WDR #2: Web Developers Needed for a Website
Published on Nov 25, 2008 (updated Jun 10, 2024), filed under development (feed). (Share this on Mastodon or Bluesky?)
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development.
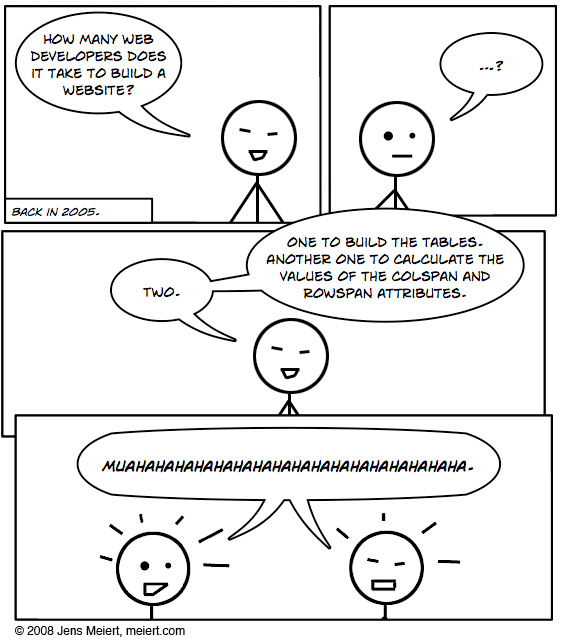
The Web Dev Report, issue #2, this time featuring a classic situation.
Transcript.
colspan and rowspan attributes.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

