Performance of CSS Selectors Is Irrelevant
Published on Mar 12, 2009 (updated Feb 5, 2024), filed under development, css, performance. (Share this post, e.g. on Mastodon or on Bluesky.)
This and 133 other posts are also available as a well-behaved ebook: On Web Development.
…if you like to have a strict read of Steve Souders’ recent research. We’ve still got few but now a few more numbers backing up what we always suspected, that merely optimizing selectors is micro-optimization, micro-optimization that may shave off mere microseconds when avoiding the universal selector.
Based on these tests I have the following hypothesis: For most web sites, the possible performance gains from optimizing CSS selectors will be small, and are not worth the costs. There are some types of CSS rules and interactions with JavaScript that can make a page noticeably slower. This is where the focus should be.
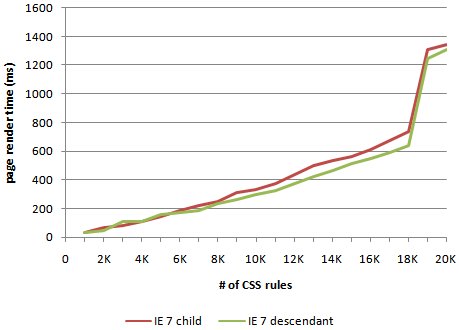
I welcome everyone interested in CSS development and performance to read Steve’s article, have a close, absorbing look at the following chart, and to memorize what follows after:
Be sure what to sacrifice code efficiency, maintainability, and understandability for. We know why performance is important, we know what else matters. Focusing on selectors means saving at the wrong end.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

