The Cost of Frameworks, Illustrated
Published on Sep 14, 2017 (updated Jul 14, 2023), filed under development, frameworks, quality. (Share this post, e.g. on Mastodon or on Bluesky.)
This is one of 180 articles that you can also read in an ebook: On Web Development II.
There are internal frameworks and external frameworks, and even though I specialize in HTML/CSS frameworks, this applies to other tech frameworks, too. Internal means developed internally, by ourselves or our organizations, external: developed externally.
Rephrased from the book, internal frameworks are in every case safe to use or develop because they represent the preferred way of developing web sites and apps. Internal beats external every time because external cannot, by definition, know all our needs or those of our organizations and often fails even basic quality standards.
Independent of any books to be quoted, self-developed frameworks are to be preferred when it comes to tailoring to one’s needs and for quality. Third-party frameworks only shine for speed. As speed is typically regarded as less costly, there’s a tendency for developers and managers to pick external frameworks.
When it comes to quickly building something, for proof of concept, I even second this approach. But for everything built for the long run, external frameworks are a pricey crutch that has to be avoided or be thrown away at the earliest time. The reasons are the ones mentioned: quality—and cost.
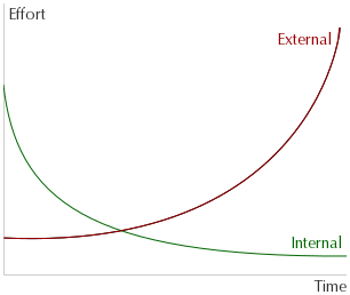
What this rough diagram wants to show is the basic misunderstanding we have around internal and external frameworks, and the reason why we seem to keep talking past another. Many developers and managers shun internal frameworks because they fear the cost of developing one. That, by itself, and particularly when we’re talking about an early service or product, is understandable.
What’s so far been rather obscure are the long-term effects of either approach.
Thinking Long-Term
For external frameworks, effort and cost rise over time. Framework updates have to be managed. They may disrupt things. They may break things. The frameworks may even die, to be replaced (and to eventually force an expensive redo). Then there are growing dependencies, and at the same time fewer and fewer developers who were involved in the early days of setting up and managing that external framework. There has never been a happy end when external frameworks were involved.
For internal frameworks, however, effort and cost decline. Once set up, an internal framework requires comparatively little care, and maintenance is typically directly correlated with updates to respective site or service. This is a feature: It’s precisely what makes for tailored quality. We develop for the present.
This is simplified, yes. When we build a “fire and forget” site to sit on our own server to use a frozen copy of Bootstrap, fine. Setup cost will be low and maintenance will be low (yet! quality will be, too). And when we have an inexperienced team of developers, developing and maintaining our own framework may turn into a nightmare for years on end.
_ At the end of the day, the choice of framework depends on our priority for quality, and for our goals as professionals. Who cares not what they ship cares not to read pamphlets like this anyway. Who wishes not to spend time learning wishes not to be bothered by code-related unpleasantries, either. But here we have different ideas about our profession and our work.
Check out The Little Book of HTML/CSS Frameworks (updated) or select articles from this site for more quality-centered views on frameworks.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

