We Need to Talk More About Conformance, if We Want to Stop Fantasy HTML
Published on May 21, 2024 (updated Aug 1, 2024), filed under development, html, conformance. (Share this post, e.g. on Mastodon or on Bluesky.)
This is one of 180 articles that you can also read in an ebook: On Web Development II.
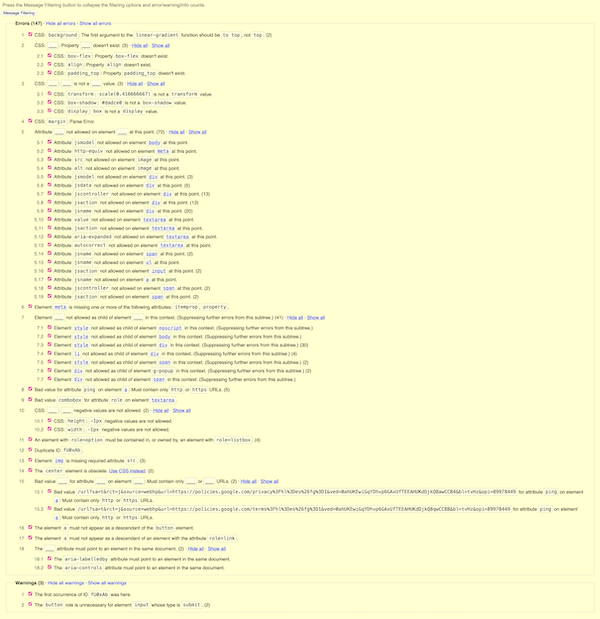
Conformant and valid HTML is the exception when it comes to HTML used on websites and in apps. This is particularly visible on popular websites, where at the moment, none of the Top 100 sites worldwide uses valid HTML.
It’s easy to argue that conformant and valid output is the mark of a professional web developer. It takes nothing to write a document that contains HTML errors. To reuse a past metaphor, put a houseplant on the keyboard, store the result as a file with an “html” extension, and you have an invalid HTML document.
To stop houseplant and fantasy HTML, however, we need to raise awareness for HTML conformance and validation—we need to talk about HTML conformance and validation.
That happens not nearly as often as it should happen (and it should not always be done by the same people).
Surveys like State of HTML are an excellent opportunity to inquire about authors’ validation practices (one that, sadly, was missed last year). Even if the result confirms what we can measure on people’s websites—that authors don’t pay attention to using actual, valid HTML code—, asking plants a seed.
Whether you’re a frontend developer, lead, or manager, reconsider your expectations and practices if you haven’t yet chosen not to ship erroneous HTML. The more of us decide to talk about using actual HTML on our sites and in our apps, and lead by example, the better for our users and clients, and the better for our craft and profession. On the engineering side of web development, it’s HTML first—if it is HTML.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

