Augenerkrankungen und barrierefreies Webdesign
Artikel vom 21. November 2006 (↻ 8. Oktober 2008), exklusiv für Dr. Web. ISSN 1614-3124, #27. Schwerpunkt: Barrierefreiheit (RSS-Feed für alle Themen).
Barrierefreiheit im Internet dreht sich beileibe nicht nur darum, Menschen mit Augenkrankheiten, wie schwer diese auch sein mögen, Zugang zu Informationen zu ermöglichen. Dennoch behandelt dieser Artikel ausschließlich ausgewählte Einschränkungen der visuellen Wahrnehmung, womit er wiederum klarmachen soll, dass Blindheit nicht das Einzige ist, das bei der Entwicklung zugänglicher Websites zu adressieren ist.
Der Autor ist kein Mediziner. Aus diesem Grund ist dieser Artikel knapp gehalten und verweist mit Vorliebe auf weiterführende Dokumente. Etwaige Fehler werden umgehend korrigiert. Bitte richten Sie medizinische Fragen an einen Arzt Ihres Vertrauens.
Inhalt
- Kurz-, Weit- und Alterssichtigkeit
- Skotopische Sensitivität
- Farbfehlsichtigkeit
- Retinitis pigmentosa
- Fotosensitive Epilepsie
- Farbenblindheit
- Zusammenfassung
Kurz-, Weit- und Alterssichtigkeit
Weder Kurzsichtigkeit (Myopie) noch Weitsichtigkeit (Hyperopie) noch Alterssichtigkeit (Presbyopie) sind Krankheiten im eigentlichen Sinne, aber weltweit stark verbreitet (DOC, 43 KB). All diese drei Beeinträchtigungen können in der Regel zudem durch Brillen oder Kontaktlinsen ausgeglichen werden. Aber: Eine Fehlsichtigkeit muss erstmal bemerkt werden. Für alle also, deren Website-Schriftgröße maximal zehn Pixel betragen darf: Nicht jeder Mensch verfügt über Adleraugen.
- Verbreitung:
- 15–25% Kurzsichtigkeit (USA), ~35% Weitsichtigkeit (Spanien), ~100% Altersweitsichtigkeit ab 40/45 Jahren.
- Designmaßnahmen:
- Nicht »zu kleine« Standardschriftgröße, auch im Internet Explorer (bis Version 6) skalierbar.
Wichtig ist, wie Jan Hellbusch anmerkt:
Wer starken Vergrößerungsbedarf hat, wird in der Regel ein Vergrößerungssystem oder eine Bildschirmlupe einsetzen – beides [sind] Programme, die einen Ausschnitt des Bildschirms vergrößern. Während Bildschirmlupen im Prinzip wie eine Lupe funktionieren und Inhalte in einem beweglichen Fenster anzeigen, bieten Vergrößerungssysteme komplexe Funktionen, die von der Anpassung von Layout und Veränderung von Farben bis hin zu unterstützender Sprachausgabe reichen.
Nicht jeder mit einer Sehschwäche oder Sehbehinderung benötigt aber starke Vergrößerung. Oft reichen einige kleinere Änderungen am System, um den Bildschirm lesen zu können.
Skotopische Sensitivität
Skotopische Empfindlichkeit oder auch Meares-Irlen-Syndrom ist ein 1983 von Helen Irlen diagnostiziertes Problem mit Lichtempfindlichkeit, das vor allem bei schwarzem Text auf weißem Grund auftritt. Die prinzipiell sowohl im Zusammenhang mit Papier als auch am Monitor zu beobachtenden Symptome umfassen:
- Die Empfindung, dass die Seite zu hell oder grell ist;
- Buchstaben scheinen sich zu bewegen oder zu verschwimmen;
- Konturen oder »Flüsse« erscheinen im Text (»Rivers of Whitespace«).
Die Symptome können dabei nicht nur das Lesen erschweren, sondern auch Kopfschmerzen sowie generelle Unlust am Lesen verursachen.
- Verbreitung:
- ~12%.
- Designmaßnahmen:
- »Blassere« Hintergrundfarben, schwächerer Kontrast.
Farbfehlsichtigkeit
Die Begriffe Rot-Grün-Sehschwäche und Rot-Grün-Blindheit sind die wissenschaftlichen Fachtermini für über 99% der Farbfehlsichtigkeiten, die umgangssprachlich als Farbenblindheit bezeichnet werden. Die Betroffenen können hierbei die Farben Rot und Grün schlechter als Normalsichtige unterscheiden. Hervorgerufen wird diese Behinderung durch Veränderungen der Aminosäuresequenz in den Sehpigment-Proteinen (Opsin) der entsprechenden Zapfen der Netzhaut, die aus der Veränderung der Gensequenz des entsprechenden Opsins resultiert.
Bekannte Fehlsichtigkeiten:
- Protanopie: Rotblindheit;
- Deuteranopie: Grünblindheit;
- Tritanopie: Blaublindheit;
- Achromatopsie: Unfarbigkeit (totale Farbenblindheit).
Farbfehlsichtigkeit ist in der Regel leicht zu berücksichtigen, indem Informationen nicht nur über Farbe, sondern auch Form oder Beschriftungen vermittelt werden. Zusätzlich stellt es selten ein Problem dar, problematische Farbkombinationen insgesamt zu vermeiden. Webdesigner können sich über diverse Werkzeuge – wie zum Beispiel Vischeck – davon überzeugen, dass Informationsangebote auch für Farbfehlsichtige hinreichend dargestellt werden.
Online finden sich vor allem zu Farbfehlsichtigkeiten stellenweise ausgezeichnet aufbereitete Hintergrundinformationen, unter anderem bei Joe Clark, der englischen Wikipedia, der Florida State University und auch Terrace L. Waggoner.

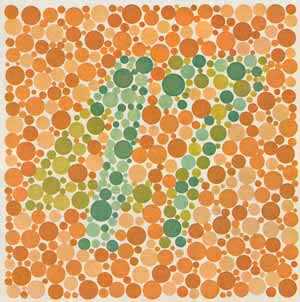
Abbildung: Protanopie-Testbild, das Farbfehlsichtigen die Zahl »17« zeigt, Normalsichtigen »47«. (Lizenzbestimmungen.)
- Verbreitung:
- 4–5%.
- Designmaßnahmen:
- Entsprechende Farbkombinationen meiden und Farbunterscheidbarkeit gewährleisten.
Retinitis pigmentosa
Die Wahrnehmung von Farben kann im Hinblick auf Kontrast generell eingeschränkt sein. Ausreichender Kontrast sollte zur Informationsvermittlung immer gewährleistet werden; offensichtlich ist dies bei (aber nicht begrenzt auf) Erkrankungen wie Retinitis pigmentosa, bei der verschlechterte Kontrastwahrnehmung eines der Symptome darstellt:
Mit Retinitis pigmentosa bezeichnet man eine Gruppe von erblichen Augenerkrankungen, die eine Zerstörung der Netzhaut zur Folge haben. Diese zur Zeit noch unheilbare Krankheit ist heute noch eine der häufigsten Ursachen des Sehverlustes. Es handelt sich um eine Erbkrankheit, die an die Nachkommen weitergegeben werden kann.
Ein weiteres, wesentliches Symptom von Retinitis pigmentosa ist »Tunnelblick«, so dass am Bildschirm nur ein kleiner Ausschnitt der dargestellten Informationen wahrgenommen wird. Dies erfordert Orientierungshilfen in Form von beispielsweise Umrahmungen oder deutlich unterschiedliche Hintergrundfarben für einzelne Bereiche eines Dokuments.
- Verbreitung:
- 0,025–0,333%.
- Designmaßnahmen:
- Stärkerer Kontrast, deutlichere Abgrenzung von Seitenbereichen.
Fotosensitive Epilepsie
Fotosensitive Epilepsie ist eine besondere Form von Epilepsie und wird durch flimmernde Reize verursacht. Untersuchungen zufolge kann »Flackern« in einer Frequenz von 16 und 25 Hz epileptische Erscheinungen hervorrufen, andere Quellen – nach Gez Lemon – sprechen gar von einem Spektrum von 3 bis 60 Hz.
- Verbreitung:
- ~0,01% (~5% der Epilepsiebetroffenen).
- Designmaßnahmen:
- Vermeiden oder Verkleinern von flimmernden Flächen.
Farbenblindheit
»Echte« Farbenblindheit (Achromatopsie) ist ein seltener Gendefekt der Netzhaut und äußert sich darin, dass Betroffene gar keine Farben wahrnehmen können. Nahezu vollständige Farbenblindheit, Lichtscheu (Photophobie), Augenzittern (Nystagmus) und reduzierte Sehschärfe sind typische Symptome von Farbenblindheit.
»Farbenblindheit« wird im Deutschen fälschlicherweise und vermutlich aufgrund des im Englischen leicht abweichenden Wortgebrauchs oft mit Farbfehlsichtigkeit verwechselt. (Der Autor bildet da kaum eine Ausnahme.)
- Verbreitung:
- < 0,0001%.
- Designmaßnahmen:
- Farbunterscheidbarkeit gewährleisten, stärkerer Kontrast.
Zusammenfassung
Auch wenn diese Auswahl an Limitationen nicht allumfassend ist – der Einfachheit halber fehlen insbesondere Anmerkungen zu Makuladegeneration und Usher-Syndrom –, sollte deutlich werden, dass eingeschränkte optische Wahrnehmung, ob nun durch eine Sehbeeinträchtigung oder Sehbehinderung bedingt, nicht nur Blindheit bedeutet. Ganz besonders sollte sie dabei aufzeigen, dass:
- wesentlich weniger Menschen »perfekte« visuelle Fähigkeiten besitzen, als man denkt;
- viele Wahrnehmungsprobleme relativ leicht zu adressieren sind, trotz scheinbarer Konflikte (wie zum Beispiel die Kontrastempfehlungen bei skotopischer Sensitivität und Retinitis pigmentosa).
Vielen Dank an Jan Hellbusch, der viele Jahre die AG Sehbehinderte geleitet hat.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
