The 4 Pillars of Good Embed Code
Published on Apr 23, 2020 (updated Aug 24, 2023), filed under development, quality, html, javascript, design. (Share this on Mastodon or Bluesky?)
This is one of 180 articles that you can also read in an ebook: On Web Development II.
Embed code is third-party code to be integrated on websites and apps, like social media widgets. There have been many problems with embed code for a very long time, beginning, perhaps, with the poor markup of advertising code.
With the advent of stricter privacy regulations in Europe (GDPR), embed code is increasingly suffering from another problem: lack of transparency around the use of data, and lack of privacy provisions. U.S. embed code, for example, convenient and useful as it often is given their technological and creative advance, usually comes “as is,” with no notes on what data are being collected, or how it’s being used. This may underscore American tech supremacy, but for others it’s well behind in terms of people’s rights.
The following represents a few thoughts around what makes for good embed code. Thoughts, then, not legal advice: For a bulletproof perspective specifically regarding the GDPR you may need to get legal counsel, and this article may require amendment.
From an end user and a professional technical perspective one may argue that embed code must be
- easy to use (easy to embed and easy to configure);
- of good quality (like secure, accessible, fast, and valid);
- frugal (as with focus on the minimum to get the task done, access to as few hosts as possible, no use of cookies);
- transparent (and helpful) about the use of data, for embedders as well as end users.
Let’s look at each of these areas and discuss bad and better examples.
Contents
1. Ease of Use
Basic idea: The less you need to do and understand, the easier to use.
Not easy to use, Google Tag Manager with simply too much code (at Google’s Webmaster Team we once wrote a wrapper for Analytics to only call a script together with an account ID—that was ease of use):
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-209576-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-209576-1');
</script>
Easier to use, Add This:
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-533484d9341006e1"></script>
As easy to use but with less code and ensured use of https, modified Add This:
<script src="https://s7.addthis.com/js/300/addthis_widget.js#pubid=ra-533484d9341006e1"></script>
2. Quality
Embed code should meet common web development quality standards, like using the appropriate elements (the ground rules for HTML apply) in a valid fashion (validation is professional). Why “should”? Because we’re not talking about hobby development, and we’re doing a really poor job when making other websites worse.
Not of great quality, Embedly with their semantically disputable blockquote element, the random h4 heading, and unnecessary encoding information for their own script:
<blockquote class="embedly-card"><h4><a href="https://meiert.com/en/">Jens Oliver Meiert · Web Developer and Author · HTML and CSS Optimization</a></h4><p>I’m Jens Oliver Meiert, and I’m a web developer and author. I’ve worked for a variety of companies, but one of my most important stations has been Google; I’ve written 14 books and booklets; and I’ve at some point traveled the world solo for one and a half years. Get to know me on meiert.com.</p></blockquote>
<script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>
Also not of remarkable quality, CodePen with somewhat chatty (styling, markup) and inconsistent (attribute order) code:
<p class="codepen" data-height="265" data-theme-id="light" data-default-tab="html,result" data-user="j9t" data-slug-hash="gOpBYye" style="height: 265px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="Minimum valid HTML">
<span>See the Pen <a href="https://codepen.io/j9t/pen/gOpBYye">Minimum valid HTML</a> by Jens Oliver Meiert (<a href="https://codepen.io/j9t">@j9t</a>) on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>
Of better quality, Powr:
<div class="powr-social-feed" id="c1e552d9_1584885046"></div>
<script src="https://www.powr.io/powr.js?platform=html"></script>
3. Frugality
Frugal embed code is focused. It doesn’t leak referrer and other information to more than the one domain necessary. It also avoids setting cookies.
Not frugal, YouTube with its cookie-setting default and explicitly enabling perhaps quite optional device features:
<iframe width="560" height="315" src="https://www.youtube.com/embed/Ls20ELK7Cck" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Not frugal, either, Glitch setting cookies and likewise calling device features:
<div class="glitch-embed-wrap" style="height: 420px; width: 100%;">
<iframe src="https://glitch.com/embed/#!/embed/acoustic-torpid-closet?path=README.md&previewSize=100" title="acoustic-torpid-closet on Glitch" allow="geolocation; microphone; camera; midi; vr; encrypted-media" style="height: 100%; width: 100%; border: 0;"> </iframe>
</div>
More frugal, YouTube not setting cookies:
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/Ls20ELK7Cck" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
And most frugal, perhaps, a version of YouTube that was just something like this:
<video src="https://www.youtube-nocookie.com/embed/Ls20ELK7Cck"></video>
Much related to data frugality happens behind the scenes. The idea (and assumption here) is that each embed tries to do with as little data as possible.
4. Transparency
Transparency means that it’s clear what data are processed how, and that clarity relates to both embedders and users. Even if you live in a country that doesn’t cherish and protect privacy, privacy is important, and one key piece around privacy is transparency around the use of data. In Europe, despite some challenges we face here, it’s a growing expectation that we get information about the use of our data, and extensive control over it.
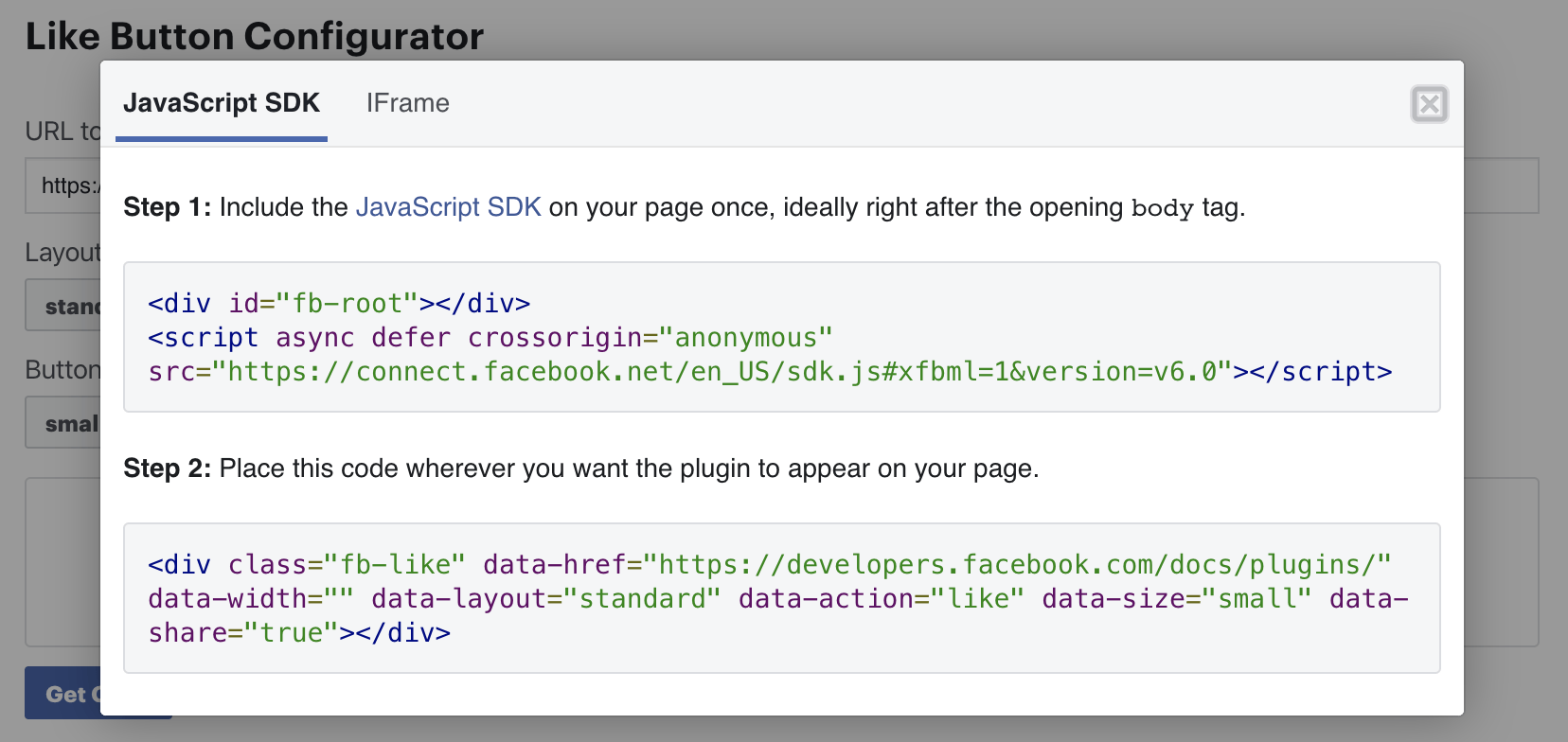
Not transparent, Facebook not talking about what their “Like” button code and related scripts do:
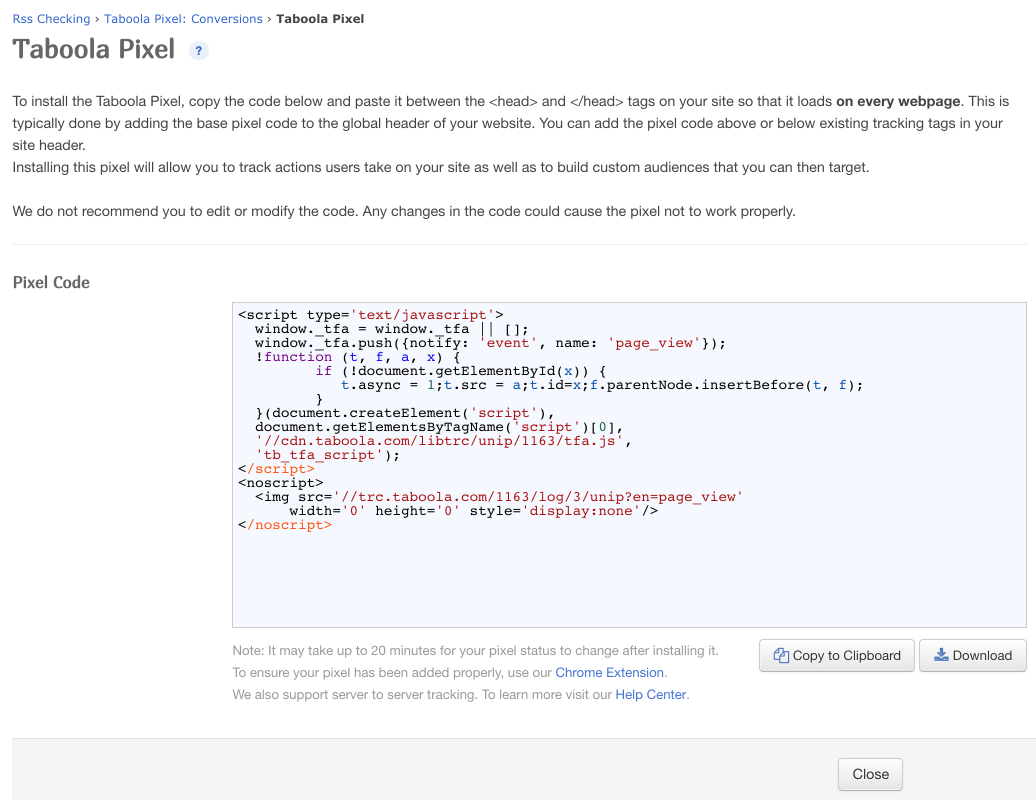
Per public documentation not transparent, either, Taboola with their Taboola Pixel code (note how Taboola’s code doesn’t meet other standards, either):
Truth be told, now, I’ve not so far seen any really transparent embed code page. Maybe this was just bad luck, but after 20 years embedding code on my employers’, my clients’, or my own websites I get the suspicion there may just not be much transparency yet. (Hence this post.)
Now, how could an embed code interface be made transparent?
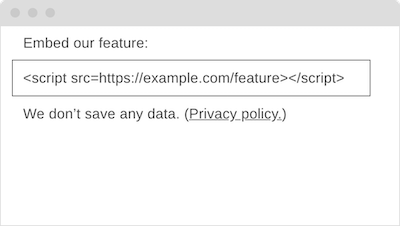
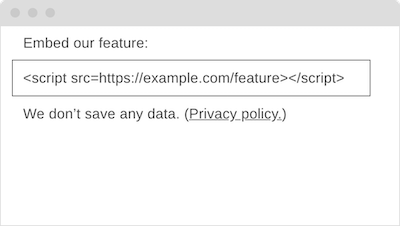
Tying it all together, here’s one option:
Code provided through a UI like this would—on the surface—meet the criteria:
- It’s easy to use—copy and place a
scriptelement. - It’s of good quality.
- It’s frugal.
- It makes clear what data is used, how, and makes it easy to get details and update one’s own privacy notes.
Obviously, and that’s why I say “on the surface,” there are many assumptions, and so the example is simplified. We assume that this code can handle everything it promises to handle for the “feature”; we assume that the script contents are, indeed, of good technical quality, and that they are, indeed, frugal, not talking to many hosts and gathering information that’s not strictly necessary; and we also assume that the privacy information is accurate and, for a privacy policy amendment, legally compliant, too.
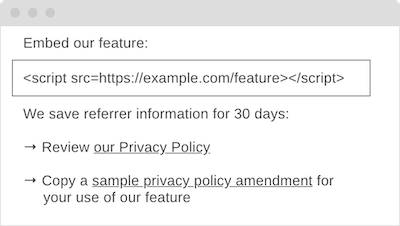
_ What I personally prefer, then, is seeing embed code more like this:
Just give the code. Little code. Good code. And code that stores nothing. Because the point is this: With embed code, we can do so much better. So much.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

