Die 4 Säulen geteilten Codes
Artikel vom 20. April 2021. ISSN 1614-3124, #65. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Geteilter Code (»Embed-Code«) ist Code, der auf anderen Websites und -apps eingebunden wird. Ein Beispiel dafür sind Social-Media-Widgets. Es gibt viele Probleme mit solch geteiltem Code, angefangen mit dem schlechten Markup von Anzeigen-Code.
Seit dem Aufkommen strengerer Datenschutzbestimmungen in Europa (DSGVO) leidet geteilter Code verstärkt unter einem weiteren Problem: mangelnde Transparenz um den Gebrauch von Daten, sowie mangelnde Datenschutzvorkehrungen. US-Code, bequem und nützlich wie er dank amerikanischem Fortschritt oft ist, gibt es beispielsweise oft einfach nur »gekauft wie gesehen«. Das heißt, es mag keinerlei Hinweise darauf geben, welche Daten gesammelt, wie sie verarbeitet und wie sie weiter verwendet werden. Dies mag zwar amerikanische Herrschaft im Technologiebereich unterstreichen, ist aber auch rückständig, was Digitalrechte anbelangt.

Abbildung: Vielleicht – das wollen wir herausfinden – der ideale geteilte Code.
Es folgen konkrete Gedanken dazu, was guten geteilten, auf fremden Websites einzubindenden Code ausmacht. Gedanken, nicht rechtliche Beratung: Für eine rechtliche Beurteilung speziell im Hinblick auf die DSGVO benötigen Sie gegebenenfalls einen Juristen, und dieser Artikel weitere Ergänzungen.
Aus Endnutzer- sowie professioneller technischer Sicht kann man argumentieren, dass Embed-Code folgendes sein muss:
- leicht zu benutzen (leicht einzubinden und konfigurieren);
- von hoher Qualität (sicher, zugänglich, schnell und valid);
- sparsam (mit Fokus auf das Minimum, das benötigt wird, um die Aufgabe zu erfüllen; Zugriffe auf so wenige Hosts wie möglich; kein Einsatz von Cookies);
- transparent (und hilfreich) über den Gebrauch von Daten, sowohl in Bezug auf den Einbettenden als auch den Endnutzer.
Schauen wir uns diese Bereiche näher an und besprechen wir schlechte und bessere Beispiele.
Inhalt
1. Benutzerfreundlichkeit
Grundidee: Je weniger Sie tun und verstehen müssen, desto leichter ist der entsprechende Code zu benutzen.
Nicht einfach zu benutzen, Google Tag Manager mit zuviel Code. (In Googles Webmaster Team haben wir damals einen Wrapper nur für Analytics geschrieben, damit wir Analytics nur unter Angabe der Konten-ID einbinden konnten – das war einfach zu benutzen.)
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-209576-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-209576-1');
</script>Einfacher zu benutzen, Add This:
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-533484d9341006e1"></script>Genauso einfach zu benutzen, aber mit weniger Code und garantiertem Gebrauch von https, modifiziertes Add This:
<script src="https://s7.addthis.com/js/300/addthis_widget.js#pubid=ra-533484d9341006e1"></script>2. Qualität
Embed-Code sollte gemeinen Webentwicklungsqualitätsstandards genügen, angefangen damit, die passenden Elemente (es gelten die Grundregeln für HTML) in valider Manier zu gebrauchen (Validierung ist professionell). Warum »sollte«? Weil wir nicht über Hobbyentwicklung reden, und weil wir ausgesprochen schlechte Arbeit leisten, wenn wir andere Websites nicht nur nicht besser, sondern schlechter machen.
Von keiner guten Qualität, Embedly mit ihrem semantisch zweifelhaften blockquote-Element, der wahllosen h4-Überschrift sowie unnötigem Encoding-Zusatz für ihr eigenes Skript:
<blockquote class="embedly-card"><h4><a href="https://meiert.com/">Jens Oliver Meiert · Webentwickler und Autor · HTML- und CSS-Optimierung</a></h4><p>Ich bin Jens Oliver Meiert, und ich bin ein Webentwickler und Autor. Ich habe für eine Vielzahl von Firmen gearbeitet, aber eine der wichtigsten Stationen war Google; ich habe 15 Bücher und Büchlein geschrieben; und ich habe mal für anderthalb Jahre solo die Welt bereist. Besuche mich auf meiert.com.</p></blockquote>
<script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>Ebenfalls nicht von bemerkenswerter Qualität, CodePen mit geschwätzigem (Styling, Markup) und inkonsistentem (Attributsreihenfolge) Code:
<p class="codepen" data-height="265" data-theme-id="light" data-default-tab="html,result" data-user="j9t" data-slug-hash="gOpBYye" style="height: 265px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="Minimum valid HTML">
<span>See the Pen <a href="https://codepen.io/j9t/pen/gOpBYye">Minimum valid HTML</a> by Jens Oliver Meiert (<a href="https://codepen.io/j9t">@j9t</a>) on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>Von besserer Qualität, Powr:
<div class="powr-social-feed" id="c1e552d9_1584885046"></div>
<script src="https://www.powr.io/powr.js?platform=html"></script>3. Sparsamkeit
Sparsamer Embed-Code ist fokussiert. Er leckt keine Referrer- oder andere Informationen an mehr als die eine Domain, die strikt notwendig ist. Er vermeidet auch, Cookies zu setzen.
Nicht sparsam, YouTube mit ihren cookie-setzenden Voreinstellungen und dem expliziten Setzen wahrscheinlich optionaler Gerätefunktionen:
<iframe width="560" height="315" src="https://www.youtube.com/embed/Ls20ELK7Cck" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Ebenfalls nicht sparsam, Glitch, die ebenfalls Cookies setzen und Gerätefunktionen anfordern:
<div class="glitch-embed-wrap" style="height: 420px; width: 100%;">
<iframe src="https://glitch.com/embed/#!/embed/acoustic-torpid-closet?path=README.md&previewSize=100" title="acoustic-torpid-closet on Glitch" allow="geolocation; microphone; camera; midi; vr; encrypted-media" style="height: 100%; width: 100%; border: 0;"> </iframe>
</div>Sparsamer, YouTube mit einer Variante, die keine Cookies setzt:
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/Ls20ELK7Cck" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Und vielleicht am sparsamsten, eine frei interpretierte Fassung von YouTube:
<video src="https://www.youtube-nocookie.com/embed/Ls20ELK7Cck"></video>Bei Datensparsamkeit passiert viel hinter dem Vorhang. Die Idee (und hier Annahme) ist, dass jede Einbindung mit sowenig Daten wie möglich arbeitet.
4. Transparenz
Transparenz heißt, dass es klar ist, was für Daten wie verarbeitet werden. Diese Klarheit ist wichtig für sowohl Einbindende als auch Endnutzer. Selbst wenn jemand in einem Land lebt, das Datenschutz nicht schätzt und schützt, ist Datenschutz wichtig, und ein Schlüssel zu Datenschutz ist Transparenz um den Gebrauch von Daten. In Europa können wir trotz einiger Herausforderungen eine wachsende Erwartungshaltung beobachten, was den Gebrauch unserer Daten und die Kontrolle über sie anbelangt.
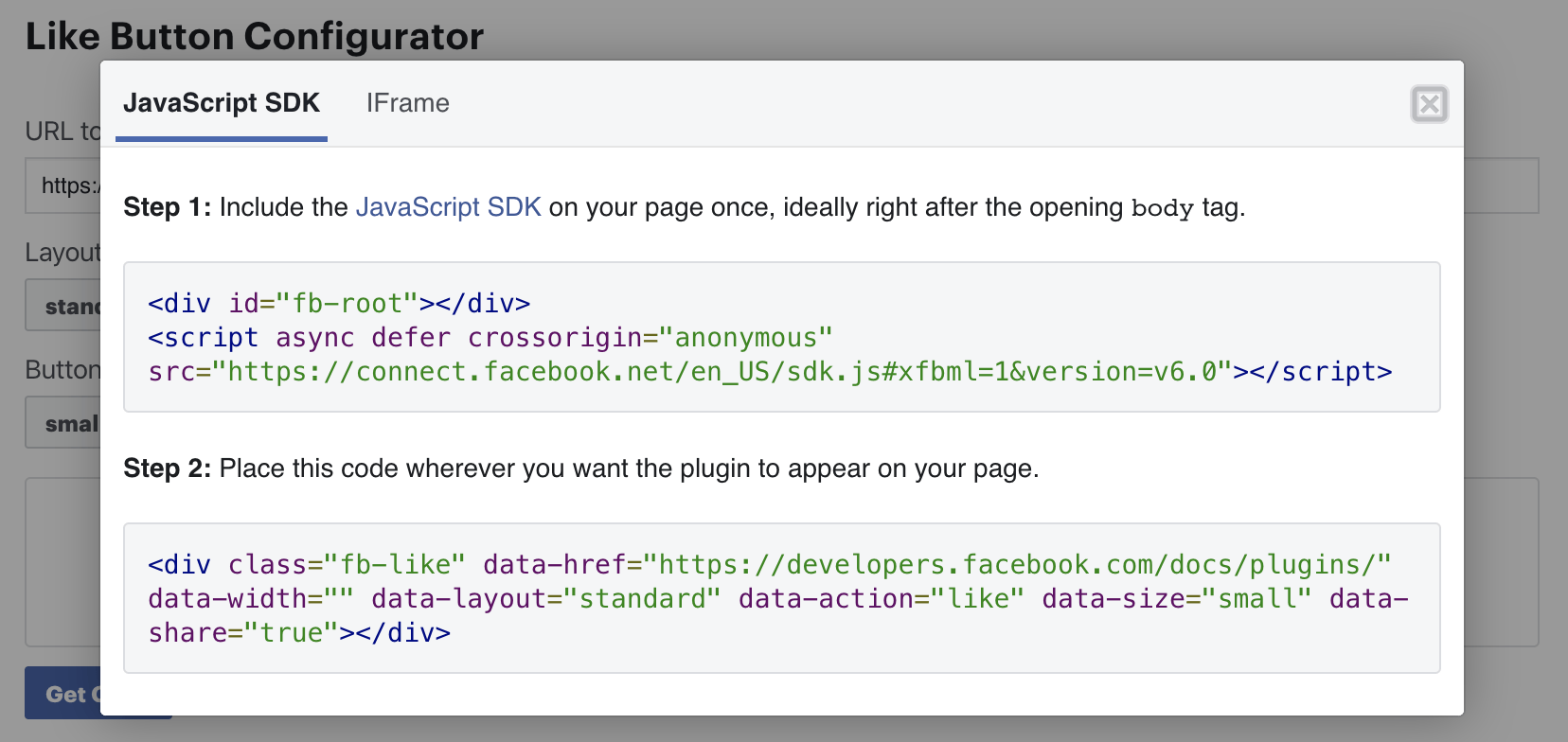
Nicht transparent, Facebook, die zumindest nicht sofort ins Detail gehen, was ihr Like-Button-Code und die entsprechenden Skripte genau tun:
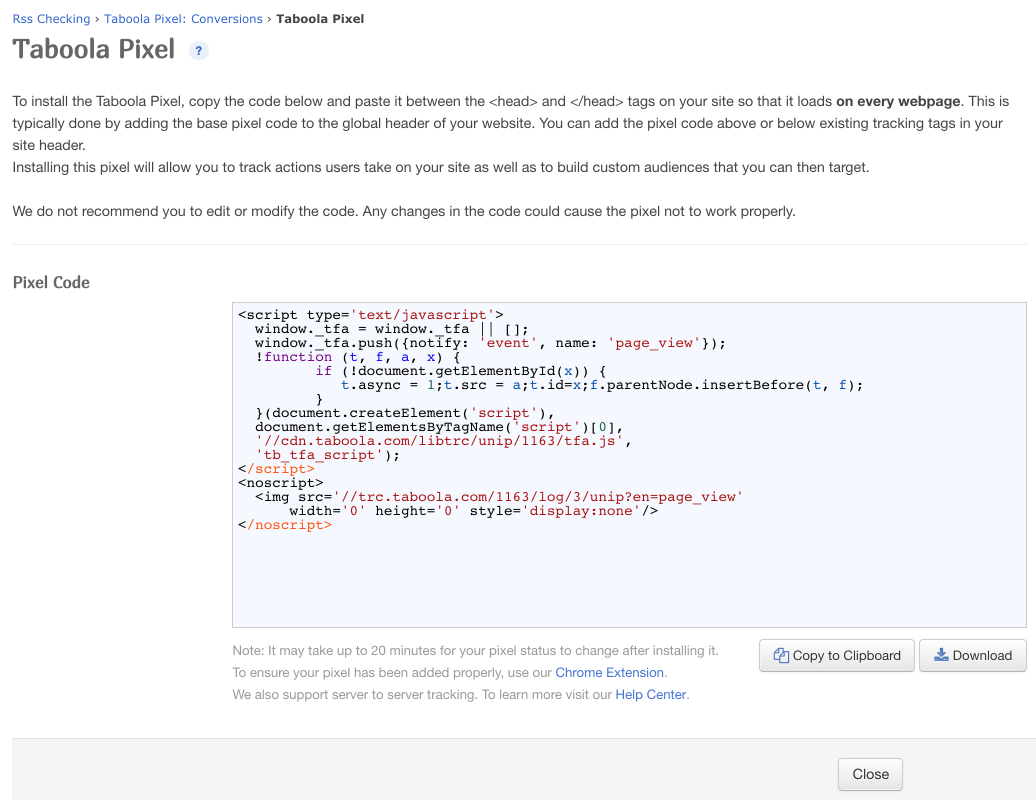
Wenn man ihrer öffentlichen Dokumentation Glauben schenken kann, auch nicht transparent, Taboola mit ihrem Pixel-Code (beachten Sie, wie Taboolas Code auch anderen Standards nicht entspricht):
Persönlich habe ich noch keine transparente Embed-Code-Seite gesehen. Vielleicht war das einfach Pech, aber nach 20 Jahren, Code auf den Seiten meiner Arbeitgeber, meiner Kunden oder meiner eigenen Projekte zu integrieren, habe ich den Verdacht, dass es hier noch nie viel Transparenz gab. (Deshalb dieser Beitrag.)
Wie kann man eine Oberfläche für Embed-Code transparent machen?
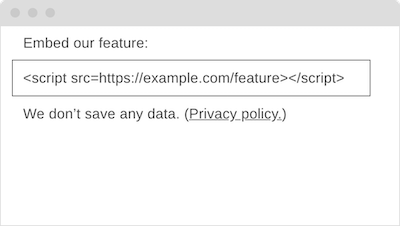
Alles zusammengenommen, hier eine Möglichkeit [die Graphiken werden noch übersetzt]:

Code, der so angeboten wird, würde zumindest von der Form her die Kriterien erfüllen:
- Er ist leicht zu benutzen – über Kopieren und Einfügen eines
script-Elements. - Er ist von guter Qualität.
- Er ist sparsam.
- Er macht deutlich, welche Daten wie benutzt werden, und leicht, Details zu erfahren sowie die eigene Datenschutzerklärung anzupassen.
Natürlich, und deshalb sage ich »von der Form her«, gibt es hier viele Annahmen, denn das Beispiel ist stark vereinfacht. Wir nehmen an, dass der Code alles leistet für die Funktion, die er anbietet; wir nehmen an, dass die Skriptinhalte ebenfalls von hoher technischer Qualität sind, und dass sie tatsächlich sparsam sind, und nicht mit verschiedenen Hosts reden und Informationen sammeln, die nicht strikt notwendig sind; und wir nehmen an, dass die Datenschutzinformationen akkurat und für die Datenschutzergänzung auch rechtlich konform sind.
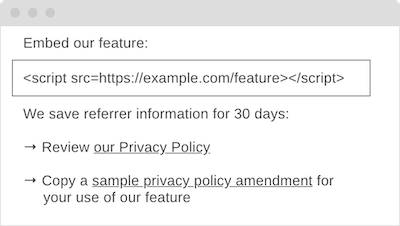
_ Persönlich bevorzuge ich, Embed-Code wie den folgenden zu sehen:

Bieten Sie den Code. Wenig Code. Guten Code. Code, der nichts speichert. Entscheidend ist: Wir können Embed-Code viel besser machen. Viel besser.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Eine kurze Einführung in minimale Webentwicklung
- Prinzipien der Barrierefreiheit
- The Web Development Glossary 3K

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.