Edward Tufte Redux (Peter Durand)
Übersetzung eines Artikels von Peter Durand vom 19. November 2008. Schwerpunkt: Webdesign (RSS-Feed für alle Themen).
Seminar zur visuellen Darstellung quantitativer Informationen von Edward Tufte; Mittwoch, 16. August 2000, Fairmont Hotel, Chicago. Notizen von Peter Durand, Alphachimp Studio, Inc.
Inhalt
- Beschreibung
- Die Hauptprobleme
- Metaprinzip
- Prinzipien der visuellen Darstellung von Informationen
- »Fauler Zauber«-Regeln
- Präsentationen
- Geheimnisse effektiver Präsentationen
- Interface Design
- Inhalte herrschen über Design
- Moralische Lektionen zur Entscheidungsfindung
- Verpackung
Beschreibung
Edward Tufte hat bislang sieben Bücher geschrieben, einschließlich Visual Explanations, Envisioning Information, The Visual Display of Quantitative Information und Data Analysis for Politics and Policy. Er schreibt, entwirft und veröffentlicht seine Bücher zu Informationsdesign, die mehr als 40 Auszeichnungen für Inhalt und Design gewonnen haben, selbst. Er ist emeritierter Professor der Universität Yale, an der er Kurse zu statistischer Beweisführung, Informationsdesign und zur Gestaltung von Benutzeroberflächen gibt. Gegenwärtig umfasst seine Arbeit Digitalvideo, Skulpturen, künstlerische Drucktechniken sowie ein neues Buch über kognitive Kunst.
Auf edwardtufte.com werden Edward Tuftes Bücher, Tageskurse und künstlerische Arbeiten beschrieben. Für weitere Informationen kann Graphics Press unter +1-203-272-9187 (Telefon), +1-203-272-8600 (Telefax) sowie tufte@graphicspress.com (E-Mail) kontaktiert werden.
Um Tuftes Bücher zu bestellen:
Graphics Press LLC
PO Box 430
Chesire, CT 06410
Telefon: +1-800-822-2454
Telefax: +1-203-272-8600
Es folgt eine Zusammenfassung von Notizen zu einem ganztägigen Seminar von Edward Tufte zu einem komplexen Themengebiet.
Einer von Tuftes Leitsätzen ist, dass es keine Informationsüberlastung gibt. Statt dessen beobachtet man lediglich Wucherung von schlechtem Design, das sowohl Daten als auch Empfängern Unrecht tut.
Die Hauptprobleme
- Die Herausforderung, drei- oder vierdimensionale Datensätze in zwei Dimensionen darzustellen (Flachland, »Flatland«).
- Die Auflösung und Details der Informationen, die dargestellt werden (Bits und Oberfläche, Fläche und Zeit).
- Durch durchdachtes Design die Zeit zu verkürzen, die zum Dekodieren der Informationen benötigt wird.
Metaprinzip
Visuelle Darstellung unterstützt das Denken; Designer sollten sich immer fragen, was die jeweilige intellektuelle Aufgabe ist.
Prinzipien der visuellen Darstellung von Informationen
- Führen Sie immer Datenvergleiche durch: »Verglichen mit was?«
- Veranschaulichen Sie Kausalität: »Wie könnte dies passiert sein?«
- Stellen Sie vielfache Variablen dar: »Wie viele Veränderungen? Wie lang? Wie viele Faktoren?«
- Integrieren Sie Wörter, Daten und Bilder in vollem Umfang: »Was kann ich tun, um die Probleme deutlich zu machen?«
- Die Inhalte sind Trumpf: »Wie kann ich vermeiden, dass der Substanz, Qualität, Integrität und dem Zweck der Inhalte geschadet wird?«
- Schichten Sie Informationen in Raum (und Zeit) auf.
- Verwenden Sie kleine Vielfache: »Wie kann die Sonnenrotation nachvollzogen werden? Nehmen wir Sonnenflecken im zeitlichen Ablauf auf!«
Die Regeln klarer Darstellung von Informationen sind das Gegenteil der …
»Fauler Zauber«-Regeln
- Verzögern Sie Verständnis.
- Vermeiden Sie Wiederholung.
- Informieren Sie das Publikum nicht darüber, was Sie und warum Sie etwas vorhaben.
- Nehmen Sie kleinste, unmerkliche, aber dennoch effektive Veränderungen vor.
Präsentationen
- Das Verständnis von Präsentationen basiert auf zwei Kanälen, 1) dem akustischen als kognitivem, 2) dem visuellen als affektivem Kanal.
- Daten benötigen Kontext und Vergleich[smöglichkeiten].
- Präsentationen müssen immer »physische Spuren hinterlassen«, zum Beispiel in Form von Handouts oder Merkzetteln.
- Zeigen Sie Mikro- wie auch Makrodaten; justieren Sie nach, wenn beispielsweise Inflation oder Bevölkerungswachstum vorliegen – andernfalls lügen Sie.
- Belegen Sie Ihre Quellen; Fußnoten tragen zu Integrität und Vertrauen bei, um Ursprung der Informationen und die dahinterliegenden Ideen nachvollziehen zu können.
- Effektive Designelemente umfassen sowohl Bilder als auch Erläuterungen, einschließlich Gesten oder Linien und Farben, die Erläuterungen und Daten mit Bedeutung verbinden.
- Machen Sie es nicht originell, machen Sie es richtig; Galileo sagte bereits, dass »Talent imitiert, Genie stiehlt«.
- Visuelle Daten verbessern sich nur durch Quantität, und nur dann werden Muster erkennbar.
Geheimnisse effektiver Präsentationen
- Seien Sie frühzeitig da; etwas Gutes ist praktisch vorprogrammiert.
- Geben Sie Ihrer Präsentation einen Rahmen; erzählen Sie dem Publikum, wovon Sie sprechen werden, wem dies wichtig sein sollte, warum es etwas ausmacht, was es bedeutet, …
- Entschuldigen Sie sich niemals; bewahren Sie sich davor, zum primären Inhalt zu werden (vermeiden Sie idealerweise auch die 1. Person Singular).
- PGP (»particular – general – particular«); komplexe Erklärungen sollten in Beispiele zerlegt werden.
- Hinterlassen Sie Spuren; geben Sie dem Publikum etwas, das mitgenommen werden kann.
- Respektieren Sie das Publikum; es ist kostbar. Fühlen Sie sich nicht versucht, Dinge »zu verdummen« oder Ihr Unwissen hinter einem Schleier von Jargon zu verhüllen.
- Vermeiden Sie Aufzählungen und Abkürzungen.
- Gehen Sie mit Humor sparsam und effektiv um, um das Publikum »abzuholen« und zu öffnen, nicht, um es zu verstimmen und zu verlachen.
- Es gibt nichts besseres als Übung, Übung, Übung. Benutzen Sie eine Videokamera: Sehen Sie sich Ihr Video in unveränderter Form an, im Schnelldurchlauf, schalten Sie den Bildschirm ab, hören Sie sich nur den Ton an.
- Schließen Sie frühzeitig; etwas Gutes ist praktisch vorprogrammiert.
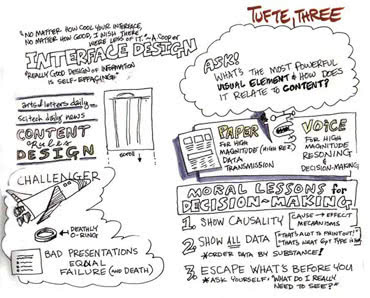
Interface Design
Tuftes Einstellung zu Interface Design zielt darauf ab, dem Benutzer (wahlweise »Verlierer« oder »Opfer«) von Anfang an so viele Optionen wie möglich anzubieten. Das Design sollte sowenig Schaden wie möglich anrichten, wie es beispielsweise durch das Verstecken von Optionen oder das Nachahmen der Hierarchie der jeweiligen Organisation geschieht. Die optimale Situation ist, 80% des Bildschirmgrundbesitzes den Inhalten zu widmen, nicht der Navigation oder Werbung. In den meisten Fällen aber wird Bildfläche monopolisiert und verschlungen durch
- administrativen Schutt,
- Metaphern und muskulöse Icons,
- Betriebssystemtyrannei oder
- Werbung und Banner.
Egal, wie cool dein Interface ist, egal, wie gut es ist, ich wünschte, es gäbe weniger davon.
– Alan Cooper.
Inhalte herrschen über Design
Designer müssen fortwährend fragen: »Was ist das mächtigste visuelle Element, und in welcher Beziehung steht es zum Inhalt?« Gutes Informationsdesign ist zurückhaltend.
Moralische Lektionen zur Entscheidungsfindung
- Veranschaulichen Sie Kausalität, nochmals; schließen Sie alle Ursachen und Wirkungen mit ein, nicht nur die Ergebnisse.
- Zeigen Sie alle Daten; sortieren Sie Daten nach dem Wesentlichen, ermöglichen Sie dem Betrachter, alle Daten zu sehen.
- Flüchten Sie vor dem Offensichtlichen; fragen Sie sich, was Sie wirklich sehen und erfahren müssen.
Verpackung
Verwenden Sie in Präsentationen die geeigneten Medien für spezifische Aufgaben:
- Papier für große Datenmengen und hohe Auflösungen.
- Sprache für große Mengen an Erläuterungen sowie zur Entscheidungsfindung.
- Vergessen Sie nicht: Schlechte Präsentationen von wichtigen Daten können eine Frage von Leben und Tod sein; denken Sie an das Challenger-Unglück.
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Bilder und Webdesign nach Edward Tuftes Prinzipien
- Erfreuliche Websites durch gute Typographie
- Gedanken zur Gestaltung von Erlebnissen

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K (2023). Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.