Image Compression: How to Super-Easily Set Up Automated Base Optimization
Published on Jun 24, 2019 (updated Jun 14, 2024), filed under development, performance, optimization. (Share this post, e.g. on Mastodon or on Bluesky.)
It’s unclear whether Merlin is still maintained, and there’s a fork which is and that comes with more features, like AVIF and WebP support: Try Imagemin Guard for convenient and safe automated image compression.
In Understanding Image Compression I’ve talked about the two main parts of graphics performance optimization: tooling and context. Now, tooling is generally rather easy. It’s also easy if one does not know all about context and therefore wants to err on the safe side using lossless compression; it’s even easier with a tool I’ve developed for sum.cumo, one which Sven Wagner then refined, Merlin.
What I set out to solve with Merlin, and for sum.cumo, was the problem that lack of information of each project’s use of images (context), or inertia to gather that information, led to projects not compressing images, sometimes at all. I had also disliked that sometimes graphics would only, and then repeatedly, be optimized in production—without feeding back into repositories, even when that was safe and desirable. And I had disliked that although all projects used Node, automating compression (and becoming more efficient by doing so) still depended on project specifics, as things only got simpler when, say, webpack was used than when it wasn’t.
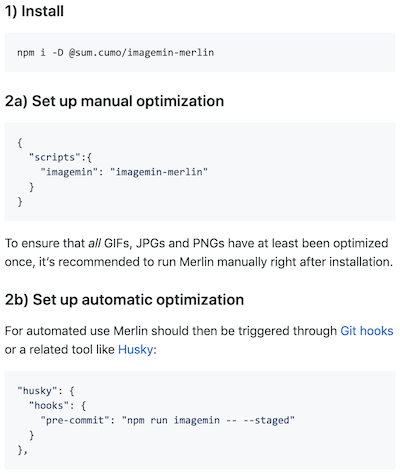
Merlin, or really “imagemin-merlin” so to reflect it being based on the imagemin family, was therefore built to set up automated compression both easily and safely. And so after a couple of months of testing at sum.cumo, Merlin got released to the public the other week, and I’d now like to keep it “DRY” and just point to the GitHub project and the npm module for setup and more detailed documentation. It’s really easy, and I—or the reorganized sum.cumo open source team, respectively—will be looking forward to your feedback.
Give Merlin a try, and never worry again about forgetting to have all your graphics compressed at least losslessly. After that, of course, get the maximum out of all of them.
About Me
I’m Jens (long: Jens Oliver Meiert), and I’m a senior engineering lead, guerrilla philosopher, and indie publisher. I’ve worked as a technical lead and engineering manager for companies you use every day and companies you’ve never heard of, I’m an occasional contributor to web standards (like HTML, CSS, WCAG), and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development and engineering management, but also in philosophy. Here on meiert.com I share some of my experiences and perspectives. (I value you being critical, interpreting charitably, and giving feedback.)

