Visuelle vs. kognitive Behinderungen (WebAIM)
Übersetzung eines Artikels von WebAIM vom 22. Juli 2004. Schwerpunkt: Barrierefreiheit (RSS-Feed für alle Themen).
Inhalt
- Graphiken für Blinde?
- Texte bei kognitiver Behinderung?
- Sich dem universellen Design nähern
- Die Ausnahmen
- Fazit
Graphiken für Blinde?
Graphiken, Farben und andere visuelle Elemente sind Blinden nicht direkt zugänglich. Sie können sie nicht sehen, und dadurch können sie auch nicht von Ihnen profitieren. Wenn Sie Inhalte im Internet insbesondere für Menschen erstellen, die blind sind, sind solche visuellen Elemente für Sie auch nicht notwendig. Sie könnten sagen, dass sie Ihnen sogar dabei »im Weg stehen«, Inhalte zu erstellen, die für Blinde zugänglich sind. Denn Menschen, die blind sind, greifen auf Webinhalte zu, indem sie Software gebrauchen, die Text in Sprache umwandelt. Diese Software – oft auch als Bildschirmleseprogramm oder »Screenreader« bezeichnet – liest Textinhalte vor, aber sie kann nicht auch automatisch Graphiken interpretieren. Zumeist kann sie aber zumindest eine Textbeschreibung des Bildes vorlesen (alternativer Text, oder auch alt-Text), sofern diese von der Person, die die Inhalte erstellt hat, angeboten wurde. Mit diesem Wissen im Hinterkopf verfechten einige Leute die sogenannten »Nur Text«-Versionen von Websites. Diese Leute setzen oft voraus, dass reiner Text und barrierefrei dasselbe sind. Im Fall blinder Benutzer mag dies vielleicht wahr sein, aber das eigentliche Problem dieser Annahme ist, dass sie andere Arten von Beeinträchtigungen oder Behinderungen ignoriert.
Menschen mit motorischen Behinderungen oder Gehörbeeinträchtigungen werden demzufolge vielleicht nicht gerade von einer »Nur Text«-Version profitieren. Tatsächlich kann eine reine Textfassung die Bedienbarkeit für sie sogar verschlechtern, da eine solche Version alle sichtbaren Hinweise und Illustrationen, die die Verständlichkeit der Inhalte verbessern könnten, entfernt. Fast jeder, der seine Augen gebrauchen kann, kann einen Nutzen aus visuellen Elementen erzielen. Dies ist bei Menschen mit kognitiven Behinderungen sogar besonders zu betonen.
Texte bei kognitiver Behinderung?
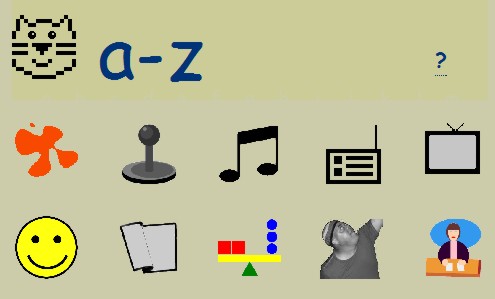
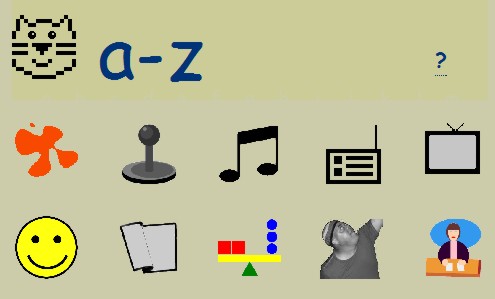
Es gibt eine große Vielzahl von kognitiven Behinderungen, die von Symptomen, die kaum wahrnehmbar sind, bis hin zur vollständigen Abwesenheit jeglicher messbaren kognitiven Tätigkeit reichen. In manchen Fällen können Menschen somit überhaupt gar keinen Text lesen, und dadurch müssen Graphiken dieselbe Funktion wie der Text ausüben können, um auch dieselbe Nachricht zu übermitteln. Betrachten Sie den folgenden Screenshot der Homepage von Peepo als Beispiel für eine Seite, die nahezu ausschließlich aus Bildern besteht und speziell für Menschen mit kognitiven Behinderungen entworfen wurde.

Die Frage, die dadurch aber aufgeworfen wird, lautet: Wie erstellt man Inhalte im Internet, die sowohl für Menschen, die keine Bilder sehen, als auch für jene, die stark von ihnen profitieren, benutzbar sind? Ist es möglich, ein einziges universelles Design zu entwerfen, das die Bedürfnisse beider Gruppen befriedigt?
Sich dem universellen Design nähern
Zuerst einmal ist es unmöglich, eine einzige Version einer Website zu entwerfen, die im gesamten Spektrum von Behinderungen gleichartig verständlich ist, noch nicht einmal innerhalb des Bereichs kognitiver Behinderungen. Das Konzept eines universellen Formats klingt zwar wie eine wunderbare Idee, ist aber leider unerreichbar. Dennoch aber ist es möglich, Webinhalte zu erstellen, die sich dem Ideal eines universellen Designs annähern, selbst wenn dies absolut gesehen nie erreichbar ist.
Webentwickler sollten sich bemühen, ihre Inhalte so universell wie möglich zu gestalten, und dabei gleichzeitig in Erinnerung behalten, dass es immer eine kleine Minderheit von Menschen geben wird, für die diese Inhalte nicht vollständig zugänglich sind.
Der Konflikt zwischen den Bedürfnissen derer, die blind sind, und derer mit kognitiven Behinderungen ist interessant. Die eine Gruppe hat keinen Bedarf nach graphischen Elementen, während diese der anderen Gruppe helfen. Achten Sie bitte genau auf die Formulierung des letzten Satzes: Es mag wahr sein, dass graphische Elemente nicht notwendig sind für Blinde, aber sie sind auch nicht schädlich für sie – dies ist der Schlüssel. Entwickler sollten versuchen, ihre Inhalte durchaus durch angemessene visuelle Elemente aufzuwerten, und solange diese mit alternativem Text versehen werden, gibt es auch keinen Konflikt. Kognitiv eingeschränkte Benutzer können die graphischen Elemente betrachten, und Blinde haben gleichzeitig Zugang zu den alternativen Texten. Das Resultat ist ein einziges Dokument, welches gewissermaßen über eine eingebaute »Nur Text«-Version verfügt. Dies bedeutet, dass gar kein Bedarf mehr für eine separate »Nur Text«-Version besteht, ebenso wenig wie für eine graphisch erweiterte Version für Benutzer mit kognitiven Behinderungen. Dies ist die zu empfehlende Art, Webinhalte zu kreieren.
Die Ausnahmen
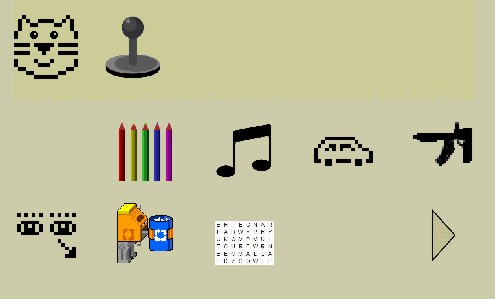
Jedoch gibt es auch Ausnahmen. Wenn ein Webentwickler versucht, Inhalte zu erstellen, die speziell auf Benutzer mit bestimmten kognitiven Behinderungen ausgerichtet sind, kann es empfehlenswert sein, eine nur aus Bildern bestehende Version zu kreieren, um deren besonderen Bedürfnissen zu entsprechen. Werfen Sie hierzu nochmal einen Blick auf den Screenshot der Homepage von Peepo:

Wie sich herausstellt, stellen diese Graphiken ein Menü dar. Indem sie zum Beispiel auf den Joystick klicken, können Besucher zu einer Auswahl von Spielen gelangen, und die dann folgende Auswahl ist ebenfalls komplett graphischer Natur. Alle Symbole repräsentieren ein jeweils anderes Spiel, das der Benutzer spielen kann. Die Seite verwendet außerdem eine graphische Hilfs- oder Breadcrumb-Navigation in der oberen linken Ecke. Die Katze stellt die Startseite von Peepo dar, und der Joystick sagt uns, dass wir uns im Spielebereich befinden. Der Pfeil in der unteren rechten Ecke verweist auf weitere Spiele auf der nächsten Seite.

Das Schöne ist, dass diese Website leicht zugänglich für Menschen gemacht werden kann, die blind sind, obwohl es auf der Seite gar keinen sichtbaren Text gibt, denn Screenreader können die alternativen Texte vorlesen, mit denen die Autoren der Seite die Bilder versehen haben.
Indes ist diese Seite aber nicht allen Empfängern zugänglich. Die meisten Menschen ohne jegliche Behinderung verstehen nicht, was für einem Zweck die Seite dient, wenn sie sie das erste Mal betrachten. Sie sehen eine Sammlung von Bildern und denken vielleicht, dass irgendetwas nicht mit der Seite stimmt, oder sie wundern sich einfach, was der Autor damit vorhatte. Ohne erläuternden Text werden die meisten Leute verwirrt sein. Zur Zielgruppe dieser speziellen Website gehören Menschen, die nicht gut oder gar nicht lesen können, und zusätzlicher Text würde diese Zielgruppe irritieren. Somit stellt diese Seite eine Ausnahme der Regel dar, mit Universalität im Hinterkopf zu arbeiten. Die Charakteristiken ihrer Zielgruppe erfordern, dass sie einfach in der Gestaltung ist, selbst unter Ausschluss anderer Gruppen.
Fazit
Peepo ist ein gutes Beispiel, weil es sich auf eine besondere Ausprägung einer Behinderung konzentriert, aber die wenigsten Webentwickler erstellen Seiten ausschließlich für Menschen mit besonderen kognitiven Behinderungen. Zumeist ist es außerdem das Beste, das größtmögliche Publikum erreichen zu wollen. Entwickler können den Bedürfnissen von Benutzern mit weniger starken kognitiven Einschränkungen aber entgegenkommen, indem sie angemessene Bilder verwenden, Inhalte gruppieren, Überschriften und Listen sowie andere optische Mittel verwenden. Und sie können den Bedürfnissen von Blinden entgegenkommen, indem sie graphischen Elementen alternative Texte verleihen. Die Bedürfnisse beider Arten von Behinderungen stehen nicht notwendigerweise im Konflikt zueinander. Es ist nur die Frage, wie man sich in die jeweilige Perspektive hineinversetzt und so arbeitet, dass man den speziellen Erfordernissen beider Gruppen gerecht wird.
Verwandte WebAIM-Ressourcen
Verwandte externe Seiten
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Einführung in Barrierefreiheit im Internet
- Kognitive Behinderungen I
- Augenerkrankungen und barrierefreies Webdesign

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
