CSS kompakt: Von Selektoren über Kaskade zur Praxis
Artikel vom 20. April 2004 (↻ 28. März 2008). ISSN 1614-3124, #6. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Dieses Dokument beschreibt in kurzer Form den Hintergrund und technische Charakteristika von CSS (Cascading Style Sheets). CSS definiert Regeln zur Formatierung und Präsentation von Hypertext-Dokumenten, infolgedessen deren Design leichter vorzugeben und zu ändern ist, und dieses Dokument soll eine erweiterte Kenntnis der zugrundeliegenden Technologieprinzipien vermitteln.
Inhalt
Anmerkungen
Dieses Dokument erfordert Grundwissen in Bezug auf die Einbindung und Verwendung von Stylesheets (link- und style-Element sowie style-Attribut in HTML, Verarbeitungsanweisungen in XML) sowie die CSS-Syntax und -Nomenklatur (Blöcke, Regeln, Selektoren, Deklarationen, Eigenschaften, …).
Aus technischer Sicht wird sich in diesem Dokument (sofern nicht anders definiert oder von besonderer Relevanz) auf CSS 2.1 bezogen, da dies die aktuelle Version des CSS-Standards ist und trotz ihres momentanen Status als »Candidate Recommendation« nicht davon auszugehen ist, dass noch gravierende Änderungen auf dem Weg zur offiziellen W3C-Empfehlung folgen werden.
Geschichte und Hintergrund
Einen noch detaillierteren Überblick über die Historie und Entwicklung von CSS finden Sie in der CSS-Doktorarbeit von Håkon Wium Lie.
Erste Vorschläge für Stylesheets bzw. eine Syntax, die die Steuerung der Formatierung von Dokumenten im Internet gestattet und dabei sowohl von Autoren als auch Endnutzern kontrolliert werden kann, wurden (so zumindest vom W3C dokumentiert) spätestens 1993 von Robert Raisch und Pei Wei eingebracht.
CSS 1 (oder, in W3C-Worten, Level 1) wurde im Dezember 1996 schließlich als Spezifikation veröffentlicht und im Januar 1999 mit kleineren Anpassungen revidiert. CSS 2 folgte im Mai 1998. Derzeit liegt eine weitere Überarbeitung in Form von CSS 2.1 vor, die allerdings noch »Candidate Recommendation«-Status genießt und vermutlich 2008 als Spezifikation verabschiedet wird, und CSS 3 ist in größeren Teilen ebenfalls bereits einzusehen, auch wenn hier frühestens 2011 mit einer vollständigen, endgültigen Fassung zu rechnen ist.
CSS bietet die Möglichkeit, die komplette Darstellung einer Webpräsenz an einer zentralen Stelle zu definieren, und dies gleichzeitig für die unterschiedlichsten Endgeräte, wie zum Beispiel Monitore, Projektoren, Drucker oder auch Braille-Ausgabegeräte. CSS verfügt dabei über eine einfach zu erlernende Syntax und sticht nicht nur dadurch hervor, dass konsequent mittels CSS formatierte Dokumente wesentlich kleiner und damit schneller zu laden sind als ihre mit präsentationsbezogenem Markup verfassten Pendants.
In Kombination mit idealerweise validem XHTML (Extensible Hypertext Markup Language), das unter Beachtung der Semantik lediglich die Struktur eines Dokuments definiert, ist es mit CSS leicht(er), Dokumente zu erstellen, zu warten, ihr Aussehen anzupassen, Zugänglichkeit für Benutzer zu gewährleisten, weniger Bandbreite zu erfordern, mehr Endgeräte anzusteuern und dadurch auch eine größere Klientel zu erreichen.
Charakteristika
Selektoren
Da über Selektoren bestimmt wird, welche Regeln auf Elemente im Dokumentenbaum (»Document Tree«) zutreffen, kommt diesen entscheidende Bedeutung zu. CSS 2/2.1 erweitert die in CSS 1 eingeführten Selektoren um neue Pseudoklassen und Attributselektoren und schenkt diesem auf »Pattern Matching« basierenden Mechanismus noch mehr Macht (auch wenn immer noch nicht alle dieser Selektoren von den populäreren User-Agents unterstützt werden). Die folgenden Muster an Selektoren stehen bis dato zur Verfügung:
-
Universeller Selektor
- Muster:
*- Beispiele:
*,*[title],.test
-
Typ-/Elementselektor
- Muster:
E- Beispiele:
ul,strong
-
Pseudoelement
- Muster:
:first-line,:first-letter,:before,:after- Beispiele:
a.beispiel:before,p:first-letter
Mit CSS 3 erfahren Pseudoelemente eine syntaktische Änderung und werden ab dieser Version mit zwei Doppelpunkten versehen, à la
::selection. -
Pseudoklasse
- Muster:
:first-child,:link,:visited,:active,:hover,:focus,:lang(c)- Beispiele:
a:hover,input[type='text']:focus,:lang(de)
-
Attributselektor
- Muster:
[foo],[foo='bar'],[foo~='bar'],[foo|='bar']- Beispiele:
span[class~='test'](entsprichtspan.test),[alt][title],q[lang|='en'],a[href]
-
Klassenselektor
- Muster:
.foo- Beispiele:
span.warnung,.fehler
Dieser Selektortyp entspricht einem Attributselektor.
-
ID-Selektor
- Muster:
#foo- Beispiele:
#nav,div#hinweis
Dieser Selektortyp entspricht einem Attributselektor.
-
Kombinierter Selektor
- Muster:
E F,E > F,E + F- Beispiele:
p span[title],html > body,h1 + h2
Diese Selektoren tragen bestimmte Namen; so bezeichnet man einen Selektor der Form
E Fals Nachkommenselektor (»Descendant Selector«),E > Fals Kindselektor (»Child Selector«) und einen Selektor des TypsE + Fals Geschwisterselektor (»Adjacent Sibling Selector«).
Spezifität
Das Gewicht bzw. die Spezifität eines Selektors wird über das Setzen von vier Werten ermittelt und dargestellt (zum Beispiel 0,0,1,1): Die erste Zahl gibt an, ob es sich um ein style-Attribut handelt, welchem das höchste Gewicht beigemessen wird. Die zweite Ziffer definiert die Anzahl von ID-Attributen im zu gewichtenden Selektor, während die dritte Ziffer die Zahl weiterer Attribute (Klassen) und verwendeter Pseudoklassen widerspiegelt. Die letzte Zahl gibt die Anzahl der Elemente und Pseudoelemente innerhalb des Selektors an. Dem universellen Selektor * wird keine Gewichtung zuteil.
Einige Beispiele:
*0,0,0,0p0,0,0,1h1 + h20,0,0,2a:visited0,0,1,1p > span[title]0,0,1,2div ul li.hinweis.fehler0,0,2,3div#anfang0,1,0,1@style1,0,0,0
Ein Selektor #test ist demzufolge spezifischer und damit von höherer Bedeutung als beispielsweise der Selektor ul li.beispiel a[hreflang|='en']: 0,1,0,0 gegenüber 0,0,2,3. Geben zwei Regeln mit diesen Selektoren unterschiedliche Farben via color vor, würde – gleichen Medientyp und Ursprung der Regeln vorausgesetzt – die #test-Farbe angewendet werden.
Medientypen
CSS beinhaltet seit Version 2 das Konzept der Medientypen, was die geräte- und medienabhängige Anwendung von CSS-Regeln erlaubt und es damit prinzipiell obsolet macht, unterschiedliche Dokumente für unterschiedliche Endgeräte zu entwickeln. CSS 2.1 definiert die folgenden Medientypen:
allbrailleembossed(umfasst Braille-Drucker)handheldprintprojectionscreenspeech(CSS 2:aural)tty(umfasst zum Beispiel Terminals)tv
Die Definition geräte- bzw. medienspezifischer CSS kann auf drei verschiedenen Wegen erfolgen (wird nichts angegeben, gilt all als Default):
-
link-Element- Beispiel:
<link rel="stylesheet" href="voice.css" type="text/css" media="speech">
-
@import-Regel- Beispiel:
@import url(default.css) screen, projection;
-
@media-Regel- Beispiel:
@media print { p { text-indent: 1em; } }
Kaskade
Die CSS-Kaskade löst auf, welche Deklarationen und Regeln angewandt werden. Grundsätzlich geht ein User-Agent dabei wie folgt vor:
-
Finden aller Deklarationen, die auf das Element angewandt werden müssen und für den angegebenen Medientyp gelten.
-
Sortieren der zutreffenden Deklarationen nach Priorität (normal oder
!important) und Ursprung (Autor, Benutzer, User-Agent), wobei laut Spezifikation genau diese Ursprünge die sogenannte Kaskade bilden; nach absteigender Priorität:- Benutzer (
!important) - Autor (
!important) - Autor
- Benutzer
- User-Agent (UA)
- Benutzer (
-
Sortieren nach Spezifität (»Specificity«) des Selektors: Spezifischere Selektoren haben ein höheres Gewicht als allgemeine, wobei Pseudoelemente und -klassen als normale Elemente bzw. Klassen gezählt werden.
-
Sortieren in Reihenfolge des Vorkommens: Sollten zwei Deklarationen bzw. ihre jeweiligen Selektoren selbes Gewicht, Ursprung und Spezifität haben, genießt die zuletzt definierte Vorrang; importierte Stylesheets werden als am Anfang des importierenden Stylesheets stehend angesehen.
Boxmodell
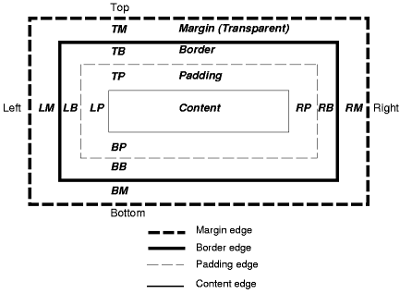
Das Boxmodell in CSS sieht wie folgt aus: Jedes Element im Dokumentenbaum erzeugt null oder mehr Boxen, die jeweils aus den folgenden vier Teilen bestehen (von innen nach außen) – dem Inhalt des Elements (zum Beispiel Text, oder bei »ersetzten« Elementen vielleicht ein Bild), dem Innenabstand, dem Rahmen sowie dem Außenabstand.

Abbildung: Visualisierung des CSS-Boxmodells. (Copyright W3C.)
Besondere Aufmerksamkeit ist lediglich dadurch erforderlich, dass die durch die width-Eigenschaft definierte Breite eines Elements nicht die Breite der gesamten Box definiert, sondern die Breite des Inhaltsbereichs. Dies bedeutet also, dass das CSS-Snippet
div {
width: 400px;
padding: 10px;
border: 0;
margin: 40px;
}kein Block-Element mit einer Breite von 400 Pixeln repräsentiert, sondern dieses div-Element insgesamt 500 Pixel breit ist, denn (von links nach rechts):
40px + 0 + 10px + 400px + 10px + 0 + 40px = 500px
Damit das ganze Element die gewünschte Breite von 400 Pixeln besitzt, müssten beispielsweise padding und margin dem Wert 0 entsprechen.
Zusätzliche Schwierigkeit bereitet(e) übrigens in diesem Fall, dass der Microsoft Internet Explorer unter Windows – in der Version 5.0/5.5 sowie in der Version 6, wenn ein fehlerhafter bzw. gar kein Dokumenttyp (»Doctype«) angegeben wurde – dieses Boxmodell fehlinterpretiert und width tatsächlich als Breite der ganzen Box annimmt. Einen Workaround für diese Fehlinterpretation, der auf einem Parsing-Bug der Versionen 5.0 und 5.5 des Internet Explorers basiert, bietet unter anderem der Boxmodell-Hack von Tantek Çelik.
Eine ausführlichere Beschreibung sowie zusätzliche Informationen bietet ein gesonderter Artikel zum CSS-Boxmodell.
Praxis
Validierung
Um sicherzustellen, dass kreierte Stylesheets valid sind, also gemäß Spezifikation entworfen wurden, ist es trotz der hohen Wahrscheinlichkeit, Fehler schon beim Testen zu bemerken, zu empfehlen, sein CSS zu validieren. Das W3C (W3C CSS Validation Service) sowie die Web Design Group (CSSCheck) stellen zwei der populärsten Validierungsdienste bereit.
Namensgebung
Ein oftmals vernachlässigter Punkt im Zusammenhang mit der Arbeit mit Stylesheets ist die Vergabe von Namen für Attributselektoren, also IDs und Klassen, was einen kurzen Hinweis auf diese Problematik erfordert: Die Verwendung von zum Beispiel Klassennamen wie rot, dickeSchrift oder feinelinie egalisiert sich spätestens dann, wenn ein Text blau gefärbt, zierlicher daherkommen oder die »feine Linie« dick werden soll.
Durch die Wahl von Namen, die entweder generisch, also »neutral«, sind, oder die vielmehr der Funktion des betroffenen Elements entsprechen, man IDs oder Klassen also mit einer gewissen Semantik versieht, können solche Probleme vermieden werden. Namen wie error oder warning empfehlen sich durchaus und sollten wesentlich seltener angepasst werden müssen.
Kontext
Es stehen einige Mittel zur Verfügung, um CSS-Code zu vereinfachen und optimieren, wovon kontextuelle Selektoren eines darstellen; so ist ist die Verwendung von #nav li wesentlich eleganter als li.nav, wenn ohne nähere Anmerkungen das entsprechende HTML impliziert wird.
Code-Richtlinien
Spätestens, wenn man mit mehreren Leuten oder an größeren Projekten arbeitet, bietet es sich an, auch bei CSS bestimmte Code-Richtlinien anzuwenden, um einheitlichen, übersichtlichen Code zu schreiben.
Epilog
Da hier nur ein Teil der Eigenschaften und Charakteristika von CSS aufgezeigt wird, wird er im Rahmen regelmäßiger Aktualisierungen entweder erweitert oder möglicherweise ein zweiter Artikel noch weitere Details illustrieren.
CSS, dies soll nochmals verdeutlicht werden, besitzt die folgenden Eigenschaften und Vorteile: CSS ist ab- und aufwärtskompatibel; CSS ist das Komplement zu (zum Beispiel mittels XHTML) strukturierten Dokumenten; CSS ist hersteller-, plattform- und geräteunabhängig; CSS ist leicht wartbar; CSS ist einfach zu erlernen und zu schreiben; CSS ist performant; CSS ist flexibel; CSS ist vielfältig; CSS dient der Zugänglichkeit.
Die bereits laufende Entwicklung von CSS 3 wird einige Neuerungen bringen, neben einer Vielzahl neuer Eigenschaften (nicht nur hinsichtlich Texteffekten) auch eine Reihe zusätzlicher Selektoren (mitsamt :target-Pseudoklasse). Dies wird einem, eine entsprechend solide Implementierung seitens der Softwarehersteller vorausgesetzt, erlauben, nahezu gänzlich auf fast präsentationsbezogene Attribute wie style oder class zu verzichten (auch wenn ersteres durch die Einführung des »Pseudo-Rules Profile« und vor allem des »Complete Style Sheet Profile« eine neue Perspektive erhält) – was Dokumente von ihrer Darstellung entkoppeln lässt.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Eine Sortierung für CSS-Selektoren
- Accessibility-Eigenschaften von CSS
- Übersicht: Image-Replacement-Techniken

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
