Druck-Styling, die 3 Grundlagen
Artikel vom 18. Juni 2019. ISSN 1614-3124, #60. Schwerpunkt: Webentwicklung (RSS-Feed für alle Themen).
Dieser Artikel ergänzt seinen Bruder von 2007, Druck-Stylesheets: Die absolute Grundlage.
Fliegender Start. So ziemlich jede Website sollte über eine benutzbare Druckansicht verfügen.
Warum? Weil Nutzer immer noch drucken, und das gilt besonders, wenn Websites und Apps nützliche Inhalte (wie Fachartikel) oder wichtige Informationen (wie Bestätigungen oder Rechnungen) beinhalten. Nutzer müssen manchmal sogar drucken, aus Gründen, die wir natürlich ihnen überlassen sollten. Dazu kommt, dass der Druckdialog auch dazu eingesetzt wird, um Informationen in elektronischer Form zu speichern, und somit ist Drucken, übertrieben gesagt, nicht automatisch gleichbedeutend mit Ökoterrorismus.
Was bedeutet das alles? Im Folgenden meine Ansicht. (Es gibt andere.)
1. Bieten Sie ein Druck-Stylesheet an, und sei es ein negatives
Ein »negatives« Druck-Stylesheet ist eins, das ausschließlich Nicht-Druck-Medien bedient und somit nichts mit Druck zu tun hat, sondern sich darauf verlässt, dass beim Drucken semantisch passendes HTML nach User-Agent-Standards dargestellt wird. (Dieser Ansatz ist ein Klassiker.) Ein »positives« Druck-Stylesheet beinhaltet entsprechend spezielle Regeln für Druck über den print-Medientyp.
2. Verstecken Sie, was nicht benutzbar oder nützlich ist – und halten Sie es sonst subtil
In positiven Druck-Stylesheets ist normalerweise die erste und eine bequeme Maßnahme, alles auszublenden (display: none), das nicht benutzbar oder nützlich ist, wenn es gedruckt oder gespeichert wird. Das umfasst in der Regel nicht das Branding (Logo), sondern statt dessen Navigationsoptionen (Header, Footer), Formulare sowie Informationen, die im Hypertext-Kontext relevant sind, aber nicht im Druck – denken Sie an Teaser für verwandte Themen oder Bildergalerien, oder Sidebar-Elemente, die komplementäre, aber keine kritischen Informationen bieten. (Die Ansichten dürfen hier auseinandergehen, denn es ist weder entscheidend noch möglich, strenge Definitionen zu dem zu schaffen, was im Druck angezeigt werden sollte, und was nicht.)
Bei Hyperlinks – der klassische Hypertext-Anwendungsfall – sollte man wenn überhaupt subtile Hinweise für ihr Vorhandensein gebrauchen. Links funktionieren nicht auf Papier, und daher benötigen sie nicht die Prominenz, die für sie in interaktiven Medien so wichtig ist. In den meisten Fällen heißt das, dass Links nicht nur nicht durch die URLs erweitert werden sollten, auf die sie verweisen (da dies den Lesefluss stört, ist dies mit wenigen Ausnahmen eine lang veraltete Praxis), sondern auch, dass man eine Farbe für sie wählt, die eher dem Fließtext entspricht, und dabei (in Anlehnung an Edward Tufte) höchstens dezent unterstreicht.

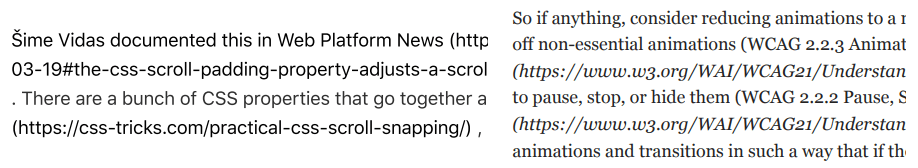
Abbildung: Es ist im Druck empfehlenswert, Links nicht zu unterstreichen, aber hinderlich, URLs anzuhängen, da diese den Lesefluss stören. Nutzer tippen selten URLs ab.
3. Testen und optimieren Sie
Es gibt eine große Zahl von Websites und Apps, auf denen Druck-Styling abgetan oder vergessen wird. Tun Sie nicht ab, und vergessen Sie nicht. Testen Sie auf eine vernünftige Druck-Erfahrung, wenn man das so sagen kann.
Druck-Styling ist leicht, vor allem in der negativen Ausprägung. Je größer dann unser Interesse an einer guten Nutzererfahrung und User Experience ist, desto höher wird der Anspruch, nicht nur sicherzustellen, dass man gescheit drucken kann, sondern dass dies auch ansehnlich ist. Da dieses Ansehnliche, Angenehme mit gutem Design zu tun hat, geht hübsch gestaltetes Druck-Styling natürlich über grundlegende Regeln und schnelle Tipps hinaus – und man muss etwas Zeit investieren, für den Druck zu planen und optimieren.
_ So ziemlich jede Website sollte über eine benutzbare Druckansicht verfügen.
Der englischsprachige Originalbeitrag – man wird merken, dass ich rückübersetze – hatte mehrere Arbeitstitel, die alles von drei bis fünf Grundlagen oder -regeln vorsahen. Ich hielt es für zweckmäßiger, die Dinge einfach zu halten, die Regeln zu derer drei zusammenzufassen und von »Grundlagen« denn »-regeln« zu sprechen. Ich bin schlicht davon überzeugt, dass wir Druck immer noch im Hinterkopf behalten müssen. Und dass dies einfach ist.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Webentwickler, Manager und Autor. Ich habe als technischer Leiter und Engineering Manager für kleine und große Unternehmen gearbeitet, ich bin ein gelegentlicher Mitwirkender an Webstandards (wie HTML, CSS, WCAG) und ich schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung und im Engineering Management, sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Erfahrungen und Ansichten. (Sei jederzeit kritisch, interpretiere wohlwollend und gib Feedback.)
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- DRY CSS: Wie man jede Deklaration nur einmal verwendet
- CSS vs. Markup für bidirektionale Dokumente
- CSS Optimization Basics

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K. Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.
