70% Wiederholung in Stylesheets: Wie wir bei der Optimierung von CSS scheitern
Artikel vom 18. Juli 2017. ISSN 1614-3124, #53. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Wenn Sie sich speziell mit der Optimierung von CSS beschäftigen, ich habe einige Grundlagen in einem kleinen Buch zusammengetragen: CSS Optimization Basics.
Quizfrage: Wie viele Deklarationen verwenden Sie in Ihren Stylesheets, wie viele davon sind einmalig, und was bedeutet das?
Hintergrund. In 2008 habe ich mal argumentiert, dass jede Deklaration nur einmal zu verwenden eine Schlüsselrolle dabei einnimmt, Stylesheets »DRY« zu machen (das funktioniert, weil das Vermeiden von Deklarationswiederholung üblicherweise effektiver als das Vermeiden von Selektorenwiederholung ist – Deklarationen sind oftmals länger). Ich habe später den Verdacht geäußert, dass die vehemente Nachfrage nach Variablen informierter und zivilisierter gewesen wäre, hätten wir uns Stylesheet-Optimierung einmal richtig angenommen. Was ich bisher nicht gemacht hatte, ist es, Daten zu sammeln, die zeigen, wie groß das Problem wirklich ist. Das habe ich in den letzten Wochen nachgeholt. (Sie sehen, dass mir das Thema am Herzen liegt.)
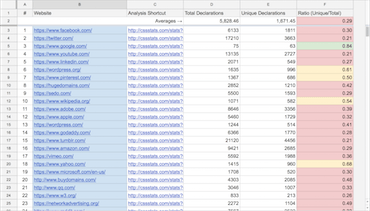
In einem Google-Spreadsheet habe ich die Top 200 der Moz Top 500 gesammelt und weitere 20 Websites aus dem Bereich Webentwicklung zum Vergleich hinzugefügt. (Aus Neugier habe ich auch 3 meiner eigener Sites ausgewählt.) Ich habe dann das äußerst hilfreiche »CSS Stats«-Werkzeug genommen, um die Gesamtzahl an CSS-Deklarationen sowie die Anzahl einmaliger Deklarationen zu messen, und Verhältnisse sowie Durchschnitte zu berechnen: Dies alles wird in besagtem Spreadsheet ersichtlich.

Abbildung: Eine Tabelle voller Daten.
Eine Anmerkung zu den Proben: Ich habe die der Moz-Top-Websites entfernt, die Duplikate, Einseiter, Weiterleitungen und Platzhalter waren (wie internationale Google-Homepages, sedoparking.com, blogspot.com, youtu.be, goo.gl, bit.ly &c. pp.), sowie die, die CSS Stats über Validierungsprobleme entgleisen ließen (wovon es so viele Fälle gab, dass ich aufhörte, entsprechende Sites zu zählen – validieren Sie, denn Validierung ist Teil unseres Handwerks). Ich habe über die jeweils nächsten verfügbaren Websites aufgestockt, und daran, dass wir bis zu Website #321 in der Moz-Liste kommen, erkennen wir, dass so einige Websites ausgeklammert werden mussten. Obwohl ich dann einige Tests durchgeführt habe, um sicherzustellen, dass CSS Stats korrekt zählt, kann es sein, dass Validierungsprobleme dennoch mal die Zahlen verzerren (so geschehen mit Technorati, die ich daraufhin entfernte); ich akzeptiere, dass dies vielleicht mehr Websites betrifft, da entsprechend niedrigere Deklarationsstände die betroffenen Websites bevorteilen und nicht bestrafen (weniger Wiederholungen als tatsächlich vorliegend), und dem Kernpunkt des Artikels damit nicht widersprechen.
Eine Nebenbemerkung: Etwa 37% der Websites in der Probe sind immer noch auf http, inklusive vieler kommerzieller Websites. (Beim Zusammenstellen der Liste fiel mir auf, dass interessanterweise keine der populären chinesischen Sites über https verfügbar waren.) Das Aktivieren von https ist so einfach geworden, dass es noch nicht einmal für uns mit kleinen Websites eine Entschuldigung gibt, nicht umzustellen, geschweige denn für die, die einige der frequentiertesten Websites auf diesem Planeten betreiben. Wir sollten mehr verschlüsseln: Let’s encrypt.
Inhalt
Ein bisschen Theorie
Bevor wir die Zahlen auseinandernehmen wollen wir kurz festhalten, was man als gute CSS-Entwicklungspraxis ansehen kann:
-
Wie mit allem Code ist es am besten, wenn wir uns nicht wiederholen (DRY).
-
Eine effektive Methode, sich in CSS nicht so oft zu wiederholen, besteht darin, jede Deklaration nur einmal zu verwenden. Die daraus folgende Wiederholung von Selektoren ist ein geringeres Problem, da Deklarationen im Schnitt länger sind – und dennoch ergibt sich hieraus, dass das einmalige Verwenden von Deklarationen nur eine weiche Regel darstellt, die immer noch Prüfung erfordert. (Wir sollten hier eigentlich auch eher von Selektorengruppen reden, da wir es mit Selektorenwiederholung eher dann zu tun haben, wenn alle Selektoren einer Regel identisch sind. Dass wir
h1in einer anderen Regel fürh1, h2wiederholen ist dann okay, dah1undh1, h2unterschiedliche Selektorengruppen darstellen – und damit kein Problem im Sinne von DRY CSS sind.) -
Keine Wiederholung von Deklarationen ist theoretisch erreichbar, praktisch aber kommen uns zwei Dinge in die Quere: Nicht nur wenn die Reihenfolge von Selektoren vorgegeben wird (und das ist ein anderes oft vergessenes Thema, auch wenn es hierzu detaillierte Vorschläge gibt im Sinne einer Standardisierung von Selektorensortierung), mag die Kaskade eine Gruppierung aller Selektoren vereiteln; und wenn strikte Trennung von Modulen (CSS-Abschnitten) wichtig ist, mag man ebenso ein Maß an Wiederholung tolerieren. Diese zwei Punkte verdienen weiterer Behandlung, aber wichtig ist, dass eine strikte Trennung von Modulen nicht dafür herhalten darf, jegliche Reduktion von Deklarationswiederholung abzulehnen – wie die Daten zeigen, wäre das äußerst unklug.
Was ist denn ein vernünftiger Grad an Wiederholung? Aus meiner Erfahrung etwa 10–20%; anders ausgedrückt sollten 80–90% eines Stylesheets aus einmaligen Deklarationen bestehen. Die Realität sieht aber nun deutlich anders aus, und hier kommen wir zu den 70%.
Ein paar Zahlen
Die wichtigste Beobachtung zuerst: Nach unserer 220-Websites-Probe beträgt die durchschnittliche Zahl von Deklarationen pro getesteter Website 6.121; die durchschnittliche Zahl einmaliger Deklarationen 1.698; und das Durchschnittsverhältnis von einmaligen zu allen Deklarationen 0,28 (Median 0,34), was bedeutet, dass 72% der Deklarationen des durchschnittlichen Stylesheets aus Wiederholung bestehen (ich habe in der Überschrift abgerundet). Das ist nach dem, was wir gerade festgehalten haben, 3,5–7 mal so viel Wiederholung, als wir haben wollen (und brauchen).
Weitere Zahlen und Interpretationen, bevor wir weiter über DRY in CSS sprechen.
-
33 von den 220 Websites setzen mehr als 10.000 Deklarationen ein. Hier ist unser Punkt, dass die meisten Websites zuviele Deklarationen verwenden, besonders wichtig: Wenn wir uns die Daten von diesem Winkel aus ansehen, benötigt keine der getesteten Sites und angesichts der Prominenz der erfassten Angebote vielleicht überhaupt keine Website mehr als insgesamt 5.000 Deklarationen. Die Ausnahmen im Sample (die Websites mit den meisten einmaligen Deklarationen) bestätigen eher die Regel, und damit ist dies eine wichtige Beobachtung, da sie vielleicht als gutes Warnsignal für Teams herhalten kann, die an großen, komplexen Websites arbeiten.
-
Die Website mit den meisten Deklarationen, Kickstarter, verwendet 33.938 Deklarationen; die nächstgrößte Website, was die Gesamtzahl von Deklarationen anbelangt, Engadget, folgt mit 28.909 Deklarationen. 8 weitere Websites machen ebenfalls von mehr als 20.000 Deklarationen Gebrauch.
-
Kickstarter ist jedoch nicht die Website mit den meisten einmaligen Deklarationen, obwohl sie dort zweite mit 6.932 Deklarationen ist; erster wird hier Booking.com mit 7.006 einmaligen Deklarationen. Diese hohen Deklarationsstände tragen wohl bei beiden Angeboten dazu bei, dass sie nicht die Sites mit der meisten Wiederholung sind (mit dem Verhältnis 0,2 und damit 80% Wiederholung von Deklarationen für Kickstarter, und 0,26/74% für Booking.com).
-
Die meiste Wiederholung finden wir statt dessen auf Engadgets Website, auf der nur 2.382 von 28.909 Deklarationen einzigartig sind (Verhältnis 0,08/92%) – lassen Sie das kurz sacken –, was heißt, dass möglicherweise mehr als 20.000 Deklarationen hätten eingespart werden können. (Solche Zahlen sollten uns einiges zu denken geben.)
-
TED (0,09/91%), der Sydney Morning Herald (0,11/89%), Bloomberg (0,13/87%), der New Yorker (0,14/86%), der Guardian und der Telegraph (beide 0,15/85%) mögen es ebenfalls alle, sich sehr oft zu wiederholen.
-
Sehr wenig Wiederholung finden wir auf meinen eigenen Websites (coderesponsibly.org, meiert.com, uitest.com), aber ich habe diese von der Probe ausgeschlossen; Google.com sollte, weil die Seite so zugeschnitten und code-mäßig relativ klein ist, ebenfalls ausgeschlossen werden (sie läuft bei 75 Deklarationen insgesamt/63 davon einmalig/Verhältnis 0,84 ein); dadurch wird Yahoo zur ersten Website von moderater Komplexität, auf der es relativ wenig Wiederholung gibt (1.406/952/0,68), gefolgt von Wikimedia (261/167/0,64), Chris Heilmann (269/170/0,63) sowie, auch komplexer, WordPress.org (1.636/996/0,61). Ich glaube, dass mal ganz ohne irgendwelche Websites, die ich selbst mal »getrocknet« habe (was die Optimierung unter anderem von Bloggers Stylesheets umfasste), Yahoo und WordPress.org gute Beispiele dafür darstellen, dass DRY CSS funktioniert.
-
Der Sammlung der 20 Websites aus dem Bereich der Webentwicklung widerfährt es besser als den 200 Moz-Websites: 7 von 20 erreichen einen mittleren DRY-Wert (>0,5, oder weniger als 50% Wiederholung), verglichen mit 11 von 200. Die Webentwickler-Sites sind im Durchschnitt zwar deutlich weniger komplex als die aus dem Moz-Pool, aber wir dürfen vermuten, dass Webentwickler (auf ihren eigenen Websites) besseres und trockeneres CSS schreiben. Persönlich bin ich über den Unterschied froh, da unsere eigenen Websites großartige Showcases für unsere Arbeit bilden können.
-
Es gibt sicherlich mehr Dinge zu entdecken und auszuführen; bitte beachten Sie das Spreadsheet und teilen Sie Ihre Beobachtungen.
Ein wenig Urteilen
Das Fazit ist das, zu dem wir alle vermutlich gekommen sind: Wir wiederholen uns zuviel in CSS.
Auch wenn es absolut und ganz realistisch möglich ist, Deklarationswiederholung auf 10–20% zu beschränken, liegt diese in der Realität bei 72% (Median 66%).
Das sind schlechte Nachrichten.
Das sind schlechte Nachrichten zum einen, weil dieses Übermaß an Wiederholung die Definition von schlechtem Code bedeutet. CSS mit so viel Wiederholung, so viel »Fett«, ist langsam. CSS mit so viel Wiederholung ist dazu teuer: Es ist teuer zu schreiben und es ist besonders teuer zu warten (nicht mal Variablen können denen noch helfen, die im Durchschnitt jede Deklaration zehnmal verwenden, wie Engadget und TED).
Das sind schlechte Nachrichten zum anderen, weil diese Wiederholung zeigt, wie wenig Aufmerksamkeit wir der Optimierung von Stylesheets für die Produktion widmen. Sie deutet darauf hin, dass uns manche unserer Quellen im Stich lassen, dass sie das Falsche predigen oder den falschen Weg voranschreiten (das ist etwas, dass sich die »Anti-Pattern«-Fraktion einmal ansehen sollte). Sie scheint uns bezirzt zu haben, anders zu priorisieren, was wir am meisten in den CSS-Spezifikationen brauchen (cf., nochmal, Variablen und Konstanten, die nie in der Spec sein mussten).
Das führt uns zu zwei Dingen, die wir jetzt tun können:
-
Individuell und kollektiv sollten wir uns mehr darauf konzentrieren, unsere Stylesheets zu optimieren – und zu »trocknen«. Das schließt ausdrücklich allen finalen Produktionscode ein. Wir sollten uns nicht wiederholen; wir sollten prüfen, Deklarationen nur einmal zu verwenden, solange wir nicht statt dessen Selektoren exzessiv wiederholen (die Regel hat ihre Grenzen).
Wenn hier aber eine Sache fehlt, etwas, das ich auch im Originalbeitrag zu DRY CSS nur angekratzt habe, dann ist es, dass das einmalige Verwenden von Deklarationen eine andere Art bedeutet, mit Stylesheets zu arbeiten. Ich habe dies hier vernachlässigt, da es erstmal darum geht, was CSS DRY machen kann, nicht wie der Prozess am besten erfolgt, aber es ist etwas, das deutlich wird, wenn wir uns die gemachten Punkte zu Herzen nehmen. Ich arbeite an einem Folgebeitrag dazu, wie das einmalige Verwenden von Deklarationen in der Praxis genau aussieht und was die Implikationen sind, und ich wünsche mir, dass wir uns dies alle gemeinsam einmal näher ansehen.
Eine andere Sache, die es nach unserer Analyse wert ist, zu prüfen, ist wie verschieden genau die Stylesheets sind, die 10–20% anstatt 70% Deklarationswiederholung betreiben, und wie viel besser sie sich schlagen, denn manche der Gewinne werden durch häufigere Selektorenwiederholung wieder abgeschenkt. (Dieser Verlust ist oftmals klein, aber nicht immer, und deshalb brauchen wir hier weitere Untersuchungen.)
-
Wir sollten mehr auf die achten, die an den großen Websites arbeiten und dabei gute Code-Qualität erzielen. Die Arbeit von »Forschungsentwicklern« hat im Gegensatz zu der von Entwicklern, die Code für den Produktionsalltag erstellen, schon immer glitzernder und toller angemutet und wird auch weiterhin mehr Aufmerksamkeit erzielen, aber wir können davon wenig lernen, wenn es um qualitativ hochwertigen Code für die Produktion geht. (Hier liegt entsprechend ein großer Nachteil, den wir um »Developer Relations«-Teams beobachten. Diese sind selten die, die die Infrastruktur ihrer Unternehmen am Laufen halten.) Qualitativ hochwertiger Produktions-Code auf großen, komplexen Websites ist für Entscheidungen oft nützlicher als das meiste, was gerade vom Reißbrett kam.
Es gibt wesentlich mehr auszuführen und einzugrenzen – die »Antwort« zu allem hier liegt irgendwo in der Mitte – aber die grundlegenden Ideen sollten klar sein. Wenn Sie einen Blick auf andere Aspekte hochwertiger Webentwicklung werfen wollen, finden Sie im Archiv eine Vielzahl von deutschen und englischen Beiträgen (regelmäßig überarbeitet), und wenn Sie eines meiner kurzen Bücher über Webentwicklung lesen wollen, glaube ich, dass Das kleine Buch der HTML-/CSS-Frameworks eine gute Perspektive auf maßgeschneiderte Webentwicklung gibt und warum wenn wir etwas Exzellentes wollen, wir es – die Expertise und Ressourcen vorausgesetzt – am besten selbst machen; wir, das schließt hier unsere Firma und unser Team ein, da nur wir, und nicht Dritte, wissen, was wir genau brauchen.
Bevor das noch untergeht: Deklarationen wollen alphabetisch sortiert werden.
Anhang
Beispiel
Ich möchte hier nicht lapidar und selbstverliebt auf meine Projekt-Stylesheets hinweisen um zu betonen, dass DRY dort funktioniert, sondern vielmehr einen weit komplexeren Fall aus der genommenen Probe herausfischen, um daran eine Post- bzw. Nachoptimierung durchzuführen. Ich habe dafür Yandex gewählt (irgendwann im April – die Zahlen haben sich seitdem leicht verändert).
Hier sind die Dateien und Daten, die zeigen, was ich gemacht habe, nämlich die Stylesheets grob zu formatieren und sie dann zu trocknen (aber sonst nicht noch zu auditieren und weiter zu optimieren). Die Ergebnisse sind interessant, weil sie die vorher angedeutete Beschränktheit ausschließlichen Fokus auf Deklarationsvermeidung verdeutlichen:
| Datei | Gesamt | Einmalig | Ratio | Größe (Bytes) |
|---|---|---|---|---|
| Yandex Original | 5.443 | 1.921 | 0,35 | 201.410 |
| Yandex Original, formatiert | 5.443 | 1.921 | 0,35 | 234.792 |
| Yandex halb-DRY, formatiert | ? | 1.914 | ? | ? |
| Yandex DRY, formatiert | 2.083 | 1.914 | 0,92 | 237.033 |
| Yandex DRY | 2.083 | 1.914 | 0,92 | 220.513 |
Hinterfragen und prüfen Sie diese Angaben bitte, nebst dem, was man über die jeweiligen Entwicklungsstile sagen kann; in der Zwischenzeit halten wir fest:
-
Ich wollte sowohl moderate (»halb-DRY«) als auch aggressive Optimizerung (»DRY«) demonstrieren, musste aber aufs Ganze gehen und gleich eine aggressive Optimierung durchführen (wer noch kein deklarationstrockenes Stylesheet gesehen hat, so können sie am Ende aus dem Bad kommen – mit zusätzlicher Optimierung würden sie jedoch nicht einmal halb so schlimm anmuten). Der Grund für den Zwang zur aggressiven Optimierung war trivial: Ich hatte keinen Zugriff auf die rohen, höchstwahrscheinlich strukturierten und kommentierten Produktionsdateien, die eine zartere, modulbasierte Optimierung ermöglicht, zumindest vereinfacht hätten, um eben diese vorzuführen.
Auch wenn dies weniger ein Problem für den maximalen Demonstrationseffekt ist, wurde das Yandex-Stylesheet durch die aggressive Optimierung tatsächlich größer (und zwar, weil sehr lange Selektoren sehr oft wiederholt wurden – der Hauptgrund, warum das einmalige Verwenden jeder Deklaration keine feste Regel ist), und zeitgleich auch »gefährlicher«, da es bei sofortiger Einbindung eher zu Nebenwirkungen führen wird. Wenn Sie (bzw. das Yandex-Team) also mit den optimierten Dateien arbeiten, sollte das Ergebnis stark differenziert betrachtet werden. Moderate Optimierung wäre leichter zu verdauen und weniger riskant einzusetzen gewesen. Wenn wir heuristische und dazu noch aggressive Post-Optimierungen durchführen, sind solche Turbulenzen jedoch zu erwarten, und hier geht es ja nahezu um einen Paradigmenwechsel, was das Schreiben von CSS anbelangt.
-
Vermutlich einem modularen anstatt holistischem Entwicklungsansatz geschuldet zeigt das Beispiel mit Yandex noch ein Unterproblem der hier diskutierten Deklarationswiederholung: häufige Wiederholung von Media-Queries. Die Produktionsdateien umfassten 56 solcher Abfragen; diese konnten auf 36 reduziert werden, was erst dann erlaubte, ihre Inhalte vollständig zu normalisieren, das heißt die Wiederholung von Deklarationen zu minimieren.
-
Warum weniger einmalige Deklarationen? Weil ich ein bisschen Optimierung nicht widerstehen konnte. Wenn wir sehen, dass sowohl
border: none;als auchborder: 0;verwendet werden (letzteres zu bevorzugen), dann sollten wir solche Deklarationen auch gleich konsolidieren.
FAQ
Während der Lektorierung dieses Artikels kamen einige Fragen auf, die wichtige Punkte betreffen und die ich nochmal ergänzend beantworten möchte. Je nach weiterer Rückmeldung füge ich zusätzliche Fragen und Antworten hinzu.
Skaliert dies bei größeren Websites, insbesondere, wenn Styles über mehrere Dateien verteilt sind?
Je größer die Website, desto mehr Wiederholung liegt vor, das sieht mir nach einer zutreffenden Aussage aus. Ihr sollte aber auch durch die Idee Rechnung getragen werden, dass 10–20% Wiederholung okay sind. Auf kleinen Websites sind 0–5% machbar. Wenn es darum geht, ob das Prinzip auch bei großen Websites greift, ja, absolut. Das Yandex-Beispiel sollte als Indiz gelten; was separate Dateien anbelangt, kann man immer darauf abzielen, die entsprechenden Dateien selbst erstmal DRY zu halten.
Was ist mit Mixins oder anderen Techniken, die die Wiederholung von Deklarationen begünstigen?
Mixins stellen einen Sonderfall dar, weil sie sicherlich nützlich sind, aber genau die Automatisierung (Kompilierung), die sie so bequem macht, im Weg steht, Wiederholung zu vermeiden. Dies ist ein Problem, für das ich noch keine gute Antwort parat habe.
Ergibt es aus Wartungssicht Sinn, Wiederholungen zu vermeiden, wenn Deklarationen nur zufällig dieselben sind?
Ja, weil gemäß der Idee des Maßschneiderns nur die Gegenwart zählt. Wenn Deklarationen also identisch sind, dann sollten sie idealerweise nicht dupliziert werden. Meiner Ansicht nach sollte hier einfach und pragmatisch verfahren werden.
Wie betrifft zum Beispiel das Verschieben einer Breiten- von ihrer Höhendeklaration Wartbar- und Lesbarkeit?
Das kann ein bisschen blöde sein – beides mag also leiden –, aber zwei Dinge schwächen den Effekt ab: Zum einen die Freiheit, Wiederholungsvermeidung auf Abschnitte zu beschränken (was von den 10–20% »erlaubbarer« Wiederholung abgedeckt wird), zum anderen die Beobachtung, dass dies normalerweise nur eine Einschränkung »allgemeiner« Deklarationen bedeutet, da spezifische Seitenelemente oftmals so besonders sind, dass ihre Deklarationen oft trotz Vermeidung von Wiederholung zusammenbleiben. Ich bin geneigt als dritten Punkt anzuführen, dass deklarationstrockenes CSS eher eine großartige Gelegenheit an sich darstellt, Elemente zu konsolidieren, so dass was erst wie eine unbequeme Trennung anmutet dann doch zu strukturellen Verbesserungen und weiteren Optimierungsmöglichkeiten führt.
Was ist mit Wiederholung aufgrund von browser-spezifischen Erweiterungen?
Browser-spezifische Erweiterungen (eigentlich, aber mein Deutsch hakt manchmal: anbieterspezifische Erweiterungen) sind relevant für die Verwaltung von Stylesheets – Erweiterungen, die nicht mehr benötigt werden, sollten regelmäßig beseitigt werden –, aber nicht für das DRY-Halten von CSS, da solche Deklarationen de facto unterschiedlich sind. -webkit-transition ist nicht dasselbe wie transition.
Warum wird »Atomic CSS« (oder x) nicht erwähnt?
Warum sollte es? (Bitte schicken Sie mir gerne eine Nachricht.) Atomic CSS wird hier beispielsweise nicht erwähnt, weil es nicht »die« Lösung zu den verschiedenen dargestellten Problemen ist. Vielleicht ist es noch nicht einmal eine Lösung: Atomic-CSS-Stylesheets scheinen zwar deklarationstrockener als andere zu sein, aber nicht in dem Maße, bei dem wir überzeugt sein können, dass das alles ist, was es zu DRY CSS zu sagen gibt – oder zu CSS-Optimierung allgemein. Dazu kommt, dass Atomic CSS einige der grundlegenden Prinzipien für Wartbarkeit ebenso wie für HTML verletzt; auch wenn diese Prinzipien das traditionelle Paradigma der Webentwicklung repräsentieren, stellen sie dennoch einen validen Blickwinkel darauf dar, wie Websites entwickelt werden sollten, und damit einen, der sauber abgehandelt und von dem nicht gleich wieder abgelenkt werden sollte.
_ Die drei Hauptpunkte dieses langen Artikels noch einmal zusammengefasst: Wir wiederholen uns zu oft in CSS; Deklarationen nur einmal zu verwenden ist oftmals eine robuste Möglichkeit, Wiederholung zu verringern; zusammen müssen wir uns mehr auf CSS-Optimierung konzentrieren. Dieser Fokus ist in der Tat kritisch: Wir haben es mit schwierigen Problemen zu tun, für die ich Vorschläge anbiete, aber wir, Plural, müssen unsere Köpfe dazu schon nochmal zusammenstecken, um zu sehen, was unser Feld hier im Allgemeinen und CSS-Optimierung im Speziellen voranbringt.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
