1 + 1 = 3: Explaining Busyness and Background Noise on Websites
Published on January 18, 2007 (↻ February 5, 2024), filed under Art and Design (RSS feed for all categories).
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development.
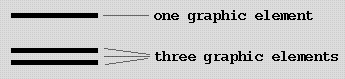
“1 + 1 = 3 (or more)” is an important design effect described by Josef Albers and Edward Tufte. It means that two elements in close proximity cause a visible interaction:

Figure: 1 + 1 = 3. (Copyright Al Globus.)
This interaction can result in perceiving information that is not there. Beside having a negative because distracting and distorting impact on charts and graphics it can also, to use Steve Krug’s words, cause undesirable “busyness” and “background noise” on websites.
Therefore, “1 + 1 = 3” is one of the effects you want to avoid, at least be aware of, when creating graphs and designing websites. (Of course, a designer always wants to keep information design principles in mind.) Edward Tufte’s books are invaluable resources in this regard, and I recommend checking out the following excellent articles:
- Al Globus on Principles of Information Display for Visualization Practitioners (German), and
- Waynes Smith on Graphics and Web Design Based on Edward Tufte’s Principles (German).
About Me

I’m Jens, and I’m an engineering lead and author. I’ve worked as a technical lead for companies like Google and as an engineering manager for companies like Miro, I’m close to W3C and WHATWG, and I write and review books for O’Reilly and Frontend Dogma.
With my current move to Spain, I’m open to a new remote frontend leadership position. Feel free to review and refer my CV or LinkedIn profile.
I love trying things, not only in web development, but also in other areas like philosophy. Here on meiert.com I share some of my views and experiences.
Comments (Closed)
-
On December 2, 2008, 14:51 CET, Richard Morton said:
It seems obvious when shown visually like that, and it is something that is used quite deliberately in personalising car number plates (registration plates).
I assume that the problem is also made worse by the fact that people skim read so much of the web these days, so unless it is obviously two separate elements confusion can easily arise.
Read More
Maybe of interest to you, too:
- Next: QA: On Errors, and Why Paying for Errors Pays Off
- Previous: Web Design: 15 Important Research Findings You Should Know
- More under Art and Design
- More from 2007
- Most popular posts
Looking for a way to comment? Comments have been disabled, unfortunately.

Get a good look at web development? Try WebGlossary.info—and The Web Development Glossary 3K (2023). With explanations and definitions for thousands of terms of web development, web design, and related fields, building on Wikipedia as well as MDN Web Docs. Available at Apple Books, Kobo, Google Play Books, and Leanpub.
