2021: 98% of the Top 100 U.S. Websites Use Invalid HTML
Published on May 18, 2021 (updated Sep 14, 2024), filed under development, html, css, conformance. (Share this post, e.g. on Mastodon or on Bluesky.)
For the latest analysis, check out the data for 2025. This is one of 180 articles that you can also read in an ebook: On Web Development II.
Is frontend development in the bad shape it’s said to be? Is it hyperbole when frontend developers are accused of poor quality work? Or is there merit to the idea that craft and profession are lacking?
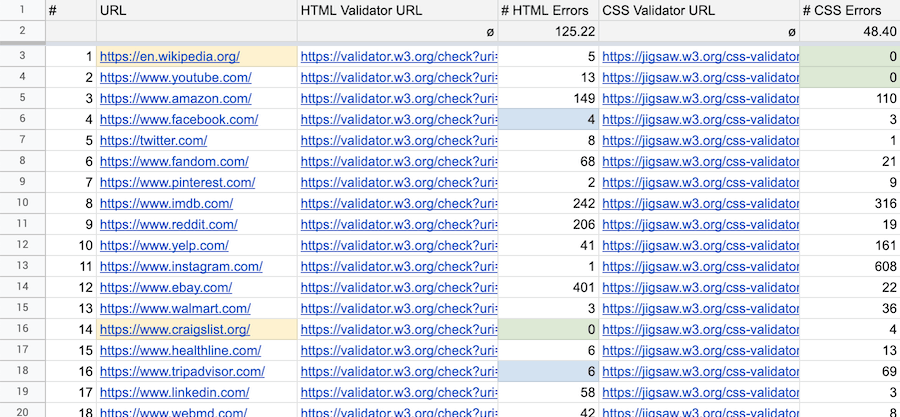
With the discipline being attacked for good and bad reason, I wanted to take a quick sample of where we stand. For that reason I grabbed the 100 most popular U.S. websites, per Ahrefs, and validated the HTML and CSS of all the respective homepages. [I missed the global list! 44 of the Top 100 U.S. sites are also in the global Top 100, but I might post an update.]
Why validate? If you’re a frontend developer who’s asking that, then you’re currently part of our craft’s and our profession’s problem. As frontend developers we validate our HTML and CSS to produce output in conformance with the underlying standards, to preempt a variety of issues, to avoid unnecessary code, and in recognition that valid output differentiates us from non-professionals, because everyone can produce invalid code.
The result is sobering.
Of 100 websites, only 2 have 0 HTML errors. 2.
That is, of course, of 100 websites, 98 have HTML errors.
Of 100 websites, 34 websites even have more than 100 HTML errors. (Errors, not warnings.)
The average number of HTML errors is 125.22.
How is this for CSS?
Of 88 websites (that the CSS validator could test), only 3 have no CSS errors (3.4%).
Conversely, of those 88 websites, 85 have CSS errors (96.6%).
Of 88 websites, more than 11 websites have more than 100 CSS errors.
The average number of CSS errors is 48.4.
(Check the spreadsheet for details as well as explanations.)
This is, and I’ve stopped to mince words, pathetic. True, we probably use shitty tooling. That’s one thing we need to change (and to put pressure on, if that tooling is not under frontend developer control). But these numbers also reflect poor craft and an unprofessional attitude.
If you’re a frontend developer, the first sign you’re a professional is that you ship valid code. (Any random person on the street can ship invalid code. Your houseplant can write invalid code when you put it on a keyboard.)
If you run a website, it’s also only professionally done if it’s valid. (If you work with third parties like agencies and freelancers, add valid output to your contracts.)
Validation is fundamental stuff. It’s simple. It’s useful. It’s important. We need to get this right—and our act together as frontend developers.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

