“Web Design as a Process” in Charts: Maintenance, Decay, Tech Debt, and Big Bang Launching
Published on Feb 19, 2024, filed under development, quality (feed). (Share this on Mastodon or Bluesky?)
Web design is a process.
This process relates to the quality and completeness of a given website, as observed over time.
“Quality,” in this context, is broad, and includes content, design, and code quality. “Completeness” assumes an open end state for content, design, and code. (This end state cannot be defined for many projects, but having one isn’t merely theoretical.)
We can chart our maintenance work in relation to completeness and quality, over time, for a simplified illustration of web design as a process.
Continuous Maintenance
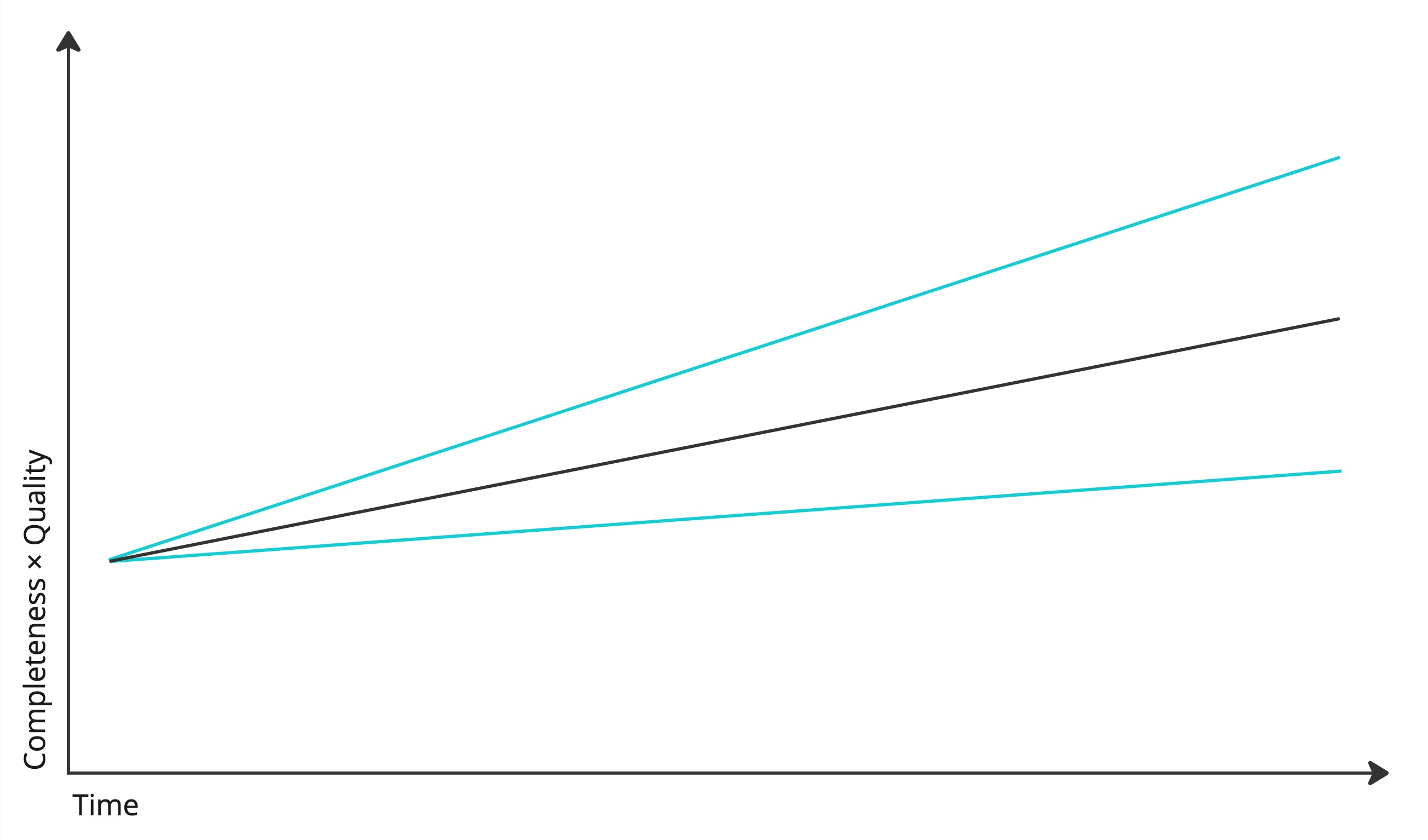
When we maintain a website, when we add and improve content and optimize its design and code, we keep improving its completeness and quality:
The cyan-colored top and bottom lines provide examples of more or fewer maintenance efforts, resulting in better or worse results in terms of completeness and quality.
No Maintenance
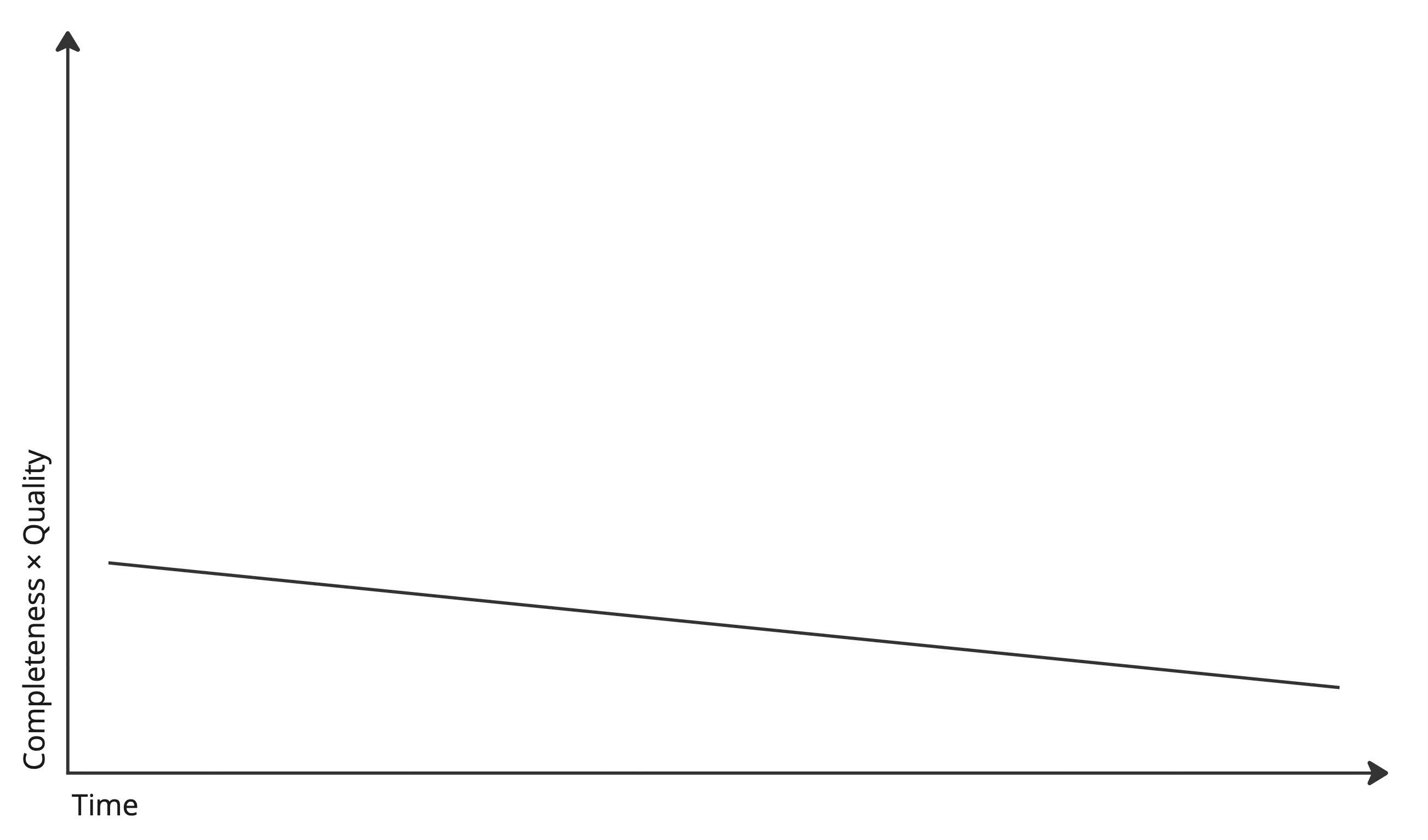
When we don’t maintain a website, then in most cases it will decay:
Technical Debt
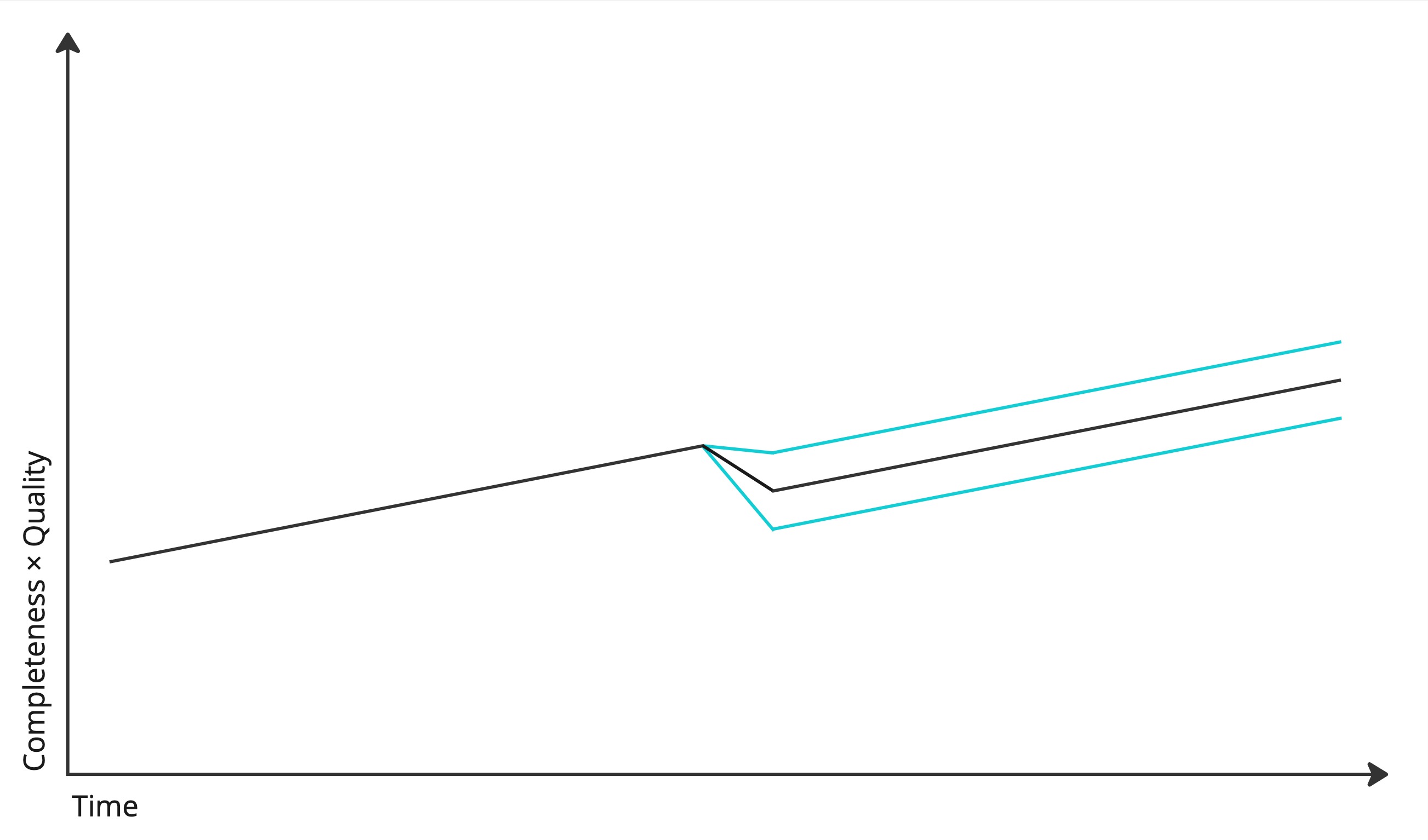
Tech debt is interesting because it can be viewed as a maintenance bump. Had the debt not been incurred, the development would have been steady (continuous maintenance); taking it up, however, means that there’s a delta, a decrease in quality, from where maintenance proceeds:
Again, this is simplified—the development is generally not linear, and in case of technical debt we can assume many bumps with many different levels of elevation depending on whether and how the debt is being addressed.
Big Bang Launching
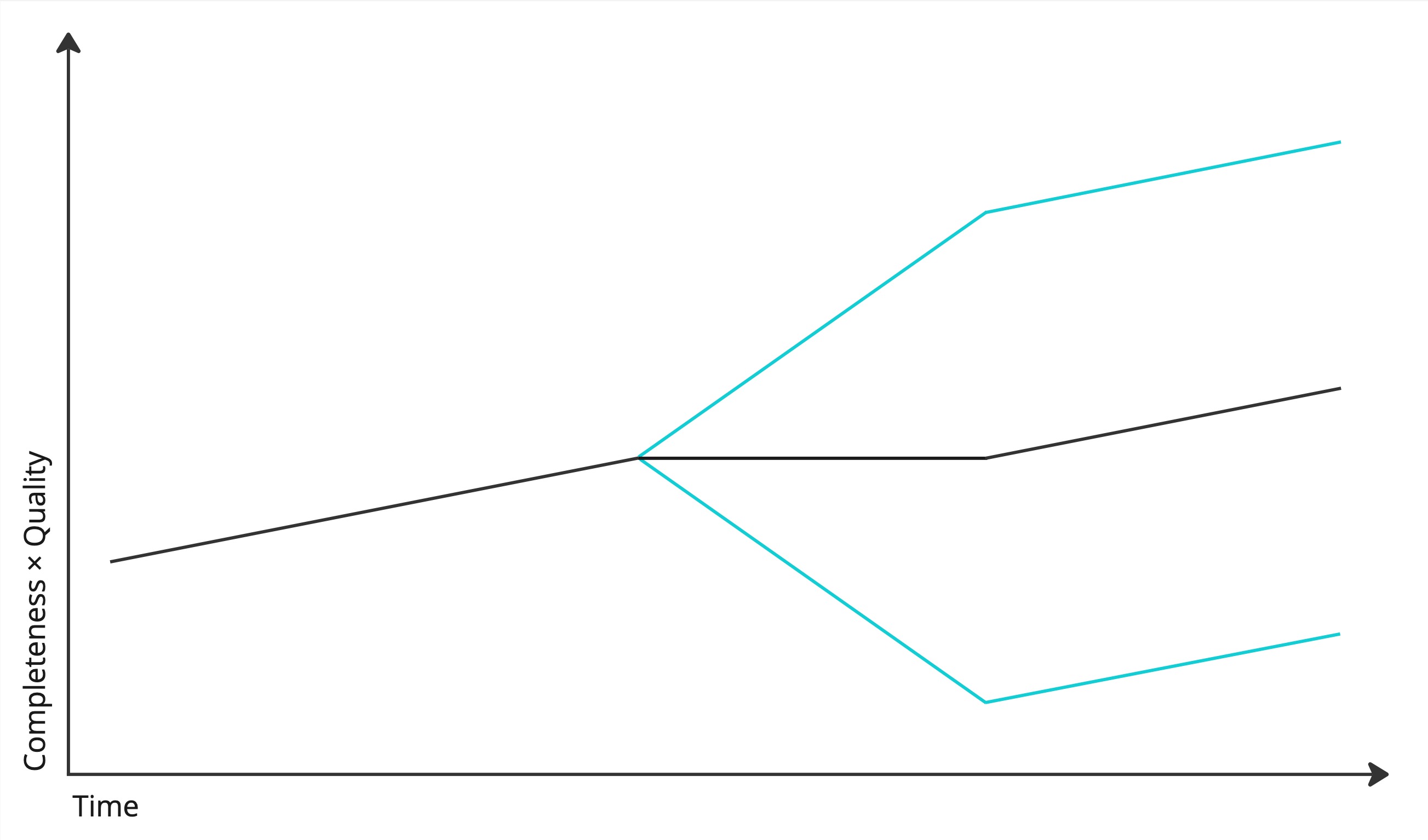
“Big bang” launching is a special form of maintenance that’s usually highly disruptive, but hoped to bring high rewards. That can be the case, when website completeness and quality both increase (upper bound). It’s also possible that both plateau, or even decrease:
The risk of not accomplishing major improvements (that would justify the large expense) is one reason why it’s good to be mindful of website redos.
❧ There are cases in which a website needs no maintenance and will experience close to no decay. That can be the case when the scope is well-defined, content is complete, and content, design, and code quality high.
That is the exception though. In the vast majority of cases, websites need maintenance, and lacking maintenance, they decay. Tech debt and relaunches are special cases of forfeited or excessive maintenance, respectively, each coming with risks and opportunities.
As long as we don’t deal with the rare case of a perfect, maintenance-free website, it’s useful for us to make conscious decisions on the type and level of maintenance we want to expend. Without maintenance, there’s decay: Web design is a process.
(You can find all the charts on a Miro board. Feel free to remix.)
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

