15 Maßnahmen zur Website-Optimierung
Artikel vom 20. August 2008. ISSN 1614-3124, #38. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Dieser und 133 weitere Beiträge sind auch als wohlerzogenes E-Book erhältlich: On Web Development.
Die Leier ist bekannt: Streben Sie nach einer hochwertigen Website, kümmern Sie sich um Qualitätssicherung, andernfalls gehören Sie nicht dazu oder vielleicht sogar exmatrikuliert. Um das noch zu unterstreichen, zaubere ich hier noch weitere, bunt gemischte Anhaltspunkte zur Qualitätssteigerung aus dem Hut. Sie wurden bereits im englischsprachigen Teil dieser Website präsentiert, aber das tut nichts zur Sache, denn die folgenden wilden »Maßnahmen zur Website-Optimierung« wurden speziell auf mitteleuropäischen Perfektionismus zugeschnitten. Zumindest offiziell.
-
Entfernen Sie irrelevante Beiträge. Das Durchstöbern der eigenen Website mag nicht nur eine gute Maßnahme sein, um bislang unentdeckte Fehler aufzuspüren, sondern auch, um unwichtige, irrelevante Beiträge zu identifizieren. Dass manch einer gerade hinsichtlich Blogs das Löschen von Beiträgen als »Tabu« empfinden mag, sollte nicht über die Vorteile einer solchen Säuberung hinwegtäuschen, vernünftige Weiterleitungen und Fehlerseiten vorausgesetzt: Besucher werden weniger von nützlichen Inhalten abgelenkt, die durchschnittliche Beitragsqualität wird besser, die Wartung einfacher. Beiträge müssen weder zur Nummer 1 bei Digg gereichen noch mit nur einem monatlichen Besucher dahinvegetieren.
-
Modifizieren und entfernen Sie Kommentare. Man mag dies als weiteres Tabu empfinden, doch das Bearbeiten und Löschen von Kommentaren hat gute Gründe, von denen auf dieser Website einige auch in den Kommentarregeln beschrieben werden. Der wichtigste Grund kann Spam sein, besonders, wenn Kommentare tolerant behandelt werden, indem Moderation,
nofollowund ähnliches absichtlich vermieden werden, und damit in der Tat ein größeres Risiko besteht, gespammt zu werden, ohne dass man dies sofort mitbekommt. Das Prüfen von Kommentaren, ihre Bearbeitung, »Neutralisierung« und Löschung, steigert trotz des erforderlichen Aufwands die Qualität einer Website, reduziert die Wahrscheinlichkeit, in irgendeiner Form von Suchmaschinen »bestraft« zu werden, und nutzt dazu allen Kommentierenden, indem deren Beiträge in ihrer Bedeutung gestärkt werden. -
Präsentieren Sie mehr Beiträge auf Startseite und Archivseiten. Sowohl SEO-Überlegungen als auch UIE-Inspiration geschuldet, kann größere »Linkfülle« eine weitere Optimierungsmaßnahme darstellen, denn dem Wunsch nach verbesserter Ladezeit zum Trotz kann das Hervorheben von 10 oder 20 Teasern (nicht vollständigen Beiträgen) mehr Orientierung bieten und hilfreicher sein als 5. Es sei denn, Sie präsentieren bereits 50 Beiträge pro Seite – dann möchten Sie Ihren Besuchern vielleicht etwas Gutes tun und diese Zahl reduzieren, um die jeweilige Seite übersichtlicher zu gestalten und dann aber auch tatsächlich Ladezeit zu reduzieren.
-
Heben Sie Aktualisierungsdaten (deutlicher) hervor. Das Datum der letzten Aktualisierung eines Dokuments ist auch oder gerade bei Artikeln, die Datumsangaben im URI beinhalten oder bereits das Erstellungsdatum des Dokuments anzeigen, ein wichtiger bzw. der einzige Anhaltspunkt für Besucher, dessen Aktualität zu beurteilen. Verstecken Sie Hinweise auf die letzte Aktualisierung nicht, sondern heben Sie sie hervor. Verfahren Sie bei veralteten Beiträgen, die Sie nicht mehr aktualisieren können oder wollen, analog und kennzeichnen Sie sie als »veraltet«.
-
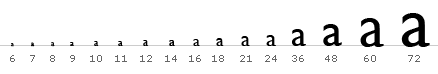
Wenden Sie typographische Maßsysteme an. Das sorgfältige Angleichen von Schriftgrößen kann besserer Typographie dienen, auch wenn Mark Boulton die Vorteile der Anwendung einer solchen »Skala« schöner erklären kann:

Abbildung: Typographisches Maßsystem. (Copyright Mark Boulton.)
So, what's so special about these sizes? Well, because this scale of sizes has been used for centuries, if set correctly, type set in this scale will appear more pleasing to the eye and therefore more legible.
-
Stellen Sie sicher, dass das Layoutraster funktioniert. Ein weiterer knapper Punkt, der vielmehr nahelegen will, dass »Grids« einer Website helfen, wie es in diesem Fall bereits Khoi Vinh mit seinen Beiträgen und Präsentationen zu Rastern erläutert.
-
Überprüfen Sie
title-Elemente, und stellen Sie den Seitennamen hinten an. Man kann als Usability-, SEO- oder Maßnahme ansehen, die gesunden Menschenverstand verlangt, dass Seitentitel den Inhalt des jeweiligen Dokuments beschreiben sollten, um dann den Namen der Website hervorzuheben. Es zählen die Inhalte, und die ersten Wörter des Seitentitels sind wichtig, um zu zeigen, was auf der jeweiligen Seite geschieht, und das nicht nur in Suchergebnisseiten.Beispiel: »Archiv – Max Mustermann« anstatt »Max Mustermann – Archiv«, was der einfachen Konvention entsprechen mag, den Seitentitel aus den
h2- undh1-Überschriften zusammenzustellen, durchaus in dieser Reihenfolge. -
Achten Sie auf Googles »zusätzlichen« Index. Diesen Rat habe ich persönlich John Britsios zu verdanken, der auf etwaige, aber dann ernsthafte Probleme hinweist. Prüfen Sie die Anzahl und das Verhältnis von Seiten Ihrer Website, die im zusätzlichen und im »eigentlichen« Index erfasst sind (ähnliche Werkzeuge entnehmen Sie im Zweifelsfall UITest.com), und nehmen Sie entsprechende Anpassungen Ihrer robots.txt vor. Speziell Blog-Software wie WordPress kann viele Dokumente generieren, wie beispielsweise Archivseiten, die Inhalte duplizieren und entsprechend in diesem »Supplemental Index« landen, und nicht nur für Suchmaschinen ist der Nutzen dieser Seiten gerne fragwürdig.
Sobald Sie entsprechende Maßnahmen ergriffen haben, kann es jedoch einige Wochen oder gar Monate dauern, bis sich das Verhältnis wieder normalisiert hat (so dauerte es zwei, drei Monate, bis sich das Verhältnis der im zusätzlichen Index befindlichen Seiten des englischsprachigen Teils dieser Website von 74% auf aktuell 16% verbessert hat).
-
Aktivieren Sie Dateikomprimierung. Sie können Antwortzeiten verbessern, indem Sie HTML-Dokumente, Stylesheets und Skripte Gzip-komprimiert ausliefern. Auf Apache-2-Servern müssen Sie dazu nur die folgende Zeile in im Root liegende .htaccess-Dateien einfügen, angenommen, dass Sie keinen Zugriff auf die httpd.conf haben, was leistungstechnisch besser wäre:
AddOutputFilterByType DEFLATE application/xml text/css text/html text/javascript text/plainBeachten Sie, dass Provider den Gebrauch der
AddOutputFilterByType-Direktive bzw. des entsprechenden Moduls unterbinden können (was in einen »Serverfehler« münden wird), dass diese Direktive seit Apache 2.0.33 verfügbar, aber ab 2.1 »veraltet« ist, dass der Server die betroffenen Dateien nicht nur komprimiert, sondern auch mitsamt HeaderVary: Accept-Encodingzurückgeben sollte, um Proxy-Probleme zu vermeiden, und dass ich diesen Abschnitt (mitsamt Alternativen zuAddOutputFilterByType) noch erweitern werde. -
Überprüfen und optimieren Sie die Organisation von »Hilfsdateien«. Stylesheets, Skripte und Bilder werden in der Regel nach einem Schema organisiert, das Potential bietet, vor allem hinsichtlich Erweiterbarkeit. Eine Organisation à la
- /media
-
/setup
- /css
- /js
kann eine Verbesserung darstellen: Unabhängig von Sprach- oder weiteren Präferenzen funktioniert und skaliert diese Struktur besser als andere, vor allem, da »/media« mehr als nur Bilder beinhalten kann und damit mehr Flexibilität hinsichtlich beispielsweise Videos bietet, und »/setup« neben dem kurzen Namen die Legitimation umfasst, Stylesheets und weitere dokumentrelevante aber strukturunbezogene Dateien aufzunehmen. Nichtsdestotrotz sollte eine solche Revision abwägen, wie hoch die Kosten des Problems tatsächlich sind.
-
Setzen Sie
rel="alternate"sinnvoll ein. Wenn Sie auf beispielsweise Übersetzungen verweisen, kann es mehr Sinn ergeben und die Wartung erleichtern, wenn Sie keinelink rel="alternate"-Elemente imhead-Bereich Ihrer Dokumente einsetzen, sondern statt dessen lediglich Links, die zu Alternativfassungen verweisen, umrel="alternate"ergänzen. Die Betonung liegt gerade dann auf »Wartung erleichtern«, wenn Sie mehr oder minder ausführlichen Gebrauch vonrel="alternate"machen; die Verwendung deslang-Attributs, wie in HTML 4 für Übersetzungen empfohlen, scheint – keinen fremdsprachigen Elementinhalt vorausgesetzt – noch weniger anratsam zu sein alshreflang, sofern Sie bei letzterem nicht auf ein unter voller Kontrolle stehendes Dokument verweisen, das keiner »Content Syndication« unterliegt. -
Organisieren Sie .htaccess-Direktiven, standardisieren Sie .htaccess-Kommentare. In der Organisation von .htaccess-Dateien findet sich ebenfalls manches Potential. Das bedeutet weniger das Hinzufügen nützlicher Direktiven als vielmehr ihr Sortieren, indem man sie beispielsweise alphabetisch ordnet und standardisiert kennzeichnet (letzteres in englischsprachiger, »metaphorischer« Manier, persönlich bevorzugt):
# Authentifizierung ## Authentifizierungsdirektiven # Einschaltroutine ## Verschiedene Direktiven wie zum Beispiel AddCharset utf-8 .css .html .js .txt .xml AddDefaultCharset utf-8 CheckSpelling On ContentDigest On DefaultLanguage en # Kurskorrektur ## URL-Änderungen via Rewrite~ # Kurskorrektur: P1–P3 ## Redirect- und RedirectMatch-Direktiven # Notfall ## ErrorDocument-Direktiven -
Ersetzen Sie Googles und Yahoos Verifizierungs-
meta-Elemente durch ihre HTML-Äquivalente. Wenn Sie Google Webmaster Tools oder den Yahoo Site Explorer verwenden und dabei denmeta-Element-Weg der Seitenverifizierung beschreiten, können Sie Ihren Nutzern ein paar Bits ersparen, wenn Sie dies ändern und auf die ebenfalls angebotene Verifikation per HTML-Dokument zurückgreifen. So bekommen sowohl Google und Yahoo als auch Ihre Besucher, was sie wünschen, nämlich einen Anhaltspunkt, dass Ihnen die angemeldete Domain gehört, bzw. ein paar Millisekunden, in denen kein Ballast geladen wird. -
Überprüfen und aktualisieren Sie Ping-Service-Listen. Online schwirren einige Ping-Dienste herum, die nützlich sein können, und so ist die zwischenzeitliche Aktualisierung von Ping-Diensten sicherlich legitim. Die folgende Liste behauptet nicht, das Nonplusultra internationaler Ping-Dienste darzustellen, sondern einen Anhaltspunkt darzustellen:
http://ping.bitacoras.com/ http://www.blogdigger.com/RPC2 http://rpc.blogrolling.com/pinger/ http://www.feedburner.com/fb/a/pingSubmit?bloglink=http%3A%2F%2Fexample.com%2F http://blogsearch.google.com/ping/RPC2 http://api.moreover.com/ping?u=http%3A%2F%2Fexample.com%2F http://ping.myblog.jp/ http://rpc.pingomatic.com/ http://www.popdex.com/addsite.php http://ping.syndic8.com/xmlrpc.php http://rpc.technorati.com/rpc/ping http://topicexchange.com/RPC2 http://www.wasalive.com/ping/ http://ping.weblogalot.com/rpc.php http://rpc.weblogs.com/RPC2 http://api.my.yahoo.com/RPC2
-
Widmen Sie sich der Sicherheit Ihres Blogs. Keine angenehme, aber angesichts der immer wieder auftretenden Probleme nicht sinnlose Aufgabe. Wenn Sie (ebenfalls) kein Experte für Blog-Sicherheit sind, achten Sie dazu zumindest auf einschlägige Informationen, vielleicht in anderen Blogs, wie bei beispielsweise Frank Bültge und seinen WordPress-Tipps.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Maßnahmen zur Qualitätssicherung von Websites
- Webanalyse: Die 10 wichtigsten Kenngrößen
- Internationale und mehrsprachige Websites

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
