CSS and Specificity
Published on Nov 27, 2014 (updated Feb 5, 2024), filed under development, css (feed). (Share this on Mastodon or Bluesky?)
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development.
Specificity is one of CSS’ greatest features, though a topic that is as challenging as it is important to manage in projects of any decent size. Specificity is something a web developer needs to master, and that includes knowing when to use IDs, when (and why) to group selectors, and also when to use !important.
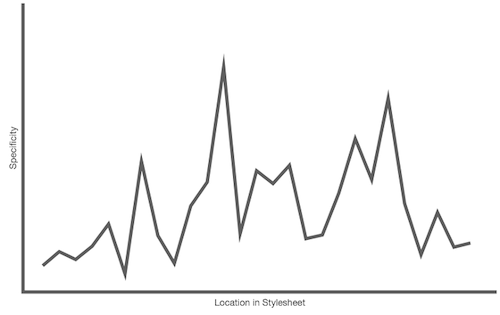
With that I encourage to review Harry Roberts’ premises in his post on the specificity graph to, if possible, build a stronger case. (Yet I do think Harry’s on to something promising with the graph itself. We should follow his work there.)
More importantly, however, I wonder what we’ve missed in the community when it comes to CSS fundamentals. Here are a few loose talking points, for I am was slowly retreating once my next two web development books—more soon!—are out:
The cascade is a pillar of CSS, and web developers need to thoroughly understand it.
It pays off to use all features of the cascade, for they all have uses and benefits. That features can be misused is not a good reason not to use them at all.
Specifically, it can be useful to “nest” selectors if that reflects the markup and keeps it cleaner.
Specifically, IDs are useful when used for unique and more relevant elements.
Specifically, classes are useful when used for recurring, not sufficiently “selectable” elements, or elements that benefit from combined naming (i.e., carrying more than one class names).
It can also be useful not to use any IDs or classes, as that serves markup purity.
It’s still critical to avoid presentational names (which applies to custom elements, too; there are no excuses for “clearfix” or “hidden”) and to use functional or generic names instead.
As an ongoing concern, selector performance effectively doesn’t matter. (In projects where selector performance does matter, the problems with selectors are usually a symptom with a cause found elsewhere.)
Yet at the end of the day, there’s no set formula. There are “several roads that lead to Rome,” even for us who prefer minimal, tailored code. And there are always ways to mitigate issues, as with proper documentation.
My cordial greetings to Harry, whom I’ve on more than one occasion tried to hire at Google. I’d still love to see him there, and see him thrive (though he’ll do that anywhere). Harry is one of a few young rockstars whose rise you can follow now; the first I’ve felt similarly about, and whose work I admire as well, was Anne.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

