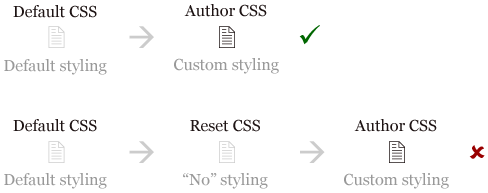
One Photo: Reset Style Sheets
Published on Dec 24, 2010 (updated Jun 24, 2017), filed under development. (Share this post, e.g. on Mastodon or on Bluesky.)
This post may or may not be crystal clear. Of later reset critiques a Google+ post probably sums it up best. If you’re looking to learn when a website uses a reset, check out the Reset Style Sheet Highlighter Chrome extension.
Happy Holidays.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

