CSS: The Maintenance Issue #1 and How You Can Avoid It
Published on May 27, 2009 (↻ February 5, 2024), filed under Development (RSS feed for all categories).
This and many other posts are also available as a pretty, well-behaved ebook: On Web Development.
The biggest—as most unnecessary—maintenance issue in web development is, as my recent research shows, style sheet naming and integration. Web developers use inadvisable style sheet names and inadvisable ways to integrate style sheets that force them into unnecessary, expensive HTML changes.
This post is based on a CSS usage analysis of the global Alexa Top 10 sites. As part of a general talk on web development and maintainability, I presented the findings at Google as well as at the webinale 09. A “maintenance guide” presenting the full set of common maintainability issues and tips to avoid them will be available on this site in a couple of days.
Theory
Let’s have a quick look at the theory. When it’s about web development, we usually deal with many HTML documents per site, whose layout is handled via CSS, and whose “behavior” is handled by scripting. The benefit of style sheet and script files is that they can apply to several HTML documents. This makes maintenance faster, easier, and cheaper.
Maintenance is fastest, easiest, and cheapest if you move all presentation into style sheets, and all behavior into scripts, as opposed to having all of that or even fragments in the HTML. Otherwise, if you want to change presentation or behavior, you may end up in the costly situation that you update HTML documents or templates. It’s recommendable to use the plural here, as in 99.99% of all websites and applications you don’t have a 1 template to 1 style sheet to 1 script file ratio.
Given that HTML changes are most expensive, and adding a performance dimension in terms of that you want to minimize the amount of external objects to keep the number of HTTP requests low (as they eat up bandwidth and time), in an ideal (but realistic) world you’d link just one style sheet and one script file from an HTML document or template. To further minimize chances that you have to change the HTML again, the CSS name should be either generic (for instance, standard.css) or functional (for instance, portal.css), and their target media types should not be specified in the markup.
Thus,
<link rel="stylesheet" href="standard.css">is more maintainable (as less likely to ever change) than something like
<link rel="stylesheet" href="style.css" media="screen, projection">
<link rel="stylesheet" href="print.css" media="print">I’m keeping this short and skip the in other cases obligatory note that you can still use more than one style sheet (by using @import, or, to save HTTP requests, by “compiling” your style sheets into a single style sheet), why Conditional Comments are so inadvisable, and that you should feel comfortable around caching.
Data
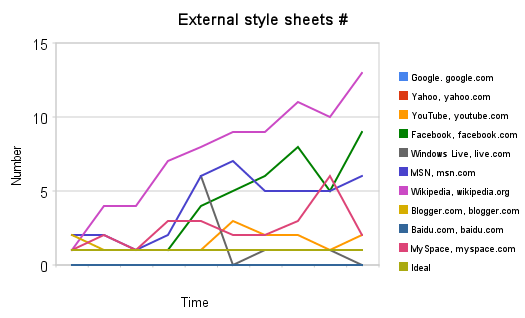
It’s all good and fine to talk about the theory, but why is that theory important, especially when we want to identify the “maintenance issue #1”? Data indicates that in practice, we’re far from the ideal world. See the “CSS Use of Alexa Top 10 Sites” spreadsheet (raw data including style sheet names) for details on how the Alexa Top 10 sites handle external style sheets (sheet “1: External style sheets #”) and whether the number of style sheets or their names changed (“2: # or names changed?”).

Figure: Style sheet changes for Alexa Top 10 sites.
The relevant sheet is the latter, as it indicates whether the number or names of the style sheets changed. Again, in an ideal world that would be 0—but for the Alexa sites, in 42 out of 79 data points (53%), either the names of the style sheets, the number of style sheets, or both changed.
In almost every case measured, manual work went into the style sheet change, which equals cost—and that cost is unnecessary as shown under “Theory.” To avoid this unnecessary cost, reference just one style sheet from the HTML, without any media type definitions, and use a generic or functional name.
At the end of the day, and unlike the Alexa Top 10, you shouldn’t bother much about style sheet names and references.
Notes and Disclaimer
I don’t claim that the roughly 50% “probability” for the Alexa sites to change their HTML documents or templates every 6 months for style sheet name or number modifications applies to every other site out there. I actually think these changes are significantly less probable on most other sites. However, considering the usually utter unnecessity of these changes as well as the “black hole” we’ve got in this sector—there’s little coverage on web development and maintainability—it seemed useful to raise awareness.
It’s also important to note that there will be reasons for some changes and decisions on these sites. For instance, Google, Yahoo, and Baidu never used any external style sheets (but instead style elements and attributes, which usually introduce different maintenance problems)—an approach chosen for performance and “homepage uniqueness” considerations. That is important to keep in mind, but note that it’s not the purpose of this post to discuss these decisions in more detail.
As a final note, the to-be-released maintenance guide will actually reveal a different issue as the “maintenance issue #1.” Style sheet naming and integration is more of a “secret #1,” since fortunately, more web developers know that bloated and presentational HTML code causes the worst maintenance issues. This post attempts to show that style sheet names and references can turn into a problem on its own, one that is both underestimated and underrepresented in coverage.
About Me

I’m Jens (long: Jens Oliver Meiert), and I’m a frontend engineering leader and tech author/publisher. I’ve worked as a technical lead for companies like Google and as an engineering manager for companies like Miro, I’m a contributor to several web standards, and I write and review books for O’Reilly and Frontend Dogma.
I love trying things, not only in web development (and engineering management), but also in other areas like philosophy. Here on meiert.com I share some of my experiences and views. (Please be critical, interpret charitably, and give feedback.)
Comments (Closed)
-
On May 28, 2009, 0:15 CEST, Ingo Chao said:
The way I see it, maintenance issue #1 is: too many rule sets.
-
On June 1, 2009, 18:23 CEST, Carrie said:
My biggest issue is that it take so much time for me to keepup with allof the changes that come out, So thank you for all of the information on this site. Good job.
-
On June 3, 2009, 18:56 CEST, Jens Oliver Meiert said:
Ingo, sure, that can sure turn into a problem, too. Interestingly though, declaration-based sorting will minimize use of declarations (which usually saves 5–30% style sheet size) but adds more to that rules side. (I don’t consider this to be a problem, I’m just noting it.)
Carrie, what changes do you refer to?
-
On June 8, 2009, 23:36 CEST, Ron Piterman said:
You and I probably address different things when talking about maintenance.
The way I see it, the issue of referring to one, two or more external resource files has little to do with maintenance and is more relevant for bandwidth issues -
So in intranet applications it plays a secondary role.
In my experience the #1 Maintenance Issue with CSS is knowing which rules are in use and which are not and can be removed.
A single CSS file can (and usually will) be used in many (hundreds?) pages, and these being dynamic makes it almost impossible to track and remove rules which are not yet needed. And here it really doesn’t mutter if you have one, two or 20 CSS files.
Now I would be really glad to hear how you get to deal with that…
-
On June 9, 2009, 13:04 CEST, Ben Dodson said:
I understand the benefit of everything in one stylesheet or one javascript file, but how would you differentiate between print and screen in one single stylesheet? Surely you’d still need two files; one for each device or view. On the whole, print and screen can be the same but there are a lot of examples in which a print stylesheet is required.
-
On June 9, 2009, 17:07 CEST, fwolf said:
In a perfect working world, all browsers would work perfectly, too, including IE 6.
But this aint no perfect world, thus we suffer from having to painfully add compatiblity crap for IE 6 + more …cu, w0lf.
-
On June 9, 2009, 17:22 CEST, Jens Oliver Meiert said:
Ron, indeed there’s much more to maintainability. When it comes to maintenance of a high number of CSS rules, and that would be the very short story, use prototypes, keep things simple, and regularly perform QA, among others.
Ben, you could still use
@importor@mediarules to structure your style sheets and reflect media types.Wolf, true. However, an imperfect world doesn’t mean to give up, and surprisingly many things do work and help you avoid problems that can later become really costly.
-
On June 9, 2009, 18:35 CEST, Elaine said:
I’ve taken to using server-side compression on my stylesheets. For me, the maintenance issue is finding what I want when I need to change it. So I have several stylesheets in an organization system that works for me, and then let the compression script make it better for visitors. (It takes out line breaks and comments, too!)
-
On June 17, 2009, 0:42 CEST, Jordan Clark said:
A useful tool I use when looking for useless selectors is Sitepoint’s Dust-Me Selectors. This tool lets you check individual pages or spider entire websites, and find how many selectors are unused.
Hope this is of some help…
-
On June 17, 2009, 8:41 CEST, Geoff Pack said:
Why the fuss about changing the HTML? If you have a good CMS, it’s easy. If you don’t, then putting all your stylesheet and script links into a single server-side include is almost as good.
I personally think separating styles into diffent files (screen, print, handheld, ie6, ie7) is easier to maintain than bunging them all in together.
-
On November 6, 2009, 19:03 CET, Jacob Rask said:
Yes, in what way are HTML changes more “expensive” than CSS changes? Surely, most sites these days use templates for at least header and footer.
-
On November 19, 2010, 21:12 CET, JohnnyMC said:
Use Dust-Me Selectors its really good. I dont support IE6 nomore…
Read More
Maybe of interest to you, too:
- Next: Punctuation Cheat Sheet
- Previous: The Result of Maturity Is Simplicity
- More under Development
- More from 2009
- Most popular posts
Looking for a way to comment? Comments have been disabled, unfortunately.

Get a good look at web development? Try WebGlossary.info—and The Web Development Glossary 3K. With explanations and definitions for thousands of terms of web development, web design, and related fields, building on Wikipedia as well as MDN Web Docs. Available at Apple Books, Kobo, Google Play Books, and Leanpub.
