Prinzipien der Informationsdarstellung (Universität Regina)
Übersetzung eines Artikels der Universität Regina vom 10. Februar 2006 (↻ 18. Februar 2007). Schwerpunkt: Webdesign (RSS-Feed für alle Themen).
Dieses Dokument soll dem Visualisierungsfachmann einen Überblick über Edward Tuftes Arbeit im Bereich der Informationsdarstellung vermitteln. Dr. Tufte hat zwei Buchklassiker über Informationsdarstellung geschrieben: The Visual Display of Quantitative Information und Envisioning Information. Ich denke, dass viele der Konzepte aus diesen Büchern wichtig für wissenschaftliche Darstellungen sind, aber in der Praxis nicht häufig angewendet werden.
Vieles in diesem Dokument entspricht Tufte, lediglich paraphrasiert. Das heißt, wenn Tufte zum Beispiel von »graphischer Exzellenz« spricht, schreibe ich »Darstellungsexzellenz«. Passagen, die in Anführungszeichen stehen, entsprechen Zitaten. Das Meiste in diesem Text ist als Reformulierung von Dr. Tuftes Ideen zu sehen, aber alle Kommentare zum aktuellen Stand sind von mir, und ich bin verantwortlich für alle Fehler.
Der Leser wird ermutigt, Tuftes Bücher zu lesen. Die vorliegende Betrachtung ist kurz, unvollständig, abbildungsarm und in niedriger Auflösung.
Inhalt
Exzellenz
Darstellungsexzellenz
- »besteht aus komplexen Ideen, die mit Klarheit, Präzision und Effizienz kommuniziert werden«;
- »ist das, das dem Betrachter die größte Anzahl Ideen in der kürzesten Zeit mit der wenigsten Tinte im kleinsten Raum bietet«;
- »ist fast immer multivariat«;
- »erfordert, die Wahrheit über die Daten zu erzählen«.
Darstellungen sollten
- »die Daten zeigen«;
- »den Betrachter anregen, eher über das Wesentliche als über Methodik, Graphikdesign, Technologie oder etwas anderes nachzudenken«;
- »vermeiden, zu verzerren, was die Daten zu sagen haben«;
- »viele Zahlen auf kleinem Raum darstellen«;
- »große Datensätze zusammenhängend (kohärent) machen«;
- »das Auge einladen, unterschiedliche Datenbestandteile zu vergleichen«;
- »die Daten in mehreren Detailstufen preisgeben, von einem breiten Überblick bis hin zur detaillierten Struktur«;
- »einem vernünftigerweise klaren Zweck dienen: Beschreibung, Untersuchung, Tabellarisierung oder Dekoration«;
- »eng mit den statistischen und verbalen Beschreibungen eines Datensatzes kombiniert werden«.
Prinzipien
Darstellungen sollten die folgenden Ziele anstreben:
- Fokus auf den Inhalt;
- Vergleich anstatt bloßer Beschreibung;
- Integrität;
- hohe Auflösung;
- Ausnutzung klassischer Designs und Konzepte, die bewährt sind.
Fokus auf den Inhalt
»Vor allem: Zeigen Sie die Daten.« Der Fokus sollte auf dem Inhalt der Daten liegen, nicht der Darstellungstechnik. Dies führt zu Designtransparenz. Vermeiden Sie, »mit den Daten herumzualbern«, und verwenden Sie ein klares, einfaches, »straightforward« Design mit einer Fülle von Daten. Der Erfolg einer Visualisierung basiert auf tiefer Kenntnis des und Sorgfalt gegenüber dem Wesentlichen, sowie der Qualität, Relevanz und Integrität der Inhalte.
Setzen Sie voraus, dass der Betrachter genauso intelligent ist und sich ebenso Gedanken macht wie Sie. »Verdummen« Sie niemals eine Darstellung.
Vergleich vs. Beschreibung
»Im tiefsten Inneren quantitativer Beweisführung steht eine einzige Frage: Verglichen mit was?« Die meisten Darstellungen sind heutzutage eher beschreibend als vergleichend. Dies mag Teil der Begründung sein, warum wissenschaftliche Graphiken, selbst die über multivariate Phänomene, vom X/Y-Diagramm dominiert werden. Das X/Y-Diagramm lädt auf eine Art zum Argumentieren über Kausalität ein, wie es selbst dem beeindruckendsten Isosurface nicht gelingt. Wir sollten eher nach relationalen als nach bloß beschreibenden Darstellungen streben.
Eine Darstellung auf »Verglichen mit was?« zu fokussieren erzwingt visuelle Vergleiche, besonders innerhalb des Sichtbereichs. Vermeiden Sie, sich auf das Gedächtnis des Betrachters zu verlassen, um visuelle Vergleiche vorzunehmen; das Gedächtnis stellt bei den meisten von uns ein schwaches Hilfsmittel dar.
Integrität
Irreführende Darstellungen sind durchaus verbreitet. Obwohl die folgenden Regeln von Dr. Tufte auf statistische Graphiken ausgerichtet sind, können sie helfen, unbeabsichtigte Darstellungslügen zu vermeiden:
- »Die Darstellung von Zahlen sollte – an der Oberfläche der jeweiligen Graphik gemessen – proportional zu den dargestellten numerischen Größen sein.«
- »Es sollten klare, detaillierte und sorgfältige Beschriftungen eingesetzt werden, um graphische Verzerrungen und Doppeldeutigkeiten zu vermeiden.«
- »Schreiben Sie Erklärungen der Daten aus und auf die Graphik selbst. Kennzeichnen Sie wichtige Ereignisse aus den Daten.«
- »Veranschaulichen Sie Datenvariation, nicht Designvariation.«
- »Die Anzahl informationstragender (variabler) Dimensionen, die gezeigt werden, sollte nicht die Anzahl der Dimensionen in den Daten überschreiten.«
- »Graphiken dürfen Daten nicht außerhalb des Kontexts wiedergeben.«
Es gibt sogar eine Gleichung, um einen zu mangelnder Integrität führenden Ansatz zu quantifizieren, den »Lügenfaktor«. Lügenfaktor = (Größe des Effekts, der in der Darstellung gezeigt wird) / (Größe des Effekts in den Daten).
Hohe Auflösung
Das menschliche Auge erfasst 150 Mbit/s und kann diese Datenlawine verarbeiten, weil es mit einem grandiosem Werkzeug verbunden ist – dem Gehirn. Betrachten Sie in diesem Zusammenhang einige Informationsquellen:
- 8 Mbit/s – guter Computerbildschirm;
- 24 Mbit/s – Highend-Arbeitsplatzbildschirm;
- 25 Mbit/s – 35-mm-Dia;
- 150 Mbit/s – große topographische Karte.
Beachten Sie zudem die Zeichendichte einiger Informationsarten:
- 5.000–15.000 Zeichen pro Seite – Sachliteratur;
- 10.000–18.000 Zeichen pro Seite – Telefonbücher;
- 28.000 Zeichen pro Seite – Nachschlagewerke.
Niemand verwendet ein 1.200-Baud-Modem, wenn eine 56-kbit/s-Verbindung zur Verfügung steht. Ebenso sollten wir auch nicht weniger als die größtmögliche Informationsübertragungsrate für unsere Darstellungen akzeptieren. Nicht nur ist die Informationsdichte auf einem Computerbildschirm ohnehin schon ziemlich gering, sie wird sogar noch durch Darstellungsansammlungen verringert, die nur einen kleinen Teil der Anzeige für Daten, den Rest aber für Widgets und anderen »computerverwaltenden Schutt« belegen.
Klassische Designs
Tufte hat eine Vielzahl von klassischen Informationsdesigns und allgemeinen Prinzipien untersucht. Diese beinhalten unter anderem kleine Vielfache, Zeitreihen sowie Mikro-/Makrostrukturen.
Kleine Vielfache

Abbildung: Kleine Vielfache. (A. Ghizzo, B. Izrar, P. Betrand, E. Fijalkow, M. R. Feix und M. Shoucri, Stability of Bernstein-Greene-Kruskal Plasma Equilibria: Numerical Experiments Over a Long Time, Physics of Fluids, Januar 1988, Seite 31.)
Ein Design mit kleinen Vielfachen besteht aus einem einzelnem Designelement, das mehrere Male innerhalb des für das Auge sichtbaren Bereichs wiederholt wird, und bei dem jedes Beispiel einen unterschiedlichen Wert der selbstständigen Variablen zeigt. »Vergleiche müssen innerhalb des sichtbaren Bereichs (Augenabstand) vorgenommen werden«, eine Aufgabe, in der sich kleine Vielfache besonders auszeichnen. Deshalb: »Kleine Vielfache sind bei einer großen Reihe von Problemen bei der Datendarstellung die beste Designlösung.« »Im tiefsten Inneren quantitativer Argumentation steht eine einzige Frage: Verglichen mit was? Designs mit kleinen Vielfachen, multivariat und reich an Daten, antworten dadurch, dass sie Vergleiche von Veränderungen, Unterschiede zwischen Objekten und Wirkungsbereiche von Alternativen visuell erzwingen.«
Gut gestaltete kleine Vielfache sind:
- »zwangsläufig vergleichend«;
- »geschickt multivariat«;
- »eingeschrumpfte Graphiken von hoher Dichte«;
- »normalerweise auf einer einzigen großen Datenmatrix basierend«;
- »fast ausschließlich mit »Datentinte« gezeichnet«;
- »effizient in der Interpretation«;
- »oftmals ihren Inhalt erzählend, indem sie Wechsel in der Beziehung zwischen Variablen anzeigen, sobald sich die Indexvariable ändert (und damit Interaktion oder vielfache Effekte aufdeckt)«.
Beachten Sie, dass die »gleichzeitige zweidimensionale Indizierung des vervielfachten Bildes Darstellungen signifikant vertieft, ohne dass das Lesen unbedingt erschwert wird«.
Kleine Vielfache stellen für viele gegenwärtige Darstellungssysteme eine einfache Erweiterung dar, auch wenn die Leistungsfähigkeit der Graphiken ein Problem sein kann.
Zeitreihen

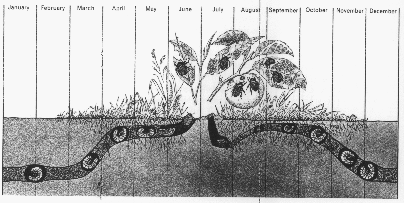
Abbildung: Zeitreihen. (L. Hugh Newman, Man and Insects, London, 1965, Seiten 104–105.)
»Das Zeitreihendiagramm ist die am häufigsten genutzte Form von Graphikdesign.« Eine Dimension bzw. Achse, für gewöhnlich die horizontale, entspricht der Zeit, und die Graphiken laufen an ihr entlang und zeigen bei fortlaufender Zeit Veränderungen auf. Die meisten Werke mit Zeitreihendarstellungen sind Videos, die Zeit dadurch veranschaulichen, dass die Bilder wechseln, und die vom Benutzer verlangen, sich zu merken, was zuvor kam. Es sollte über innovative Wege nachgedacht werden, Zeitreihen in Darstellungssystemen zu berücksichtigen.
Mikro-/Makrostruktur

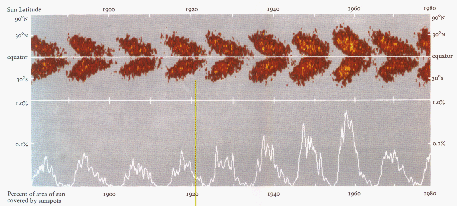
Abbildung: Mikro-/Makrostruktur. (David H. Hathaway, Marshall Space Flight Center, NASA.)
Eine Mikro-/Makrostruktur bezieht sich auf ein Szenario, in dem die Darstellung enorm detailreich ist, sich aber auch ein Gesamtmuster ergibt. »Panorama, Ausblick und Perspektive bieten Betrachtern die Freiheit der Wahl, die aus einem Überblick und dem Vermögen, Details zu vergleichen und durchzugehen, resultiert. Solche Mikroinformationen bieten wie kleinere Texturen in der Wahrnehmung einer Landschaft eine glaubhafte Zuflucht, in der das Tempo der Darstellung verdichtet, verlangsamt und personalisiert wird.«
Designrichtlinien
Dieser Bereich fasst Designrichtlinien und -prinzipien aus Tuftes Arbeit zusammen.
Darstellungen »entsprechen Abschnitten über Daten und sollten als solche behandelt werden«. Wörter, Bilder und Zahlen sind allesamt Bestandteile der Information, die visualisiert werden soll. Sie sollten alle zusammen integriert und nicht in Textverarbeitungsdokumente, Tabellenkalkulationen und Bilder getrennt werden. Hier sind ein paar Anleitungen für alltägliche Designs. Diese sollten:
- »sorgfältig ausgewähltes Format und Gestaltung haben«;
- »Wörter, Zahlen und Zeichnungen zusammen verwenden«;
- »Ausgeglichenheit, Proportionen und Gespür für Größenordnungen widerspiegeln«;
- »eine zugängliche Detailkomplexität zeigen«;
- »oftmals eine erzählerische Qualität besitzen und eine Geschichte über die Daten erzählen«;
- »auf professionelle Art gezeichnet sein, mit den technischen Details, die umsichtige Herstellung auszeichnet«;
- »inhaltsleere Dekoration vermeiden, inklusive Graphikmüll (›Chartjunk‹)«.
Definition von Graphikmüll: Graphikschmiererei, die einer Darstellung hinzugefügt wird und die nichts mit den Daten, sondern ausschließlich etwas mit schlechtem Geschmack zu tun hat.
Datentintenverhältnis
Es gibt zumindest ein quantitatives Maß für Darstellungen, das hier in Form von Tinte anstelle von Pixeln ausgedrückt wird. Die Übersetzung vom einem ins andere ist unkompliziert.
»Datentintenverhältnis = (Datentinte) / (Summe der Tinte in der Darstellung) = Anteil der Tinte einer Graphik, der der redundanzfreien Anzeige von Dateninformationen gewidmet wird = 1,0 – (Anteil einer Darstellung, der ohne Verlust von Dateninformationen gelöscht werden kann)«
In vernünftigem Maße sollte man:
- »das Datentintenverhältnis maximieren«;
- »Nichtdatentinte entfernen«;
- »redundante Datentinte entfernen«.
Dies führt zu dichten Darstellungen mit einem Minimum an unerheblichem Ramsch. Wir sehen: »Bei Nichtdatentinte [gilt], weniger ist mehr. Für Datentinte [gilt], weniger ist langweilig.« Dies führt zur Empfehlung von fünf Prinzipien für Datengraphiken:
- »Vor allem: Zeigen Sie die Daten.«
- »Maximieren Sie das Datentintenverhältnis.«
- »Entfernen Sie Nichtdatentinte.«
- »Entfernen Sie redundante Datentinte.«
- »Revidieren Sie und bereiten Sie auf.«
Genauso wie gute Prosa oftmals das Ergebnis von Revision und Aufbereitung ist, erfordert gute Visualisierung Kritik und Nacharbeit.
Abgrenzungsrahmen sind ein interessantes Beispiel für das Entfernen von Nichtdatentinte. Der Rahmen eines X/Y-Diagramms entspricht Nichtdatentinte. Das Meiste des Rahmens kann ohne Verlust von Informationen gelöscht werden, und wenn nur ein Teil des Rahmens zwischen Minimal- und Maximalwerten übrigbleibt, stellt der Rahmen zusätzliche Information dar!
Durcheinander
Wenn eine Darstellung mit unverständlichen, überladenen Graphiken vollgepackt ist, stellt es eine große Versuchung dar, Daten, ja selbst relevante Informationen zu entfernen. Aber: »Durcheinander und Konfusion sind Fehlschläge des Designs, nicht Attribute von Informationen.« Wenn eine Darstellung zu überhäuft ist, sollten nicht Daten entfernt, sondern das Design geändert werden. Glaubwürdigkeit entsteht durch Details, und in vielen Fällen kann man ein Design klarer gestalten, indem man Details hinzufügt. »Designs von hoher Dichte gestatten es Betrachtern auch, Daten zu ihrer persönlichen Verwendung auszuwählen, zu kommentieren, umzugestalten und zu personalisieren. […] Datenarme, achtlose Darstellungen führen Betrachter in Richtung Unwissenheit und Passivität, während sie gleichzeitig die Glaubwürdigkeit der Quelle abschwächen.«
Leerraum kann Durcheinander reduzieren, aber: »Es geht nicht darum, wie viel Leerraum es gibt, sondern vielmehr, wie er verwendet wird. Es geht nicht darum, wie viele Informationen es gibt, sondern vielmehr, wie effektiv diese arrangiert sind.«
Computerbildschirme von geringer Auflösung führen dazu, dass Informationen über viele Bildschirme oder Dialogfelder verteilt werden. Dies wiederum führt zum »ein verdammtes Ding nach dem anderen«-Syndrom, das dafür sorgt, dass sich Benutzer in einem Informationslabyrinth verirren. Platzieren Sie Informationen räumlich nebeneinander, nicht zeitlich gestapelt, um das »Wo bin ich?«-Problem zu vermeiden.
Schichtung und Trennung
Stellen Sie sich eine farbige Oberfläche vor, die Erläuterungen erfordert. Wenn diese Farbkarte alle möglichen Farben verwendet, wird es aufgrund von Farbkonflikten schwierig sein, Vermerke auf ihr anzubringen. Ein besserer Ansatz könnte sein, über die Intensität eines einzelnen Farbtons der Fläche vorzugehen, was visuellen Raum für zusätzliche Informationen, zum Beispiel Erläuterungen, lässt. Dies ist ein Beispiel für Schichtung und Trennung. Schichtung und Trennung impliziert den Gebrauch von Farbe oder einer anderen Differenzierung, um wichtige Arten von Informationen voneinander zu trennen. Karten stellen oftmals gute Beispiele für diese Technik dar.
1 + 1 = 3 (oder mehr)
Aber: »Effektive Schichtung von Informationen ist oft schwierig […] weil ein omnipräsentes und doch fast unmerkliches Problem im Spiel ist: Die unterschiedlichen Elemente zusammengenommen […] interagieren und kreieren Muster und Strukturen, die keinen Informationen entsprechen«. »Josef Albers beschrieb diesen visuellen Effekt als 1 + 1 = 3 oder mehr.«

Denken Sie zum Beispiel an eine einzelne Linie – ein einzelnes graphisches Element. Denken Sie nun an zwei parallele Linien. Hier haben wir zumindest drei graphische Elemente, jede der Linien und den Raum dazwischen. Dieser »1 + 1 = 3 (oder mehr)«-Effekt ist wichtig, und »meistens stellt diese überschüssige visuelle Aktivität Non-Information, Störung und Durcheinander dar«. Allerdings: »Die Störung durch 1 + 1 = 3 ist direkt proportional zum Wert des Kontrasts (hell/dunkel) zwischen Abbildung und Hintergrund. Deswegen wird eine wechselnde Palette von helleren Farben anfallende Stördaten auf weißem Hintergrund minimieren.«
Ein besonders verbreitetes Beispiel für 1 + 1 = 3 (oder mehr) sind Kästen um Text herum. »Solange nicht absichtlich Unklarheit gefragt ist, vermeiden Sie, Worte mit kleinen Kästen zu umgeben, da diese negativen Leerraum zwischen Wort und Rahmen aktivieren.« Beachten Sie, dass der Kasten Nichtdatentinte entspricht.
Farbe
»Die fundamentalen Verwendungszwecke von Farbe im Informationsdesign [sind]: Beschriften, messen, die Realität darstellen oder imitieren, beleben oder dekorieren.« Dr. Tufte bietet ein paar spezifische Richtlinien zur Verwendung von Farbe:
-
»Farbflecken auf hellem Grau oder einer gedämpften Fläche markieren und betonen Daten.« »Bemerken Sie die Effektivität und Eleganz von kleinen Tupfern intensiver, gesättigter Farbe, um Informationen zu transportieren.«
-
»Verwenden Sie Farben aus der Natur, besonders hellere.«
-
»Um Informationen zu kodieren,
[…]erbringen mehr als 20 oder 30 Farben häufig nicht nur reduzierte, sondern gar negative Erträge.« -
»Die Primärfarben (gelb, rot, blau) und schwarz bieten maximale Unterscheidbarkeit (keine anderen vier Farben sind unterschiedlicher).«
-
Verwenden Sie auf Farbkarten nur einen einzelnen Farbton. Brauchen Sie nicht das ganze Farbspektrum oder sogar alle Stufen von Farbtönen auf. Vermeiden Sie insbesondere »Roy G. Biv« (Anmerkung des Übersetzers: Dies bezieht sich auf die englischen Farbnamen »red, orange, yellow, green, blue, indigo, violet«), also rot, orange, gelb, grün, blau, indigo, violett, das Farbspektrum des Regenbogens. Dies ist gute Physik, aber schlechte Ergonomie (Human Factors). Wie bei allen Karten mit vielen Farbtönen werden nicht abstandsgleiche Farbtonänderungen als besonders wichtige Konturen wahrgenommen, die sie für gewöhnlich aber nicht sind. Des weiteren werden die helleren Mitteltöne des Spektrums oftmals als die höheren Werte empfunden. Und schlussendlich muss man sich immer wieder daran erinnern, welche Farbe hohen oder niedrigen Werten entspricht. Ein einzelner Farbton mit Variation der Intensität ermöglicht sofortige Interpretation, mehrfarbige Karten ohne Zweideutigkeit, und er lässt graphischen Raum für Schichtung und Trennung.
Tufte bezieht sich zum weiteren Verständnis auf den Schweizer Kartographen Eduard Imhof:
-
»Reine, helle oder kräftige Farben erzeugen laute, untragbare Effekte, wenn sie ungedämpft über großen, aneinanderliegenden Flächen stehen, aber es können außergewöhnliche Effekte erzielt werden, wenn sparsam mit ihnen umgegangen wird oder sie inmitten matter Hintergrundtöne angewendet werden.«
-
»Lichte, helle und mit weiß gemischte Farben, die nebeneinanderstehen, produzieren im Allgemeinen unerfreuliche Ergebnisse, besonders wenn diese Farben für große Flächen verwendet werden.«
-
»Großflächige Hintergrund- oder Grundfarben sollten ihre Arbeit still verrichten und, sofern sie gedämpft, gräulich oder neutral sind, den kleineren, hellen Bereichen erlauben, lebhaft herauszustechen.«
-
»Wenn ein Bild aus zwei oder mehr großen Bereichen, die aus verschiedenen Farben bestehen, zusammengestellt wurde, fällt das Bild auseinander. Einheit wird jedoch bewahrt, wenn die Farben eines Bereichs wiederholt mit dem anderen vermischt werden
[…]«
»Farbe an sich ist feinsinnig und anspruchsvoll. Darüber hinaus wird der Prozess, wahrgenommene Farbmarkierungen vom Papier in quantitative Daten umzuwandeln, die im Geist des Betrachters wohnhaft sind, von Unsicherheit und Komplexität bedrängt. Diese Umwandlungen sind nicht linear (und entsprechen dadurch Gamma-Kurven), oft laut und idiosynkratisch und umfassen eine Menge Unterschiede in der Wahrnehmung der Betrachter (einschließlich einiger Prozent, die farbenblind sind).«
Sonstige Warnungen
-
»Vor allem: Richten Sie keinen Schaden an.«
-
Vermeiden Sie Codes, besonders einmalige Codes und Legenden. Platzieren Sie Legenden direkt in der Darstellung.
-
Verwenden Sie den kleinsten effektiven Abstand. »Machen Sie jede visuelle Bewegung so klein wie möglich, aber bewahren Sie Übersichtlichkeit.«
-
»Mobilisieren Sie jedes graphische Element, vielleicht mehrere Mal, um die Daten zu zeigen.«
-
Mildern Sie Gitternetze ab. Schwere, dominierende Raster verunstalten eine Graphik oft und erdrücken die Daten. Zeichnen Sie Raster mit einer dünnen Linie und in heller Farbe, vorzugsweise in grau. Lassen Sie die Daten herausstechen.
-
Für einige Zahlen bietet es sich an, eine Tabelle zu verwenden.
-
»Transparenter und effektiver Einsatz redundanter Signale erfordert erstens die Notwendigkeit – Zweideutigkeit oder Verwirrung, die tatsächlich durch Vielfältigkeit verringert werden kann – und zweitens die geeignete Wahl der Designtechnik.«
-
Es gibt viele gute graphische Designs. Sie müssen nicht weitere erfinden. Forschen Sie in der Literatur, finden Sie gute Informationsdesigns, und stehlen Sie sie. Denken Sie daran: Talent imitiert, Genie stiehlt.
-
»Graphiken sollten in horizontale Richtung tendieren, mehr in die Länge als in die Höhe. Wenn die Natur der Daten die Kontur der Graphik vorschlägt, folgen Sie diesem Vorschlag. Bewegen Sie sich andernfalls in Richtung horizontaler Graphiken, die etwa 50 Prozent breiter als hoch sind.«
-
Die, die Arbeit machen, sollten die Anerkennung erhalten, also kennzeichnen Sie Ihre Arbeit.
Abschließende Bemerkungen
Nach einer detaillierten Analyse von Sonnenflecken-Diagrammen, die über ein paar Jahrhunderte entstanden, schreibt Tufte:
Beachten Sie all die unterschiedlichen Techniken für das Darstellen von Sonnenflecken im Laufe von 380 Jahren – von Galileos erster wertvoller Beobachtung der Sonnenscheiben über mehrere kleine Bilder sowie Dimensionalität und Datenkomprimierung bis schließlich hin zu Mikro-/Makroanzeigen, die Strukturen und Details, Durchschnitt und Veränderung kombinieren. Genau dieselben Designstrategien werden immer und immer wieder in der Arbeit derer gefunden, die einer Flut von Daten und Bildern gegenüberstehen, wenn sie umherkriechen, um innerhalb der Grenzen von »Flachland« detaillierte und komplexe Informationen offenzulegen. Diese Designstrategien sind überraschend weit verbreitet, wenn auch wenig gewürdigt, und entstehen vollkommen unabhängig vom Inhalt der Daten.
»Graphische Kompetenz erfordert drei gänzlich unterschiedliche Eignungen: Die substantielle, die statistische und die artistische.« Visualisierungskompetenz erfordert nicht weniger.
Referenzen
Edward Tufte, The Visual Display of Quantitative Information und Envisioning Information, Graphics Press, PO Box 430, Cheshire, CT 06410.
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Bilder und Webdesign nach Edward Tuftes Prinzipien
- Grundsätze des Interaction Designs
- Wie man widerspricht

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
