The Most Minimal Valid HTML Document
Published on October 2, 2023 (↻ October 12, 2023), filed under Development (RSS feed for all categories).
—is still this:
<!DOCTYPE html><title>␣</title>(“␣” is a placeholder, as the title element can’t be empty. The code represents the valid/required-only HTML writing style, leaving out everything that can be left out.)
Why “still”?
Because we’ve covered this many years ago, in 2008 (2014 gist, 2020 pen), though back then it was more about demonstrating universality and maximum reusability (contrasting heavily with templates like HTML5 Boilerplate) than promoting conformant minimalism.
Why repeat “this”?
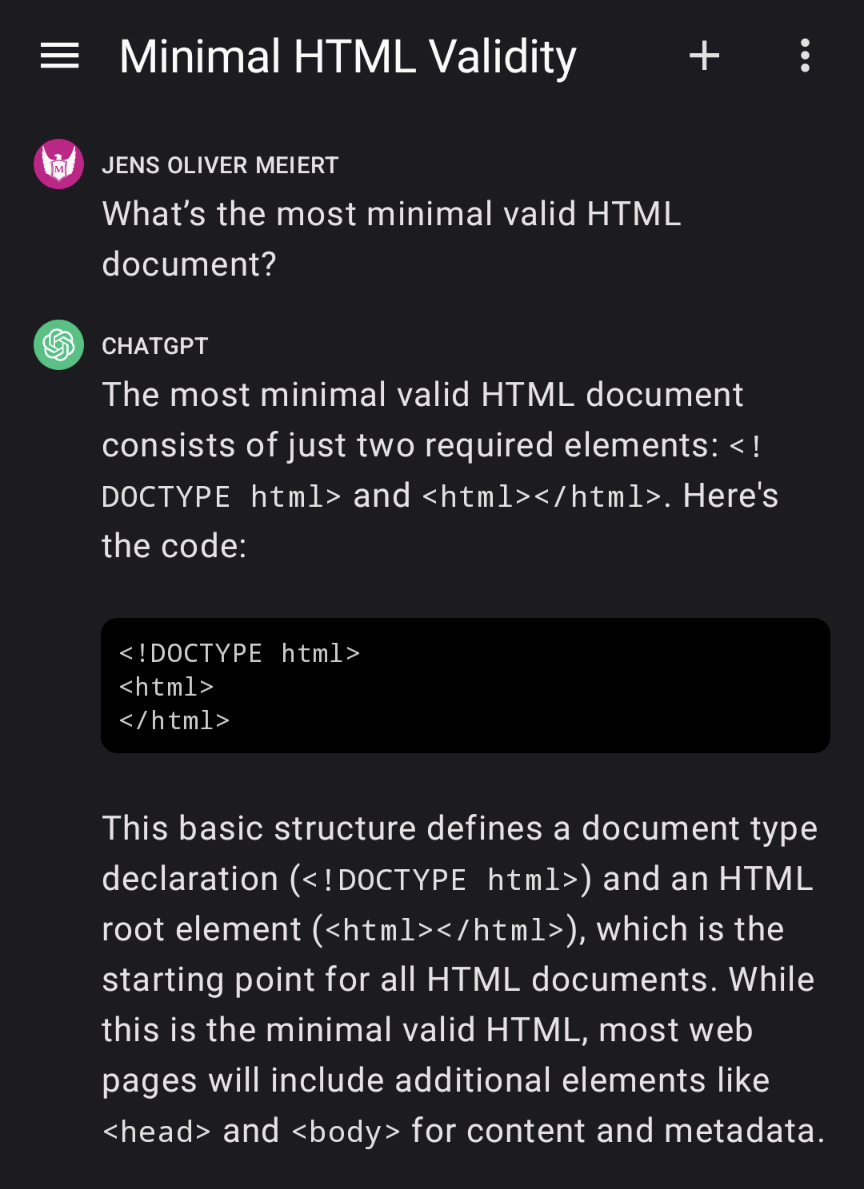
Because of ChatGPT, which can’t yet optimize HTML:
Anyone checking their HTML on conformance—validating—would find the problems with the ChatGPT output and be able to deduce this most minimal document. But commercially, unfortunately, the data says that modern web development teams don’t focus on conformance *.
That’s why “this” seems worth repeating even more.
* Should they? For professionals, I absolutely think so.
About Me

I’m Jens (long: Jens Oliver Meiert), and I’m a frontend engineering leader and tech author/publisher. I’ve worked as a technical lead for companies like Google and as an engineering manager for companies like Miro, I’m a contributor to several web standards, and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development (and engineering management), but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (Be critical, interpret charitably, and give feedback.)
Read More
Maybe of interest to you, too:
- Next: What Happened to Separation of Concerns in Frontend Development
- Previous: Valve, Counter-Strike, macOS, and How Not to Relaunch Software
- More under Development
- More from 2023
- Most popular posts
Looking for a way to comment? Comments have been disabled, unfortunately.

Get a good look at web development? Try WebGlossary.info—and The Web Development Glossary 3K. With explanations and definitions for thousands of terms of web development, web design, and related fields, building on Wikipedia as well as MDN Web Docs. Available at Apple Books, Kobo, Google Play Books, and Leanpub.