Über die Probleme eindimensionaler Website-Optimierung
Artikel vom 22. Dezember 2022. ISSN 1614-3124, #74. Schwerpunkt: Methodik (RSS-Feed für alle Themen).
Sprich mit einem Performance-Spezialisten, einem Barrierefreiheitsguru, einer SEO-Beraterin, einem UX-Fachmann, einer HTML-Optimiererin und alles, das du erfährst, wird klug und wichtig und nützlich sein. Je nachdem, wo du und dein Projekt stehen, wird ein solches Expertengespräch dir und deinem Projekt guttun.
Achtest du jedoch nur auf einen dieser Experten, optimierst du deine Website früher oder später nur noch auf eine Dimension – und das ist wahrscheinlich nicht nur teuer, sondern sogar kontraproduktiv.
Inhalt
- Website-Optimierungsvektoren
- Eindimensionale Optimierung
- Mehrdimensionale Optimierung
- Die Vorteile von Pareto-Optimierung
Website-Optimierungsvektoren
Es gibt verschiedene Vektoren, um Websites und Apps zu optimieren. Die grundlegenden umfassen:
- SEO
- Performance
- Barrierefreiheit
- Usability (und User Experience)
- Technische Konformität (Validierung)
- Rechtssicherheit
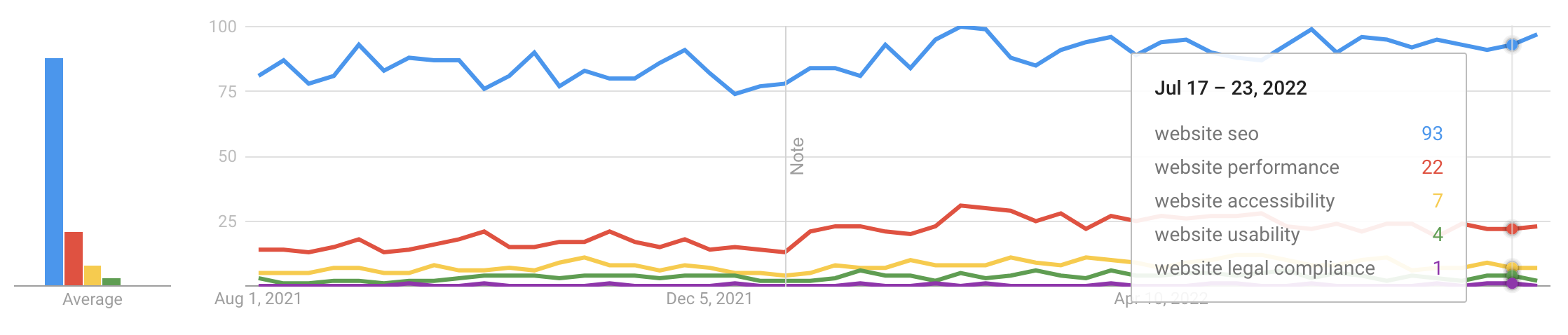
Dies spiegelt auch grob die Popularität dieser Optimierungsvektoren wieder – wenn man mit Google Trends spielt, ist SEO die mit Abstand meistgesuchte Optimierung, gefolgt von Performance und Barrierefreiheit. Usability, technische Konformität und Rechtssicherheit bilden den Long Tail:

Abbildung: SEO FTW.
Eindimensionale Optimierung
Eindimensionale Optimierung bedeutet, einen dieser Vektoren zu optimieren. Das bedeutet SEO, Performance-Optimierung, Barrierefreiheitsoptimierung, Usability-Optimierung, Konformitätsoptimierung oder rechtliche Optimierung, angetrieben und unterstützt durch Experten, Nachrichten und Werkzeuge.
So weit, so gut. Gibt es Probleme mit eindimensionaler Optimierung? Ja – das ist die Hypothese dieses Artikels.
Was sind das für Probleme? Hohe Kosten und nachteilige Effekte auf andere Optimierungsvektoren, was beides dadurch verursacht wird, dass eindimensionale Optimierung Optimierungsspezialisierung bedeutet:
Kosten
Um das Kostenproblem zu veranschaulichen, sollten wir mit der Pareto- oder 80-zu-20-Regel arbeiten. Wenn du diese noch nicht kennst, sie besagt, dass »80% der Ergebnisse mit 20% des Gesamtaufwandes erreicht werden«, und »die verbleibenden 20% der Ergebnisse mit 80% des Gesamtaufwandes die meiste Arbeit [erfordern]«. Nach Pareto gilt, dass grob 20% deiner Kunden für 80% deines Umsatzes verantwortlich sind, und dass 20% der Bugs deiner Projekte 80% der Ausfallzeit verursachen (und dass in 80% deiner Zeit, du eine Auswahl von 20% deiner Kleidungsstücke trägst).
Was Optimierung anbelangt, bedeutet dies, dass 80% der Optimierungsschritte nur 20% der Optimierungskosten ausmachen. »Volle« Optimierung ist im Gegensatz dazu extrem teuer, in dem Sinne, dass 20% der Optimierung 80% des Investments erfordern.
Dies ist ein einfaches Modell. Es will nicht sagen, keine kostenintensiveren Optimierungen durchzuführen – diese mögen wichtig und beabsichtigt sein –, sondern Bewusstsein dafür schaffen, dass nicht alles zum selben Preis, für den selben Nutzen kommt.
Nachteilige Effekte auf andere Optimierungsvektoren
Das andere Problem besteht darin, dass eindimensionale Optimierung andere Dimensionen nicht nur vernachlässigt, sondern sogar negativ beeinflusst.
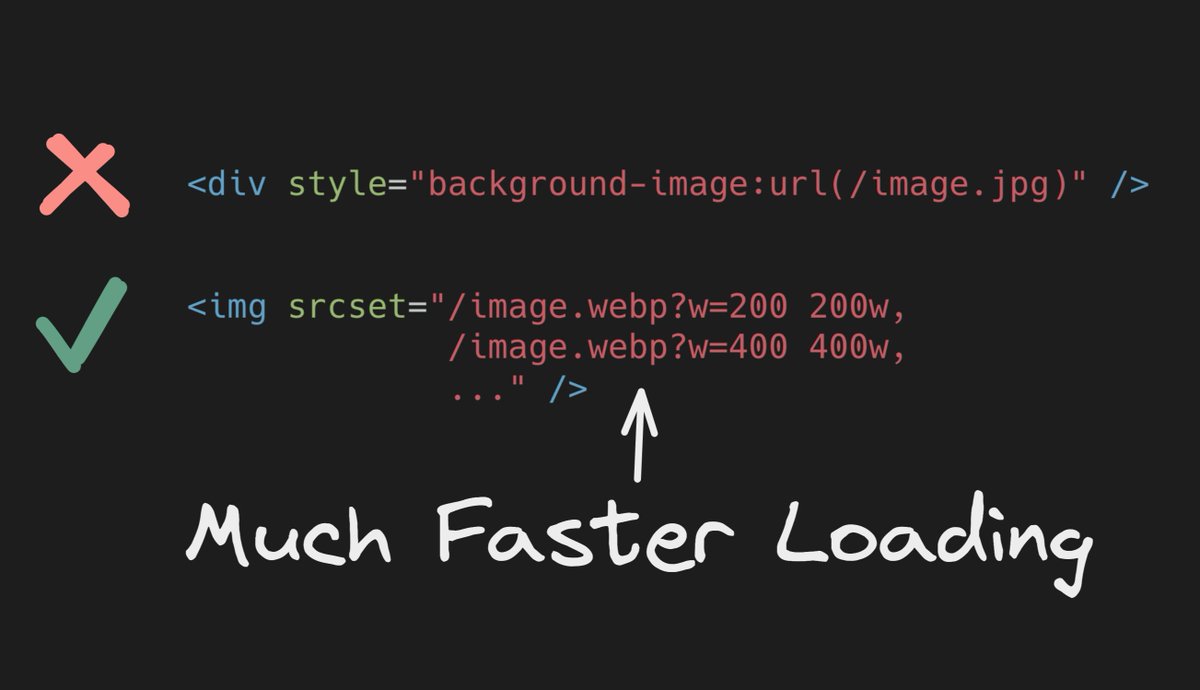
Beispiele hierfür sind nicht schwer zu finden *; nehmen wir den Fall, »background-image in CSS zu vermeiden«:
Nehmen wir aber an, dass dieser Ansatz tatsächlich Performance verbessert und optimiert.
Ist er damit folgenlos, kann er isoliert betrachtet werden?
Ist er nicht und kann er nicht: Diese Art der Optimierung bewegt sich von CSS zu HTML und überschreitet damit die Formatierungs-/Dokumentsprachengrenze, und, da HTML schwieriger zu warten ist als CSS, beeinträchtigt Wartbarkeit und Qualität. (Es gibt zwar zwei Paradigmen, aber selbst im zweiten Paradigma – in dem Änderungen durch absichtlich enge Kopplung abgehandelt werden – ist es eine steile These, zu sagen, dass das Fallenlassen von Hintergrundbildern HTML-Wartbarkeit und Qualität nicht beeinflussen würde. Deshalb arbeiten wir fürerst mit dieser Voraussetzung.)
Dieser Punkt, dass eindimensionale Optimierung Folgen hat und nicht vollständig von anderen Optimierungsvektoren getrennt werden kann, ist bedeutsam †. Zusammen mit den Kosten bringt er uns zu seinem natürlichen Gegenstück:
Mehrdimensionale Optimierung
Zunächst einmal müssen wir festhalten, dass abgesehen von den Problemen, die von Betonung nur einer Qualitätsdimension herrühren, wir sicherlich gute Ergebnisse in mehr als einem Bereich erzielen wollen.
Anstatt eine Website nur hoch in Suchmaschinenergebnissen platziert zu sehen, wollen wir sie auch schnell, zugänglich, benutzbar, konform, gemäß gesetzlicher Vorgaben, und generell in gutem Zustand haben. Das heißt, dass es normalerweise eine inhärente Motivation gibt, über eindimensionale Optimierung hinauszugehen.
Du ahnst, wo dies hinführt – die Pareto-Regel erlaubt dies. Bewusst eingesetzt hat sie sogar zusätzliche Vorteile:
Pareto-Regel-Judo
Wenn du nochmal an die Pareto-Regel denkst (bei der 20% der Arbeit zu 80% des Ergebnisses führen), was ist, wenn diese 80% schon ziemlich gut sind, und wir dennoch 100% Arbeit leisten wollen, bloß nicht für ein einzelnes Thema?
Das ist das konzeptionelle »Judo«, das uns die Pareto-Regel ermöglicht: Nach ihrer Logik erlaubt uns das Investieren von jeweils 20% in 5 verschiedene Themen, 5× 80% der Ergebnisse einzufahren.
Ich denke nicht, dass es entscheidend ist, wie viele Prozent man nun genau hineinstecken muss und herauskriegen kann, und auch nicht, ob man sich nun auf drei, vier, fünf oder sechs verschiedene Themen stürzen würde – die Idee ist vielmehr, dass mancher Aufwand relativ günstig (aber wirkungsvoll) ist, dass wir Aufwände in mehrere Themen investieren können, und dass wir deshalb nicht nur die Konflikte vermeiden können, die durch einseitige Optimierung entstehen, sondern zeitgleich deutlich bessere Resultate erzielen.
Die Vorteile von Pareto-Optimierung
Lass mich wissen, wenn bestimmte Details oder Beispiele diesen Beitrag stärken würden, aber wenn wir uns Pareto-Optimierung ‡ und ihre Vorteile anschauen, dann können wir gewissermaßen auf zwei Hochzeiten gleichzeitig tanzen.
Es gibt mehrere Website-Optimierungsvektoren, und wir können für all diese Vektoren relativ günstig optimieren. (Da eindimensionale »100%«-Optimierung den anderen Dimensionen schadet, ist dies kein Personal- oder Budgetproblem.) Wir können dies, indem wir die Pareto-Regel zu unserem Vorteil einsetzen, und kostspielige 100% vermeiden, und statt dessen die relative günstigen 80% anpeilen.
Der Punkt ist, sich der Probleme eindimensionaler Optimierung bewusst zu sein, und dies zu benutzen, um intelligenten Gebrauch von der Tatsache zu machen, dass Wissen, Spezialisierung, Qualität nicht linear sind (1% Aufwand führt zu 1% Ergebnisqualität), dass also verschiedene Qualitätsebenen verschiedene Preispunkte haben. Auf Websites und Apps können wir nicht überall »100%« erreichen; wir brauchen auch nicht immer »100%« – und deshalb wollen wir eine niedrigere Prozentvorgabe ansetzen um mehr zugleich günstiger zu erreichen.
❧ Wenn wir wieder zum Anfang gehen, hör auf den Performance-Spezialisten, den Barrierefreiheitsguru, die SEO-Beraterin, den UX-Fachmann, die HTML-Optimiererin – und arbeite damit, dass auch wenn du nicht alles haben kannst, du von all ihrem Wissen profitieren kannst. Sei klug, wenn du auf 100% gehst, und bedenke, dass du deine Investments optimieren kannst, wenn du auf etwas weniger abzielst. Es kann zu deutlich mehr führen.
Dieser Beitrag ist bewusst 80% perfekt.
* Ich führe hier ganz ausdrücklich HTML-Schreddern auf da es – vielleicht wenig überraschend – real ist und von allen Seiten kommt. Der letzte Schrei scheint zu sein, onerror-Attribute auf img-Elemente zu setzen, etwas, wofür es keine Notwendigkeit (statt dessen sollte man seine Medieninhalte verwalten) und auch kein Interesse gibt (statt dessen will man in seiner Testumgebung testen – und sauberes Markup zu schätzen wissen).
† Nimm eine beliebige Dimension: Wenn du ausschließlich SEO betreibst, sehen dein HTML und CSS irgendwann aus wie ein Weihnachtsbaum. Wenn du dich nur um Performance-Optimierung kümmerst, betreibst du irgendwann eine ganz verrückte Website, eine, die keiner mehr versteht. Bei Barrierefreiheit landest du bei einem Team von 50 Leuten, um all den Code zu reviewen, den die anderen mit AML (ARIA Markup Language) geschrieben haben. (Zwinker.) Ist es nur Usability, werden deine Prototypen immer noch getestet. Wenn Augenmerk nur auf Konformität liegt … weiß ich nicht, was du mir sagen willst. Und wenn Rechtsanwälte deine Website optimieren, macht deine Consent Management Platform bald 70% deiner Code-Basis aus.
‡ Ich habe mich vorher nicht explizit mit Pareto- oder multikriterieller Optimierung beschäftigt, aber ja, das ist es, das ist die Art von Optimierung, von der ich hier schreibe. Ich halte es allerdings etwas einfacher, das heißt, ich beschreibe keine neue Wissenschaft paretooptimaler Websites. Ich wäre darauf aber neugierig.
Über mich

Ich bin Jens (lang: Jens Oliver Meiert), und ich bin ein Frontend-Engineering-Leiter und technischer Autor/Verleger. Ich habe als technischer Leiter für Firmen wie Google und als Engineering Manager für Firmen wie Miro gearbeitet, bin W3C und WHATWG verbunden und schreibe und prüfe Fachbücher für O’Reilly und Frontend Dogma.
Ich experimentiere gerne, nicht nur in der Webentwicklung (und im Engineering Management), sondern auch in anderen Bereichen wie der Philosophie. Hier auf meiert.com teile ich einige meiner Ansichten und Erfahrungen.
Wenn du mir einen Gefallen tun magst, interpretiere wohlwollend (ich spreche drei Sprachen, und die kommen sich manchmal in die Quere), aber hinterfrage meine Arbeit und teile Feedback, damit ich lernen und Inhalte verbessern kann. Danke!
Ähnliche Beiträge
Das könnte dich ebenfalls interessieren:
- Engineering Management ×12
- Scrum kompakt: Allgemeines, Begriffe, Prinzipien, Rollen und Termine
- Über den Druck auf junge und unerfahrene Entwickler

Die Webentwicklung gut überblicken? Probier WebGlossary.info – und The Web Development Glossary 3K (2023). Mit Erklärungen und Definitionen zu tausenden Begriffen aus Webentwicklung, Webdesign und verwandten Feldern, aufbauend auf Wikipedia sowie MDN Web Docs. Erhältlich bei Apple Books, Kobo, Google Play Books und Leanpub.