Das CSS-Boxmodell
Artikel vom 14. Dezember 2005, exklusiv für den Webkrauts-Adventskalender 2005. ISSN 1614-3124, #16. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Dieser Artikel ist stellenweise veraltet.
Alles im Internet ist eckig, selbst dann, wenn es nicht so scheint. Das Boxmodell beschreibt den rechteckigen Raum, der für alle Elemente im Dokumentenbaum generiert wird. Im Grunde einfach, wird das Boxmodell dann zur Herausforderung, wenn Browser es fehlinterpretieren: So hat es nahezu jeder Webdekorateur, -designer und -entwickler beim Internet Explorer 5 kennengelernt.
Spezifikation
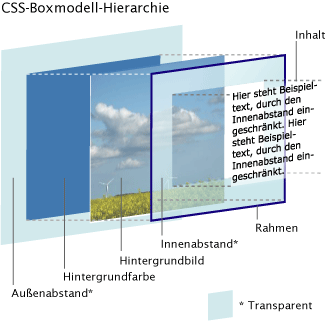
Laut CSS-Spezifikation verfügt der von jedem Element beanspruchte Raum (»Box«) über einen Inhaltsbereich (zum Beispiel Text oder Bild) und optional über einen diese Box umgebenden Innenabstand, Rahmen und Außenabstand. Die folgende Graphik veranschaulicht diese Aufteilung:

Abbildung: CSS-Boxmodell-Hierarchie. (Copyright Jon Hicks; Lizenzbestimmungen.)
Die Breite und Höhe des Inhalts eines Elements bestimmen sich über seine »wirkliche« Breite bzw. Höhe, bei einem Bild also über die eigentlichen Maße des Bildes, oder über die width- und height-Eigenschaften. Der Innenabstand wird über die Eigenschaften padding-top, padding-right, padding-bottom, padding-left bzw. in Kurzform via padding definiert. Die Breite des Rahmens basiert analog dazu auf den Werten für border-width, die ebenfalls für jede Seite separat spezifiziert werden können, und die margin-Eigenschaft mitsamt ihrer ebenfalls für jede einzelne Seite verfügbaren Eigenschaften komplettiert dieses Quartett.
Addiert man die Werte all dieser Eigenschaften für jeweils Horizontale und Vertikale, erhält man die Gesamtbreite bzw. -höhe eines Elements.
CSS 3 eröffnet mit der box-sizing-Eigenschaft die Möglichkeit, zu wählen, wie Maßangaben tatsächlich angewendet werden sollen. Das bisherige Verhalten wird über den Startwert content-box abgebildet.
Probleme mit dem Boxmodell
Überträgt man das Boxmodell in die Realität, mag man argumentieren, dass width und height die Gesamtmaße eines Elements, also inklusive seiner »Verpackung« (Innenabstand und Rahmen) sowie Außenabstand, festlegen müssten, und nicht nur die Maße des Elementinhalts. Genau diesen Ansatz verfolgt der Internet Explorer 5 (also 5.0/5.5), und dies sorgt für Probleme. Während zum Beispiel alle anderen Browser ein Element mit einer über width spezifizierten Breite von 200 Pixeln und einem Innenabstand von 50 Pixeln als insgesamt 300 Pixel breit annehmen, bezieht der Internet Explorer 5 diese insgesamt 100 Pixel Innenabstand in die Gesamtbreite ein – das Element ist also 200 Pixel breit, wobei davon dem Elementinhalt nur noch 100 Pixel zur Verfügung stehen.
Dieses Beispiel in vereinfachter Darstellung:
Für »Standardistas« unerheblich, aber dennoch notwendig, erwähnt zu werden: Auch der Internet Explorer 6 zeigt dieses Verhalten, wenn er in den sogenannten Kompatibilitätsmodus springt, es also kein oder ein falscher Dokumenttyp verwendet wird, oder diesem etwas voransteht (zum Beispiel eine eigentlich standardkonforme XML-Verarbeitungsanweisung à la <?xml version="1.0" encoding="utf-8"?>).
Boxmodell-Hacks
Eine ganze Reihe von Wegen steht zur Verfügung, wenn es darum geht, dieses Fehlverhalten vom Internet Explorer zu adressieren, und in der Regel handelt es sich um generelle Methoden, um ihm alternative CSS-Deklarationen vorzugeben oder welche vorzuenthalten. Aufgrund der Vielzahl von Möglichkeiten sollen hier nur drei besondere Methoden erörtert werden. Interessierte finden aber unter anderem jeweils bei css-discuss und Chris Nott eine Übersicht über weitere Hacks.
Zur Terminologie: Es wird nicht nur im Hinblick auf das Boxmodell gerne von »Hacks« gesprochen, oftmals ist diese Bezeichnung jedoch nicht korrekt. Manche Methoden basieren auf Bugs in den jeweiligen Implementierungen (wie Tantek Çeliks Boxmodell-Hack), andere auf proprietären Erweiterungen (wie »Conditional Comments«), andere wieder auf noch nicht überall implementierten Bestandteilen der CSS-Spezifikation (wie bei der Anwendung von Kindselektoren mit dem >-Kombinierer).
Der Klassiker: Tantek Çeliks Boxmodell-Hack
Tantek Çeliks Boxmodell-Hack basiert auf einem »Parsing Bug« im Internet Explorer, der es über das Setzen der voice-family-Eigenschaft mitsamt einem »fiktiven« Wert zulässt, Deklarationen sowohl für den 5er Internet Explorer als auch »korrigierend« für alle anderen Browser zu setzen.
Auf das obige Beispiel bezogen würde dieser Hack wie folgt angewandt werden:
div#beispiel {
padding: 50px;
width: 300px; /* nur IE 5.x */
voice-family: "\"}\"";
width: 200px; /* alle anderen User-Agents */
voice-family: "\"}\"";
}Bei dieser Variante handelt es sich um eine Abwandlung der Originalversion. Zum einen verzichtet sie auf die Deklaration voice-family: inherit;, zum anderen fügt sie der »korrigierenden« zweiten width-Zuweisung noch einmal die Deklaration voice-family: "\"}\""; an. Dies ist notwendig, damit etwa eine nachfolgende Regel nicht fälschlicherweise vom Internet Explorer ignoriert wird, ein Effekt, der sonst zu beobachten ist.
Der Kontroverse: Conditional Comments
Conditional Comments sind mittlerweile ein populäres Rezept, um dem Internet Explorer gezielt Extrawürstchen zu braten. Als proprietärer Kommentar, der eine Abfrage auf einzelne Versionen des Internet Explorers ermöglicht, schenken sie einem die grundsätzliche Option auf nur für den Internet Explorer verständliche und zugängliche Inhalte. So kann man allen Internet Explorern mit Versionsnummer 5 über folgende Notation ein spezielles Stylesheet zuweisen und darüber beispielsweise dessen Boxmodell-Probleme behandeln:
<!--[if IE 5]>
<link rel="stylesheet" href="ie5.css">
<![endif]-->Von der Verwendung von Conditional Comments wird jedoch abgeraten. Dies hat (mehr als) drei gewichtige Gründe: Erstens entsprechen sie keinem offenen Standard und unterliegen somit weder der Kritik noch dem Dialog wie W3C-Standards. Zweitens ignorieren sie die HTML-Spezifikation, die vorgibt, dass Kommentare vom Parser ignoriert werden sollen. Drittens nehmen sie die Möglichkeit, alle CSS-Zuweisungen in einem einzelnen Stylesheet zu verwalten (und warten!).
Der Einfache: Alternativer Boxmodell-Hack
Eine weitere Möglichkeit besteht darin, leere CSS-Kommentare unmittelbar vor (für den Internet Explorer 5.0) und nach (für den Internet Explorer 5.5) dem Doppelpunkt einer Eigenschaft zu setzen, so dass die betroffene Deklaration von eben diesen Browsern ignoriert wird. Für den Internet Explorer 5 wird dann vor dieser von ihm zu ignorierenden Deklaration eine entsprechend alternative Zuweisung vorgenommen:
div#beispiel {
padding: 50px;
width: 300px; /* nur IE 5.x */
width/**/:/**/ 200px; /* alle anderen User-Agents */
}Auch bei dieser Methode verwenden wir Eigenschaften redundant, aber sie ist im Gegensatz zu Tantek Çeliks Boxmodell-Hack einfacher zu memorieren und entspricht gegenüber Conditional Comments keinem unkonformen oder nachteiligen Vorgehen.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Browser-Stylesheets: Grundlagen und Beispiele
- Conditional Comments, Resets, Frameworks
- Accessibility-Eigenschaften von CSS

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
