Where Has All the Valid HTML Gone
Published on Nov 21, 2024, filed under development, html, conformance. (Share this post, e.g. on Mastodon or on Bluesky.)
This is one of 180 articles that you can also read in an ebook: On Web Development II.
The results of the latest “State of HTML” survey are in.
Contributing to this part of the survey, I’ve been particularly curious about HTML validation—you know, that thing that differentiates a frontend developer from a houseplant 🙃
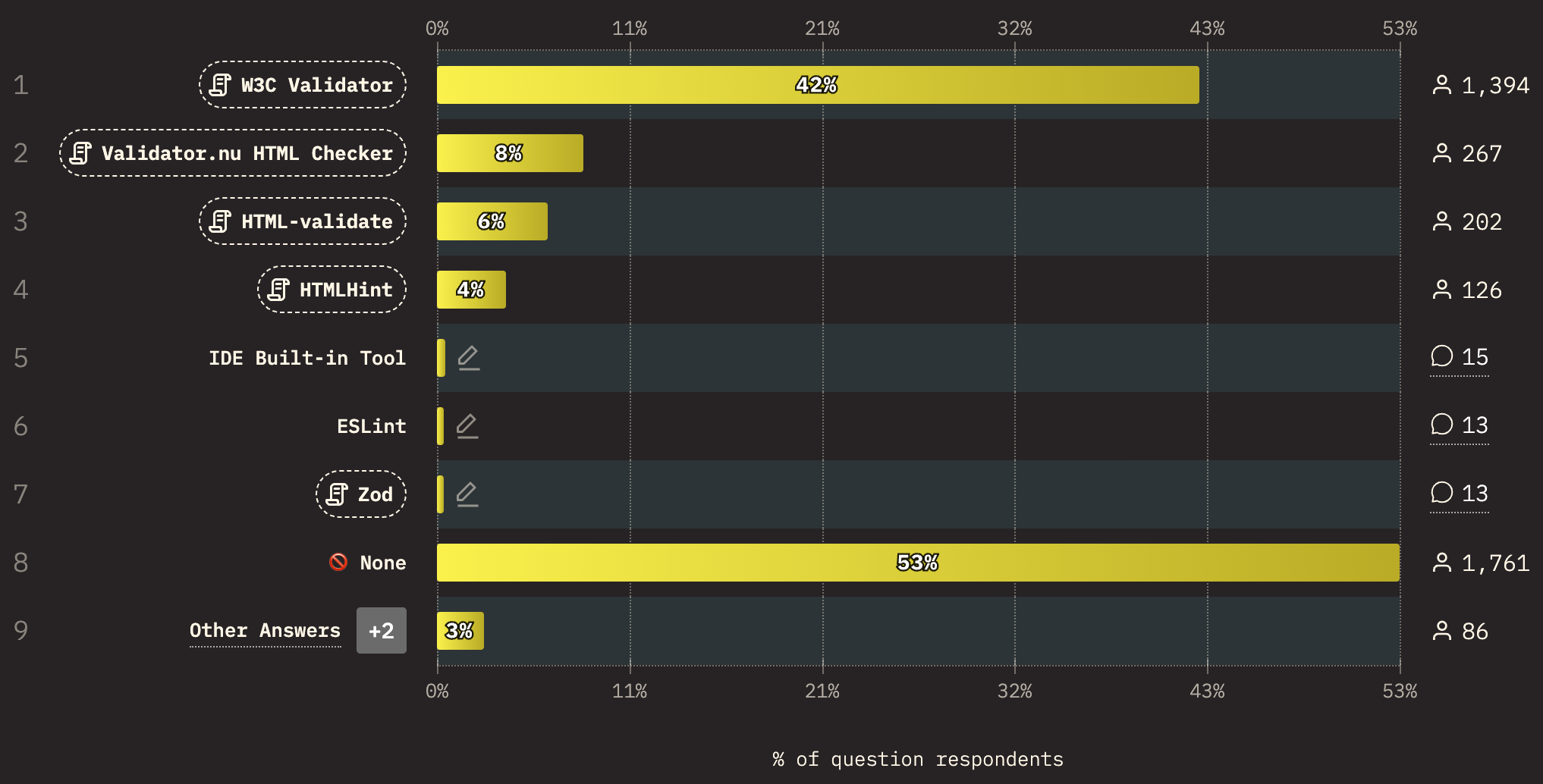
At first, this looks great, and so much better than finding only 1 in 200 homepages to be valid.
Yet then, there are questions.
First, though not importantly, Zod doesn’t seem to be an HTML validator, though I’ve reached out to Sacha Greif about this one to check seems to handle input validation. (Please correct me, if you know if and how Zod does HTML conformance checking.)
Then, and I know because I’m currently evaluating all sorts of HTML conformance checkers that are not web-based (more soon! note the validator packages review), there are still some issues in HTML-validate that make it of limited use at least for HTML–HTML. * (Kudos here, however, to David Sveningsson, who maintains HTML-validate, who has been very responsive and receptive to addressing issues that I’ve reported so far, which suggests they may eventually get resolved.)
Yet, the biggest two questions are questions we cannot answer from this survey feedback:
One, (how) are the validator tools being used? That’s not to question the honesty of the feedback, but genuine curiosity about how consistent developers are in validating, and how consistent they are, too, in terms of addressing the respective issues.
Two, following from this, where do the results show? The samples of my own annual HTML conformance analyses and the HTML surveys are a drop in the bucket of websites and their developers. That is, we can and will observe different conformance worlds out there. Here, per “State of HTML,” it looks like half of all websites could be valid. There, looking at the most popular websites, it’s hard to find even one.
Where, then, has all the valid HTML gone?
This shouldn’t be so hard to answer; indeed, it should be easy for us, in the field—for valid HTML output is the quality characteristic easiest to measure, and easiest to shine with. (Which is therefore good for our field, and good for our careers.)
* I often use this expression to differentiate HTML that uses all HTML features from HTML that’s influenced by XHTML.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

