WDR #1: Versioned Style Sheets
Published on Nov 15, 2008 (updated Jun 10, 2024), filed under development, css (feed). (Share this on Mastodon or Bluesky?)
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development.
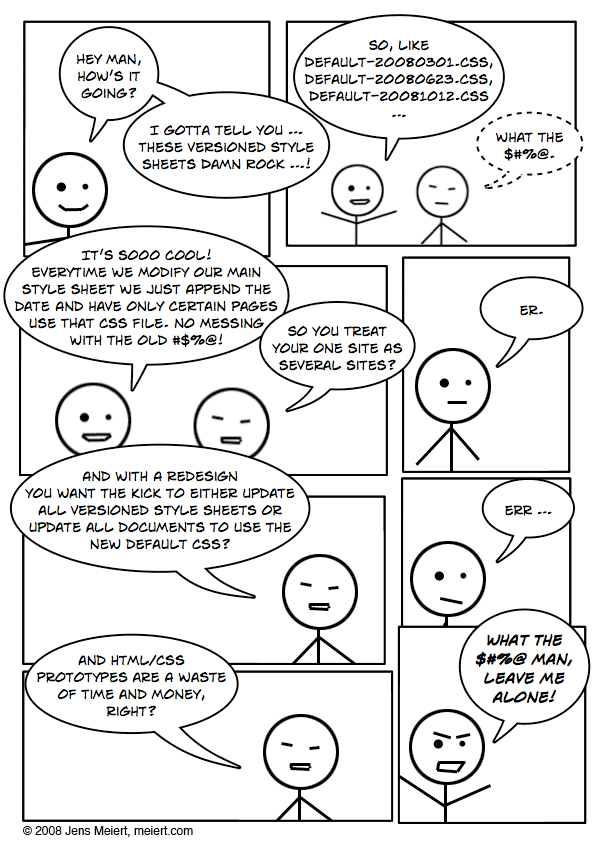
Ladies and gents, all I present’s… the Web Dev Report, issue #1: (Marked up in reference to § 10.3, which is long since wrong.)
Transcript.
“Versioned” wasn’t known to Merriam-Webster and other dictionaries but it’s so popular, I decided to keep with it. More importantly, let’s see what happens to the report. Will there be an issue #2?
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

