HTML, CSS, and Web Development Practices: Past, Present, and Future
Published on October 15, 2009 (↻ February 5, 2024), filed under Web Development (RSS feed for all categories).
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development.
The following is the more detailed alternative version of today’s talk at Teaching the Web, Potsdam. While blog posts occasionally get updated, this one might not.
Contents
- The Ideal World
- The Past (1990-1999)
- The Present (2000-2009)
- The Future (2010-2019)
- Priorities for Web Developers
- Development Practices Compared
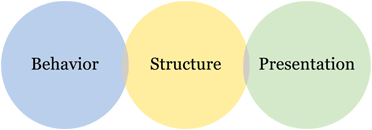
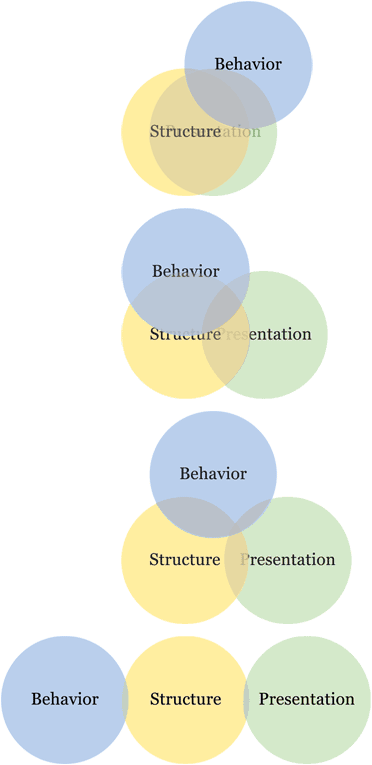
The Ideal World

Figure: Shiny, maintainable web development world. Structure, presentation, and behavior all separated except for some minor overlap with respect to integration (style sheet references in HTML documents, for instance) and interfaces (scripts manipulating documents in a smart manner).
The Past (1990-1999)
Standards
- 1990: HTML 1.0 (Tim Berners-Lee)
- 1994: CHSS (Håkon Wium Lie)
- 1995: SSP (Bert Bos)
- 1995: HTML 2.0 (Tim Berners-Lee, Dan Connolly)
- 1995: HTML 3.0 (Dave Raggett)
- 1996: CSS 1 (Bert Bos, Håkon Wium Lie)
- 1997: HTML 3.2 (Dave Raggett)
- 1997: ECMA-262, edition 1 (Guy L. Steele, Jr.)
- 1998: CSS 2 (Bert Bos, Ian Jacobs, Chris Lilley, Håkon Wium Lie)
- 1998: ECMA-262, edition 2 (Mike Cowlishaw)
- 1999: WCAG 1.0 (Wendy Chisholm, Ian Jacobs, Gregg Vanderheiden)
- 1999: ECMA-262, edition 3 (Mike Cowlishaw)
- 1999: HTML 4.01 (Ian Jacobs, Arnaud Le Hors, Dave Raggett)
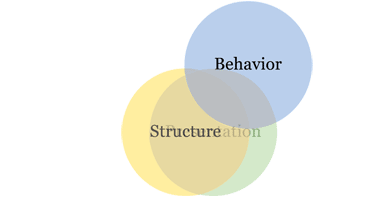
Development Practices

Figure: Heaps of presentational markup taking care of what would be the job of style sheets; scripts manipulating document contents but also eyes, thus overlapping both structure and presentation.
Problems
- Technology limitations
- Lack of features that soon got crucial
- Support limitations
- Implementations incomplete, inconsistent, or not interoperable (proprietary)
- Low output quality
- Inaccessible code
- Unmaintainable code
- Invalid code
- Bad experience
- Little awareness of and few conventions for usability
- Slow performance due to bloated sites and slow connections
The Present (2000-2009)
Standards
- 2000: XHTML 1.0 (Jonny Axelsson, Tantek Çelik, Steven Pemberton, et al.)
- 2001: XHTML 1.1 (Murray Altheim, Shane McCarron)
- 2006: XHTML 2.0 (Jonny Axelsson, Masayasu Ishikawa, Steven Pemberton, et al.)
- 2008: WCAG 2.0 (Ben Caldwell, Michael Cooper, Loretta Guarino Reid, et al.)
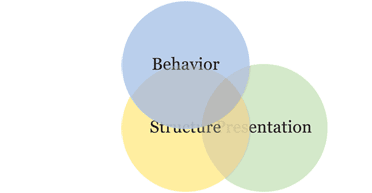
Development Practices

Figure: Behavior moving over to manipulate more documents in an obtrusive fashion (also known as AJAX; pun intended); structure overlapping less presentation, as authors learn to use less presentational markup.
Problems
- Technology limitations
- Lack of features related to web applications
- Support limitations
- Implementations primarily incomplete (see e.g. XHTML, CSS 2)
- Low output quality
- Not fully accessible code
- Unmaintainable code
- Invalid code
- Suboptimal experience
- Not enough awareness of and commitment on usability
- Slow performance due to bloated sites
The Future (2010-2019)
Standards
- 2010? CSS 2.1 (Bert Bos, Tantek Çelik, Ian Hickson, Håkon Wium Lie)
- 2010? ARIA 1.0 (Michael Cooper, James Craig, Lisa Seeman, et al.)
- 2010? ECMA-262, edition 5 (Allen Wirfs-Brock)
- 201…? CSS 3, in its entirety (Daniel Glazman, Ian Hickson, Håkon Wium Lie, et al.)
- 201…? HTML 5 (Ian Hickson)
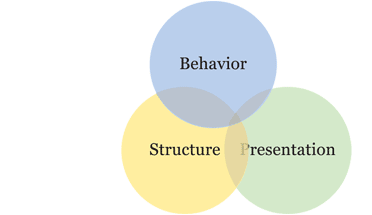
Development Practices

Figure: Behavior backing off a bit, minding its own business a bit more; authors learning to separate even more structure, presentation, and behavior, without being quite there yet (aka “the ideal world”).
Problems
- Technology limitations
- Support limitations
- Implementations primarily incomplete (HTML 5, CSS 3)
- Low output quality
- Not quite accessible code
- Not quite maintainable code
- Invalid code
- Suboptimal experience
- Not enough awareness of and commitment on usability
- Slow performance due to bloated applications
Priorities for Web Developers
- Commitment to standards (and standardization)
- Emphasis on “non-volatile” best practices
- Appropriate use of technology (semantics, validation)
- Accessibility
- Performance
- Maintainability (separation of concerns)
- Focus on education
Development Practices Compared

Figure: Bubbles all over the place; authors using less presentational markup and manipulating documents and styling-related aspects in a less wild fashion over time.
Many thanks to Asim Janjua for his work on the talk’s visuals.
About Me

I’m Jens (long: Jens Oliver Meiert), and I’m a frontend engineering leader and tech author/publisher. I’ve worked as a technical lead for companies like Google and as an engineering manager for companies like Miro, I’m close to W3C and WHATWG, and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development (and engineering management), but also in other areas like philosophy. Here on meiert.com I share some of my views and experiences.
If you’d like to do me a favor, interpret charitably (I speak three languages, and they do collide), yet be critical and give feedback for me to fix issues, learn, and improve. Thank you!
Comments (Closed)
-
On October 16, 2009, 5:10 CEST, John Foliot said:
Nicely done Jens, a good read; must have been a great presentation. If you find yourself back in the Bay area any time soon, come and give the talk on campus. (Please)
-
On October 20, 2009, 14:06 CEST, sriganesh said:
Very detail and new information for me. 😂
-
On October 20, 2009, 20:01 CEST, Jens Oliver Meiert said:
John, thank you… would love to say hi (and give the talk again in California)!
-
On April 27, 2010, 8:46 CEST, Melanie Brown said:
I believe web development is getting more and more advanced nowadays, and I think advancements always go for the good. It’s like the rushing water in pool fountains, no one can stop it from continuously flowing. However, we have also to regulate it, like make its pace slower coz only a few can keep up.
Read More
Maybe of interest to you, too:
- Next: Product of the Environment
- Previous: Website Optimization Measures, Part VII
- More under Web Development
- More from 2009
- Most popular posts
Looking for a way to comment? Comments have been disabled, unfortunately.

Get a good look at web development? Try WebGlossary.info—and The Web Development Glossary 3K (2023). With explanations and definitions for thousands of terms of web development, web design, and related fields, building on Wikipedia as well as MDN Web Docs. Available at Apple Books, Kobo, Google Play Books, and Leanpub.
