HTML, CSS und Webentwicklungsmethoden: Vergangenheit, Gegenwart, Zukunft (Teaching the Web, Potsdam)
Vortrag vom 15. Oktober 2009, exklusiv für die Teaching the Web, Potsdam. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Dieser und 133 weitere Beiträge sind auch als wohlerzogenes E-Book erhältlich: On Web Development.
Inhalt
- Das Ideal
- Die Vergangenheit (1990–1999)
- Die Gegenwart (2000–2009)
- Die Zukunft (2010–2019)
- Prioritäten für Webentwickler
- Entwicklungsmethoden im Vergleich
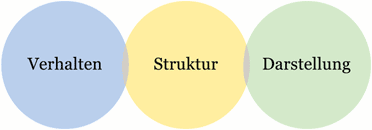
Das Ideal

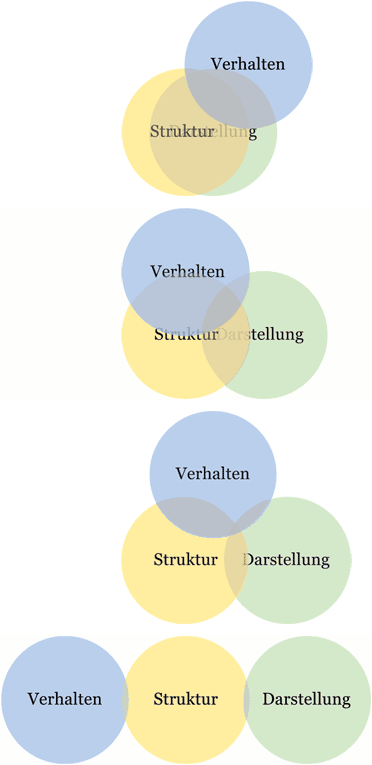
Abbildung: Strahlende, wartbare Webentwicklungswelt. Struktur, Darstellung und Verhalten alle getrennt, von ein wenig Überlappung abgesehen, die auf Integration (zum Beispiel Stylesheet-Referenzen in HTML-Dokumenten) und Schnittstellen (zum Beispiel Skripte, die auf angemessene Art Dokumente manipulieren) zurückzuführen ist.
Die Vergangenheit (1990–1999)
Standards
- 1990: HTML 1.0 (Tim Berners-Lee)
- 1994: CHSS (Håkon Wium Lie)
- 1995: SSP (Bert Bos)
- 1995: HTML 2.0 (Tim Berners-Lee, Dan Connolly)
- 1995: HTML 3.0 (Dave Raggett)
- 1996: CSS 1 (Bert Bos, Håkon Wium Lie)
- 1997: HTML 3.2 (Dave Raggett)
- 1997: ECMA-262, 1. Ausgabe (Guy L. Steele, Jr.)
- 1998: CSS 2 (Bert Bos, Ian Jacobs, Chris Lilley, Håkon Wium Lie)
- 1998: ECMA-262, 2. Ausgabe (Mike Cowlishaw)
- 1999: WCAG 1.0 (Wendy Chisholm, Ian Jacobs, Gregg Vanderheiden)
- 1999: ECMA-262, 3. Ausgabe (Mike Cowlishaw)
- 1999: HTML 4.01 (Ian Jacobs, Arnaud Le Hors, Dave Raggett)
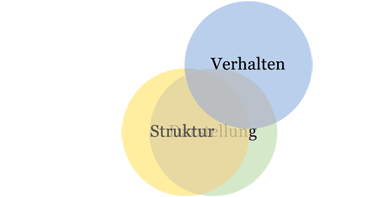
Entwicklungsmethoden

Abbildung: Ganze Lastwagen voll mit präsentationsbezogenem Markup, die sich um das kümmern, was eigentlich Aufgabe von Stylesheets ist; Skripte, die Dokumentinhalte, aber auch Augen manipulieren, und dadurch sowohl Struktur als auch Darstellung(-saufgabengebiete) überlagern.
Probleme
-
Technologische Einschränkungen
- Mangel an Features, die schon bald wichtig wurden
-
Support-Einschränkungen
- Implementierungen, die unvollständig, inkonsistent oder nicht interoperabel (da proprietär) waren
-
Geringe Code-Qualität
- Unzugänglicher Code
- Unwartbarer Code
- Nicht validierender Code
-
Schlechte Benutzererfahrung
- Kaum Bewusstsein und wenige Konventionen im Hinblick auf Usability
- Schlechte Performance aufgrund aufgeblähter Sites und langsamer Verbindungen
Die Gegenwart (2000–2009)
Standards
- 2000: XHTML 1.0 (Jonny Axelsson, Tantek Çelik, Steven Pemberton et al.)
- 2001: XHTML 1.1 (Murray Altheim, Shane McCarron)
- 2006: XHTML 2.0 (Jonny Axelsson, Masayasu Ishikawa, Steven Pemberton et al.)
- 2008: WCAG 2.0 (Ben Caldwell, Michael Cooper, Loretta Guarino Reid et al.)
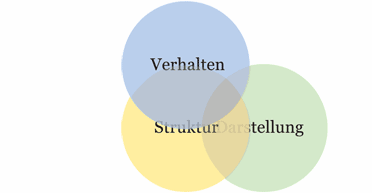
Entwicklungsmethoden

Abbildung: Verhalten zieht herüber, um in aufdringlicher Manier mehr Dokumente zu manipulieren (auch als AJAX bekannt; Späßchen beabsichtigt); Struktur überlappt weniger Darstellung, da Autoren gelernt haben, weniger präsentationsbezogenes Markup einzusetzen.
Probleme
-
Technologische Einschränkungen
- Mangel an Features hinsichtlich Webapplikationen
-
Support-Einschränkungen
- Implementierungen in erster Linie unvollständig (siehe beispielsweise die von XHTML oder CSS 2)
-
Geringe Code-Qualität
- Nicht wirklich zugänglicher Code
- Unwartbarer Code
- Nicht validierender Code
-
Suboptimale Benutzererfahrung
- Nicht genug Bewusstsein für und Verpflichtung auf Usability
- Schlechte Performance aufgrund aufgeblähter Sites
Die Zukunft (2010–2019)
Standards
- 2010? CSS 2.1 (Bert Bos, Tantek Çelik, Ian Hickson, Håkon Wium Lie)
- 2010? ARIA 1.0 (Michael Cooper, James Craig, Lisa Seeman et al.)
- 2010? ECMA-262, 5. Ausgabe (Allen Wirfs-Brock)
- 201…? CSS 3 in seiner Gesamtheit (Daniel Glazman, Ian Hickson, Håkon Wium Lie et al.)
- 201…? HTML 5 (Ian Hickson)
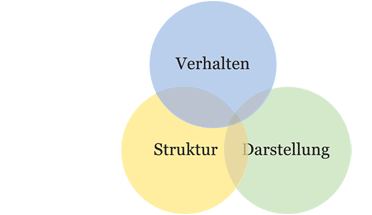
Entwicklungsmethoden

Abbildung: Verhalten zieht sich ein bisschen zurück, kümmert sich etwas mehr um die eigenen Angelegenheiten; Autoren lernen, noch mehr Struktur, Darstellung und Verhalten zu trennen, ohne es jedoch ganz ans Ziel zu schaffen.
Probleme
- Technologische Einschränkungen
-
Support-Einschränkungen
- Implementierungen in erster Linie unvollständig (HTML 5, CSS 3)
-
Geringe Code-Qualität
- Nicht wirklich zugänglicher Code
- Nicht wirklich wartbarer Code
- Nicht validierender Code
-
Suboptimale Benutzererfahrung
- Nicht genug Bewusstsein für und Verpflichtung auf Usability
- Schlechte Performance aufgrund aufgeblähter Applikationen
Prioritäten für Webentwickler
- Verpflichtung auf Standards (und Standardisierung)
-
Betonung »nicht-flüchtiger« Best Practices
- Angemessener Technologiegebrauch (Stichwörter Semantik, Validierung)
- Barrierefreiheit
- Performance
- Wartbarkeit (»Separation of Concerns«)
- Augenmerk auf Ausbildung (Lernen und Unterrichten)
Entwicklungsmethoden im Vergleich

Abbildung: Überall nur Kreise; Autoren setzen im Laufe der Zeit weniger präsentationsbezogenes Markup ein und manipulieren Dokumente und darstellungsbezogene Aspekte in weniger wilder Manier.
Vielen Dank an Asim Janjua für seine Arbeit an den Vortragsgraphiken.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Schlechtes HTML ist teuer (und weitere Weisheiten)
- HTML 5 – Einblick, Überblick, Ausblick
- Pingback 1.0

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
