How Declaration Repetition Developed Over Time, a Statistically Insignificant Sample
Published on Feb 7, 2018 (updated Jun 19, 2024), filed under development, css. (Share this post, e.g. on Mastodon or on Bluesky.)
This is one of 180 articles that you can also read in an ebook: On Web Development II.
We know that there’s excessive declaration repetition in the Web’s style sheets, that each declaration is on average repeated 2–3 times, often needlessly. We know that this repetition is a little less bad on tech sites, but that we find it there as well. We have some ideas what causes the repetition and some on what keeps it at bay. We’ve observed it all ever since. Or have we? That’s what I wanted to probe.
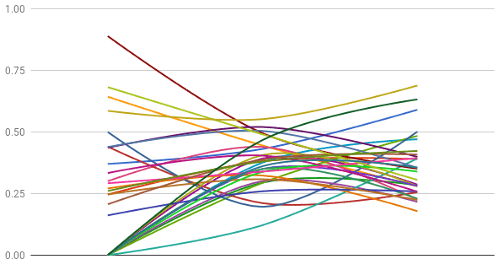
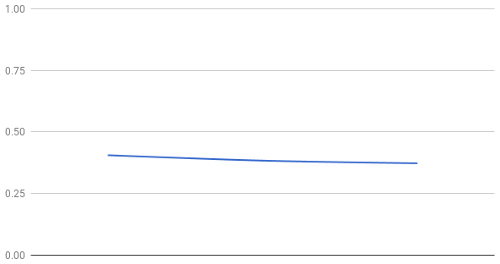
What have I done? Try to find some popular sites that were actually around in 2002 (I wanted to pick a nice 20 years range, but good luck finding sample sites using CSS for that timeframe), analyze their 2002 CSS, their 2010 CSS, and that of today. Have a look.
First, we need to take the data with a grain of salt not just because it’s a small sample, but because there’s also a chance that CSS Stats counts are off. I’ve only found one (manually resolved) incidence, namely Jeffrey Zeldman’s stats for 2002 when Jeffrey, indeed and unsurprisingly, already used style sheets, but it’s better to keep this in mind. (This site, meiert.com, I retrieved data for, but only for my own information, and I excluded it from averages and charts.)
What can we see, then?
One thing really: That despite the small sample size and despite the “media-fication” of style sheets (that is, increased use of media queries that has had an adverse effect on DRY CSS in terms of raw declaration counts), CSS has always been WET, and that repetition-wise, not much has changed throughout the years.
The observation seems to confirm the idea that I’ve planned to expand on more thoroughly, that our development practices are still much 90’s style—no matter the sophisticated methods of pre-processing (per se unnecessary), consolidation (important), and compression (easy).
No less but also not more would I want to assert here. What comes to your mind?
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a web developer, manager, and author. I’ve been working as a technical lead and engineering manager for companies you’ve never heard of and companies you use every day, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (I value you being critical, interpreting charitably, and giving feedback.)

