JS Frameworks, in Their Own Words (by Word Cloud)
Published on Oct 11, 2024, filed under development, javascript, frameworks (feed). (Share this on Mastodon or Bluesky?)
Have you ever wondered how the main JavaScript frameworks see themselves? No? Me, neither. But reading Better Data Visualizations and finding Jonathan Schwabish cover word clouds I felt like fooling around, to check on what language some of the popular frameworks are using for themselves.
For this purpose, I went to the respective frameworks’ homepages, copied the main content, did the same for all main overview pages (usually those pages linked from the top navigation), and processed all the content using FreeWordCloudGenerator.com (with whom I’m not affiliated, and whose default settings—including weak contrast—applied).
Here are the results, accompanied by the briefest commentary. (I had no more time to spend on this 🙃)
React

Vue.js

Angular

Svelte

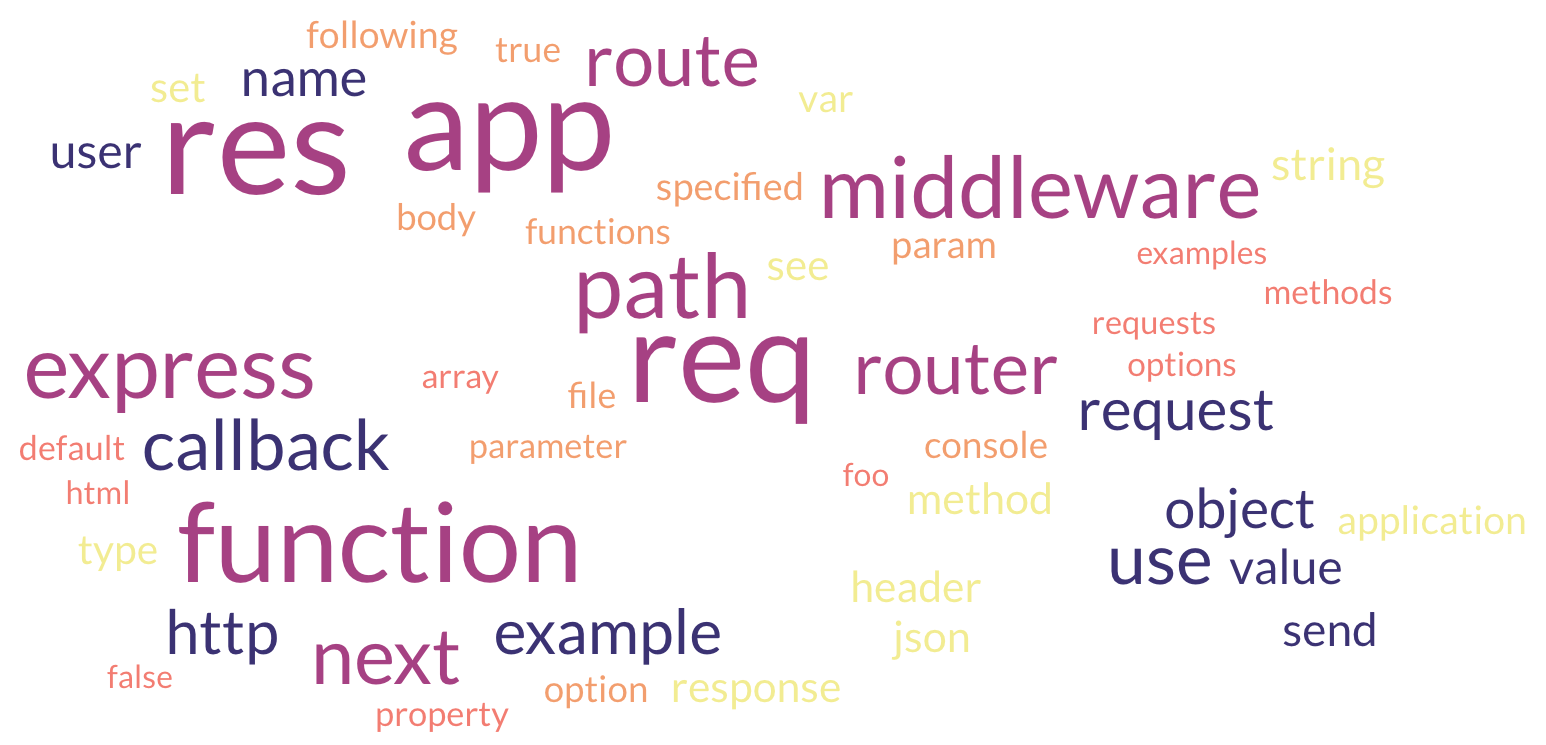
Express

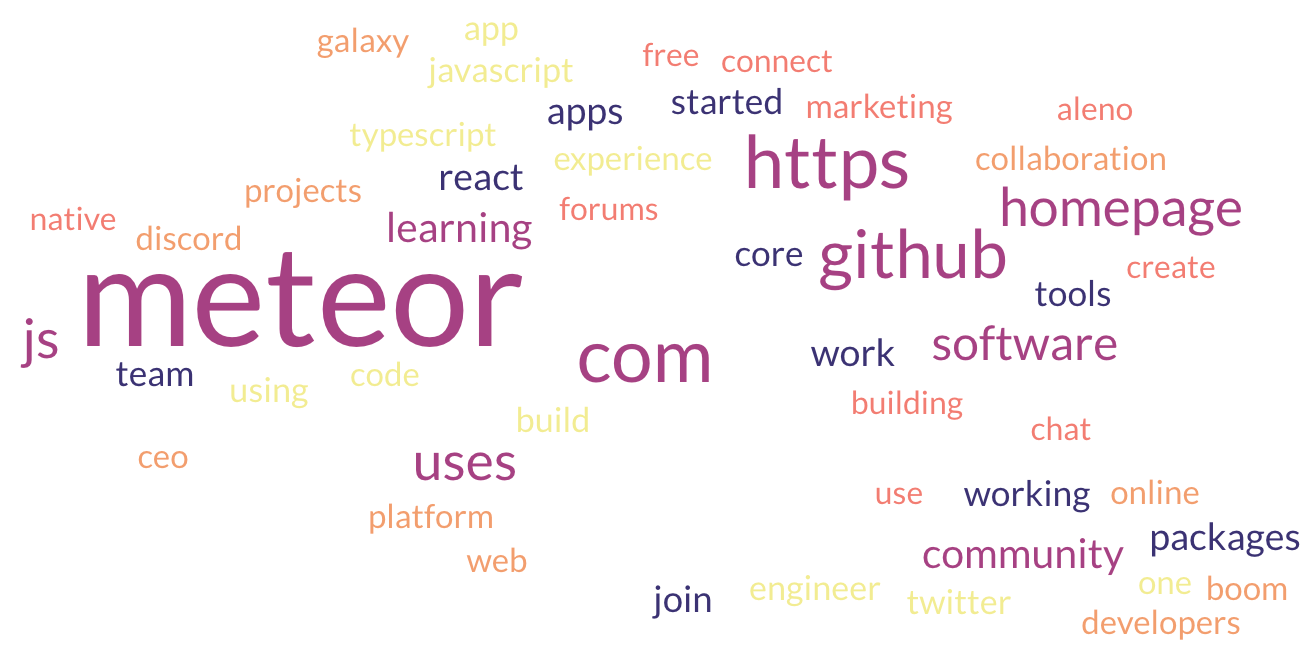
Meteor

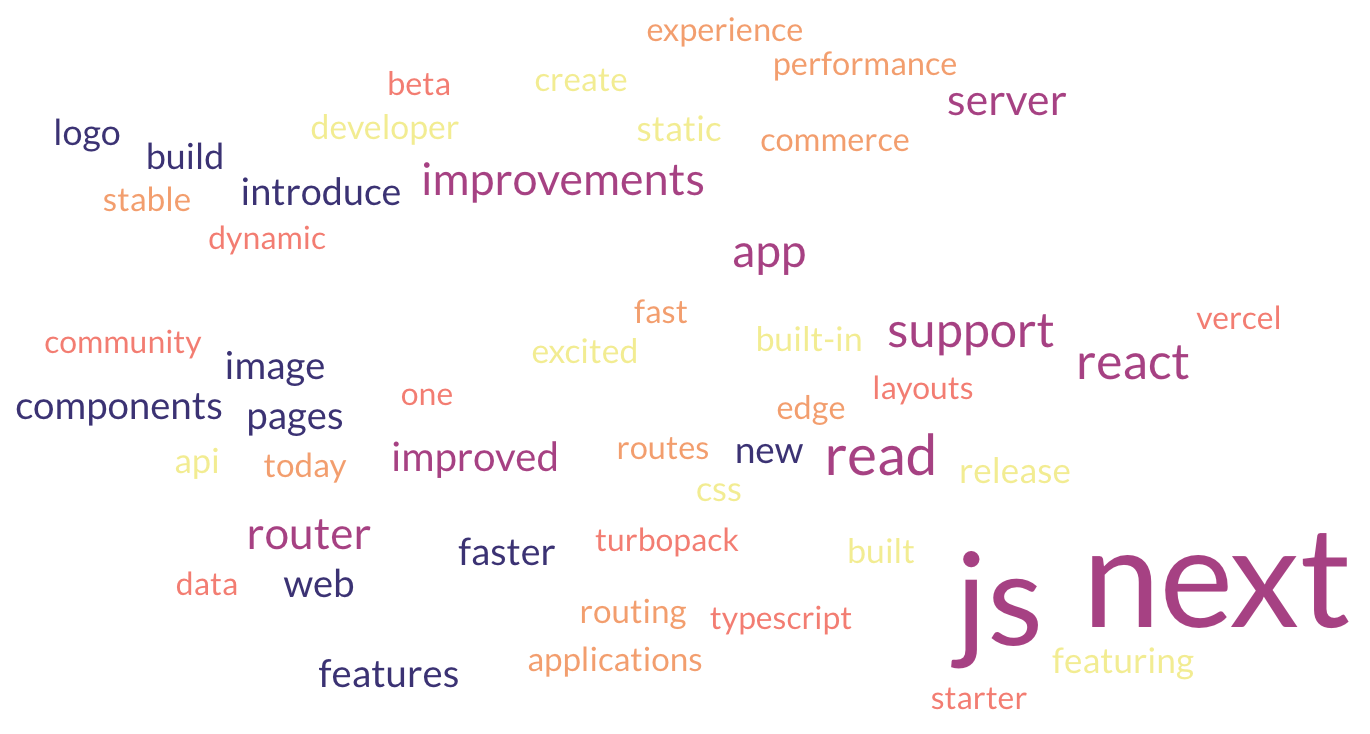
Next.js

❧ But that’s not it—I’ve done the same for HTML/CSS frameworks…
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

