Website Optimization Measures, Part IV
Published on May 5, 2008 (updated Feb 5, 2024), filed under development, design, optimization (feed). (Share this on Mastodon or Bluesky?)
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development. And speaking of which, here’s a short treatise just about managing the quality of websites: The Little Book of Website Quality Control (updated).
Once again, though already covering a few weeks of various improvements, some of which have been implemented in Bremen, others in Zurich, all on some of my sites. Enjoy additional optimization tips, this time touching typography, usability, SEO, and performance.
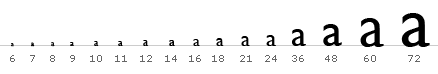
Applying the typographic scale. Thanks to Mark Boulton I went for another typography update by carefully adjusting the font sizes in my projects, and it is Mark who can explain best what the benefit of addressing the typographic scale is:

Typographic scale. (Copyright Mark Boulton.) So, what’s so special about these sizes? Well, because this scale of sizes has been used for centuries, if set correctly, type set in this scale will appear more pleasing to the eye and therefore more legible.
Revising “title” elements, consistently putting the site name last. One might consider it a usability, SEO, or “common sense” measure that page titles should describe the content of the page first, then reveal the site’s title. After all, it’s the content that counts, and the first words are important to illustrate what’s going on in the document in question. While I have been applying this method for ages, there still were a few “general” pages that featured the site name first, then described the content. This has been fixed.
Example: “Archive for 2008 – Jens Meiert” instead of “Jens Meiert – Archive for 2008”, (in this case) following a convention to assemble the page title out of the
h2andh1headings, in this order.Using a content delivery network. Since you probably noticed this measure in a recent tip, I won’t repeat what I wrote there. Using a CDN is a nice exercise, even though it’s a large, widespread audience that makes them impactful; other performance measures can be more important.
Enabling file compression. Some of you may have heard of my compression tests, too, as I recently enabled compression of HTML files, style sheets, and scripts by adding the following line to my projects’ root .htaccess files (all on Apache 2 machines):
AddOutputFilterByType DEFLATE application/xml text/css text/html text/javascript text/plainBe aware, however, that some providers do not allow the use of
AddOutputFilterByTypeor the corresponding server module, respectively (which can result in an internal server error), that this directive is available in Apache 2.0.33 and later (but deprecated in Apache 2.1…), that you better make sure that your server not only applies compression but also returns aVary: Accept-Encodingheader (to avoid proxy problems), and that I lazy guy will write about compression (and alternatives toAddOutputFilterByType) in more detail at a later point.
Less detailed information than usual, but please keep in mind that this series of posts has to be seen as a loose log of measures I apply to my sites, rather than a comprehensive guide for more quality of other sites.
This is a part of an open article series. Check out some of the other optimization posts!
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

