The Most Minimal Valid HTML Document
Published on Oct 2, 2023 (updated Mar 31, 2025), filed under development, html, minimalism, conformance (feed). (Share this on Mastodon or Bluesky?)
—is still this:
<!DOCTYPE html><title>␣</title>
(“␣” is a placeholder, as the title element can’t be empty. The code represents the valid/required-only HTML writing style, leaving out everything that can be left out.)
Why “still”?
Because we’ve covered this many years ago, in 2008 (2014 gist, 2020 pen), though back then it was more about demonstrating universality and maximum reusability (contrasting heavily with templates like HTML5 Boilerplate) than promoting conformant minimalism.
Why repeat “this”?
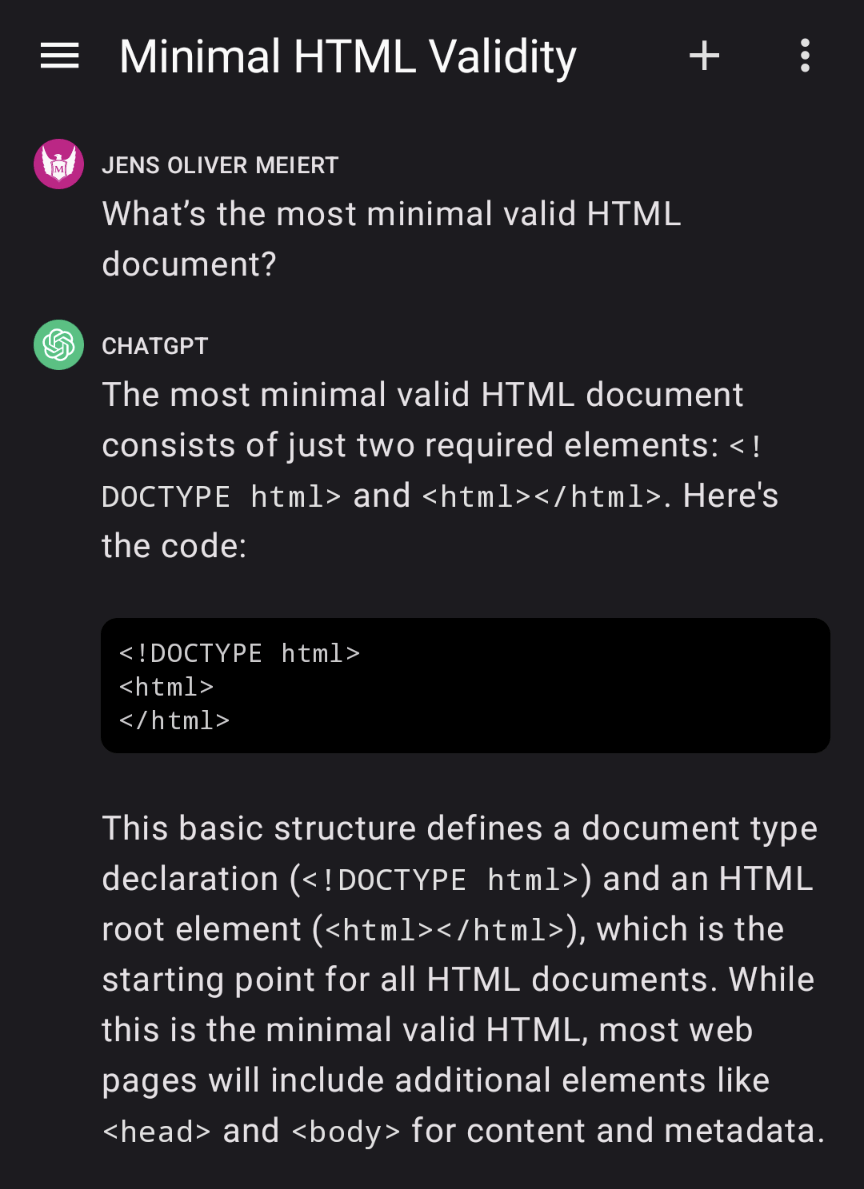
Because of ChatGPT, which can’t yet optimize HTML:
Anyone checking their HTML on conformance—validating—would find the problems with the ChatGPT output and be able to deduce this most minimal document. But commercially, unfortunately, the data says that modern web development teams don’t focus on conformance *.
That’s why “this” seems worth repeating even more.
* Should they? For professionals, I absolutely think so.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

