settings, then to its search configuration. (In Chrome, that’s under “chrome://settings/search”; in Vivaldi, it’s under “vivaldi:settings/search/”.)
There, you can add WebGlossary.info as another search option, using the URL “https://webglossary.info/search/%s” (if your browser uses another placeholder for the search term, replace “%s” accordingly).
Here’s how I set it up in Chrome, when testing:
And that’s it—now, if you need to look up a development term, you can type in “wg term” in your address bar (or however you named your shortcut), get its meaning, and dive in further.
WebGlossary.info doesn’t ask for or store any personal information. All that would happen here is that entries may show up in the anonymized server logs. For more details, see WebGlossary.info’s legal notice. For details on what Google, who provides the search engine the WebGlossary.info search is based on, stores, review Google’s privacy policy.
* I’m careful about statements like this as I could always err, also in this case. But from what I know, almost five years after releasing the first edition of the glossary, there’s nothing even close—the MDN glossary may be the second-largest, but it trails by a few thousand terms.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

