HTML Concepts: Focusable Areas
Published on May 30, 2022 (updated Dec 24, 2023), filed under development, html. (Share this post, e.g. on Mastodon or on Bluesky.)
When you hear “focusable area,” what comes to your mind? Anchors and form elements that receive focus when being “tabbed through,” i.e., that are highlighted and that can be interacted with?
That’s not a bad description!—but also not a complete one.
As always, the HTML specification deserves having a closer look at. (The spec is dry and intimidating, but consider reading it, if you haven’t.)
Focusable Areas
According to the spec, what can be focusable areas?
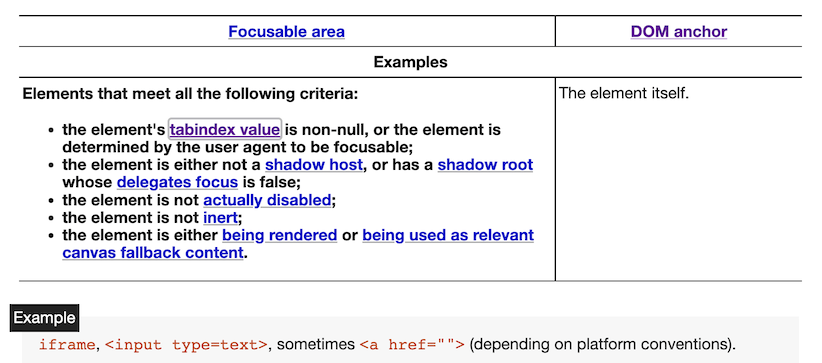
- Elements whose
tabindexvalue is not null, which are neither a shadow host or have a shadow root whose delegates focus is false, are not disabled or inert, and that are either being rendered, or used as canvas fallback content. - The shapes of
areaelements in image maps that are associated withimgelements that are being rendered (and not inert). - The sub-widgets of elements that are being rendered and that are not disabled or inert (for example, video controls).
- The scrollable regions of elements that are being rendered (and not inert).
- The viewports of
Documents with a browsing context that is not null (and not inert). - Any other element or part thereof that is determined by the user agent to be a focusable area (for example, to help accessibility).
Quite generally speaking, elements that have a tabindex and that are being rendered are focusable areas.
As so much here depends on tabindex, what is that attribute about?
tabindex
Its purpose is exactly what we’re covered here—to manage focusable areas.
Quoting the spec, the tabindex attribute “allows authors to make an element and regions that have the element as its DOM anchor be focusable areas, allow or prevent them from being sequentially focusable, and determine their relative ordering for sequential focus navigation.”
If the value of tabindex is omitted, the user agent determines whether the respective element is focusable.
A negative value makes an element focusable (but click-focusable, and not sequentially focusable, a difference the HTML spec also explains).
A value of 0 makes the element focusable.
A positive value (integer) makes the respective element focusable, but also defines the tab order, in that higher tabindex values mean elements to be focused later.
DOM Anchors
Yet this is not it; an important detail around focusable areas relates to DOM anchors, which determine the position of the focusable area in the DOM:
Each focusable area has a DOM anchor, which is a
Nodeobject that represents the position of the focusable area in the DOM. (When the focusable area is itself aNode, it is its own DOM anchor.) The DOM anchor is used in some APIs as a substitute for the focusable area when there is no other DOM object to represent the focusable area.
The focusable areas above each come with a particular DOM anchor; usually, the element itself, but for image maps, the img element, and for sub-widgets, the element it was created for.
_ Focusable areas—more complex than they sound like, still not as hard in hindsight. Check out other aspects of HTML in the HTML concepts series!
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

